微信小程序项目总结《三》阅读首页、阅读详情开发
发布时间:2018-04-18 09:46 所属栏目:小程序开发教程
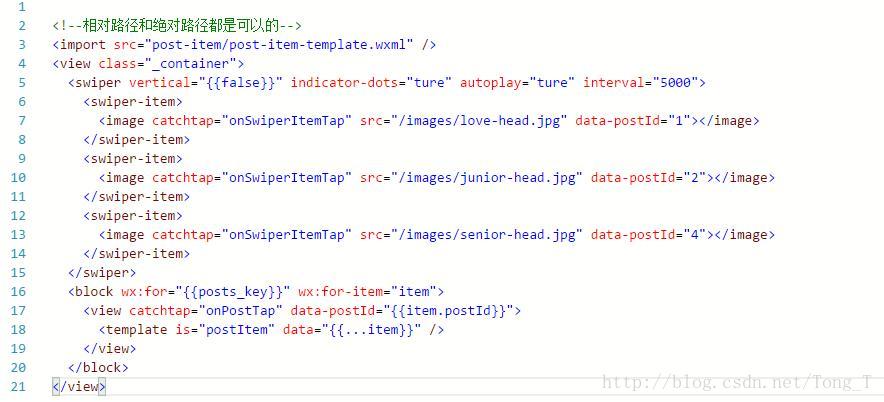
第五章 阅读首页在写这部分代码的时候,我用的是死数据,但后来发现数据填充的时候太凌乱,就模仿真实向服务器请求数据的模式,将所有数据提取到外面,用数据绑定的方式在逻辑层获取数据;其中用到了小程序的模板templete组件,以及wxml里运用if循环和理解相对路径、绝对路径的区别,还有swiper组件的运用,各种点击事件的处理和交互。post.wxml
1.微信小程序中的swiper组件真的是简单方便,提供了页面中图片文字等滑动的效果。
<swiper>
<swiper-item></swiper-item>
<swiper-item></swiper-item>
<swiper-item></swiper-item>
</swiper>
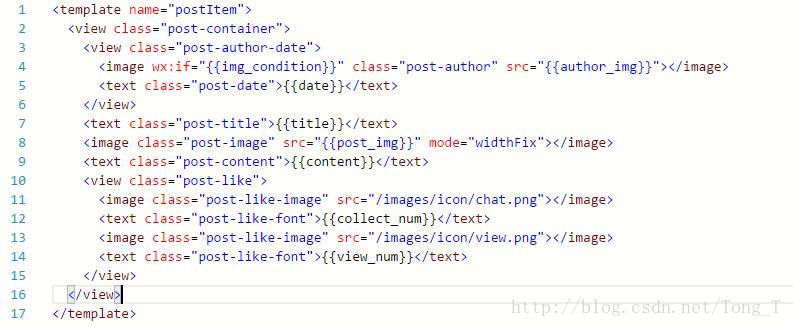
这里的就是一个滑块视图容器;而就是你希望滑动的东西,可以是文字也可以是image,其中swiper有很多属性。常用的有属性名 默认值 作用 2.indicator-dots false 是否显示面板指示点 3.indicator-color rgba(0, 0, 0, .3) 指示点的颜色 4.indicator-active-color #000000 当前选中的指示点颜色 5.autoplay false 是否自动播放 6.intervaly 5000 自动切换时间间隔 这里vertical=”true”在官方文档中没有提到,定义这个可以上下滑动;还有一点需要注意vertical=”false”时,仍然是上下滑动,原因就是微信小程序在解析时将”false”看成字符串,只要字符串不为空,就为真。所以我们需要这样写:vertical=”{{false}}”2.在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。(1)可以使用wx:for-item指定数组当前元素的变量名。(2)可以使用wx:for-index指定数组当前下标的变量名.(3)wx:for用在<blcok/>标签上,以渲染一个包含多节点的结构块。3.绝对路径是指文件在硬盘上真正存在的路径。所谓相对路径,就是相对于自己的目标文件位置。相对路径使用“/”字符作为目录的分隔字符,而绝对路径可以使用“\”或“/”字符作为目录的分隔字符。4、 Template模板WXML提供模板(Template),可以在模板中定义代码片段,然后在不同的地方使用。可以保证格式以及数据的相同。(1)-定义模板使用<template name="tempName"></template>标签定义模板,并将模板名称命名为tempName,赋值给属性name。在标签内部,定义模板结构。(2)-使用模板使用<template is="tempName" />标签,在需要使用模板的地方。如果要用到js文件中的数据,则需要添加data属性。(3)-is属性is属性不仅可以静态的指向渲染的模板,也可以使用Mustache语法,来动态决定具体需要渲染哪个模板。(4)-模板的引用如上都是在同一个wxml文件中定义和引用模板,而模板的定义和引用是可以分开的。即在一个文件中定义模板,而在其他一个或多个文件wxml文件中都可以使用定义好的模板。从外部文件中引用模板,使用<import src="templateUrl" />标签。同样使用is属性来指向要引用的标签。(5)要在index.wxml中使用template中定义的模板,则需要先在index中利用import来导入该模板。(6)要注意import作用域,其仅仅引用目标文件中template。如:C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template。post-template.wxml这个就是文章列表的template模板
