微信小程序项目总结《五》电影首页、电影更多开发
发布时间:2018-04-18 09:42 所属栏目:小程序开发教程
|
作者:Tong_T,来自授权地址
第九章 电影详情movie-detail.wxml
<import src="../stars/stars-template.wxml" />
<view class="md-container">
<image class="head-img" src="{{movie.movieImg}}" mode="aspectFill" />
<view class="head-img-hover" data-src="{{movie.movieImg}}" catchtap="viewMoviePostImg">
<text class="main-title">{{movie.title}}</text>
<text class="sub-title">{{movie.country + " . " + movie.year}}</text>
<view class="like">
<text class="highlight-font">{{movie.wishCount}}</text>
<text class="plain-font">人喜欢</text>
<text class="highlight-font">{{movie.commentCount}}</text>
<text class="plain-font">条评论</text>
</view>
</view>
<image class="movie-img" src="{{movie.movieImg}}" data-src="{{movie.movieImg}}" catchtap="viewMoviePostImg"></image>
<view class="summary">
<view class="original-title">
<text>{{movie.originalTitle}}</text>
</view>
<view class="flex-row">
<text class="mark">评分</text>
<template is="starsTemplate" data="{{stars:movie.stars, score:movie.score}}" />
</view>
<view class="flex-row">
<text class="mark">导演</text>
<text>{{movie.director.name}}</text>
</view>
<view class="flex-row">
<text class="mark">影人</text>
<text>{{movie.casts}}</text>
</view>
<view class="flex-row">
<text class="mark">类型</text>
<text>{{movie.generes}}</text>
</view>
</view>
<view class="hr"></view>
<view class="synopsis">
<text class="synopsis-font">剧情简介</text>
<text class="summary-content">{{movie.summary}}</text>
</view>
<view class="hr"></view>
<view class="cast">
<text class="cast-font"> 影人</text>
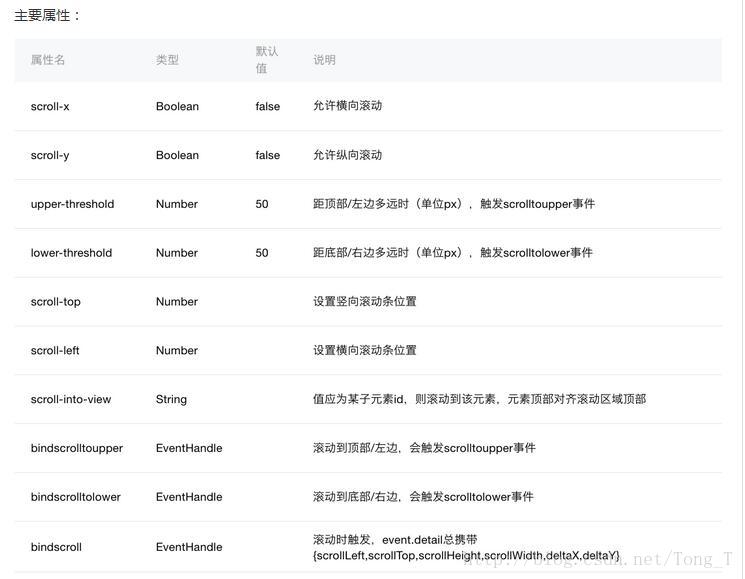
<scroll-view class="cast-imgs" scroll-x="true" style="width:100%">
<block wx:for="{{movie.castsInfo}}" wx:for-item="item">
<view class="cast-container">
<image class="cast-img" src="{{item.img}}"></image>
<text class="cast-name">{{item.name}}</text>
</view>
</block>
</scroll-view>
</view>
</view>
1.其中scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面。movie-detail.js在ES6前, 前端就使用RequireJS或者seaJS实现模块化, requireJS是基于AMD规范的模块化库, 而像seaJS是基于CMD规范的模块化库, 两者都是为了为了推广前端模块化的工具, 更多有关AMD和CMD的区别, 后面参考给了几个链接;现在ES6自带了模块化, 也是JS第一次支持module, 在很久以后 ,我们可以直接作用import和export在浏览器中导入和导出各个模块了, 一个js文件代表一个js模块;现代浏览器对模块(module)支持程度不同, 目前都是使用babelJS, 或者Traceur把ES6代码转化为兼容ES5版本的js代码。ES6的模块化的基本规则或特点: 1:每一个模块只加载一次, 每一个JS只执行一次, 如果下次再去加载同目录下同文件,直接从内存中读取。 一个模块就是一个单例,或者说就是一个对象; 2:每一个模块内声明的变量都是局部变量, 不会污染全局作用域; 3:模块内部的变量或者函数可以通过export导出; 4:一个模块可以导入别的模块
var util = require('../../../../utils/util.js')
class Movie {
constructor(url) {
this.url = url;
}
getMovieData(cb) {
this.cb = cb;
util.http(this.url, this.processDoubanData.bind(this));
}
processDoubanData(data) {
if (!data) {
return;
}
var director = {
avatar: "",
name: "",
id: ""
}
if (data.directors[0] != null) {
if (data.directors[0].avatars != null) {
director.avatar = data.directors[0].avatars.large
}
director.name = data.directors[0].name;
director.id = data.directors[0].id;
}
var movie = {
movieImg: data.images ? data.images.large : "",
country: data.countries[0],
title: data.title,
originalTitle: data.original_title,
wishCount: data.wish_count,
commentCount: data.comments_count,
year: data.year,
generes: data.genres.join("、"),
stars: util.convertToStarsArray(data.rating.stars),
score: data.rating.average,
director: director,
casts: util.convertToCastString(data.casts),
castsInfo: util.convertToCastInfos(data.casts),
summary: data.summary
}
this.cb(movie);
}
}
export { Movie }
|