data.js数据层单独写所有数据的文件
var local_database = [
{
date: "Apr 11 2017",
title: "陆壹佛爷斩获北京市“电脑鼠走迷宫”竞赛冠军",
post_img: "/images/post/match.jpg",
content: "2014年12月21日,“2014北京市电脑属走迷宫竞赛”在北京交通大学拉开帷幕。此次大赛吸引了北京交通大学、北京科技大学、中国农业大学等高校53只队伍,其中我校信息工程学院派出5只队伍参加了本次比赛。",
collect_num: "289",
view_num: "482",
author_img: "/images/avatar/hao.jpg",
img_condition: true,
headImgSrc: "/images/post/match1.jpg",
headImgSrc1: "/images/post/match2.jpg",
headImgSrc2: "/images/post/match3.jpg",
author: "陆壹佛爷",
dateTime: "16小时前",
detail: "2014年12月21日,“2014北京市电脑属走迷宫竞赛”在北京交通大学拉开帷幕。此次大赛吸引了北京交通大学、北京科技大学、中国农业大学、北京城市学院等高校53只队伍,其中我校信息工程学院派出5只队伍参加了本次比赛。\n\n电脑鼠的英文名称为Micromouse,实际上是一个由微处理器控制的,集感知、判断、行走功能于一体,能够自动寻找最佳路径到达目的地的小型机器人。它可以在“迷宫”中自动感知并记忆迷宫地图,通过一定的算法,寻找一条最佳路径,以最快的速度到达目的地。1997年,在美国举办了第一届电脑鼠竞赛,随后,电脑鼠竞赛传入欧洲,首届欧洲电脑鼠竞赛于1980年在伦敦举办,之后英国的电脑鼠比赛便由电子工程协会(IEE)主办。1980年11月日本电脑鼠协会(JMA)在东京举办了第一届竞赛,此后,日本每年都要举办一届电脑鼠竞赛。我国台湾也于1986年10月举办了首届电脑鼠比赛。现在国际电工和电子工程学会(IEEE)每年都要举办一次国际性的电脑鼠走迷宫竞赛,各国选手报名踊跃,主要是大学生。我国于2007年引入该项赛事。\n\n在通信工程专业田小平老师的指导下,参赛队员经过3个多月的认真准备,包括学习“电脑鼠”的硬件组成和软件调试,各代表队队员互帮互助,成功的实现了五只“电脑鼠”走迷宫的目的。\n经过一个下午的激烈角逐,5只代表队均获得佳绩,其中一等奖1项、二等奖3项、三等奖1项。\n\n一等奖:韦海同(通122)、李文敬(通121)、刘春衫(通122)\n\n此项比赛是我校第一次参加,我院学生的科研与创新精神受到了主办方的称赞,为我院增添了荣誉。\n\n信息工程学院 通信工程系田小平供稿\n2014年12月23日",
music: {
dataUrl: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E061FF02C31F716658E5C81F5594D561F2E88B854E81CAAB7806D5E4F103E55D33C16F3FAC506D1AB172DE8600B37E43FAD&fromtag=46',
title: "此时此刻-许巍",
coverImgUrl: "http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000",
},
postId: 0
}
]
post.js
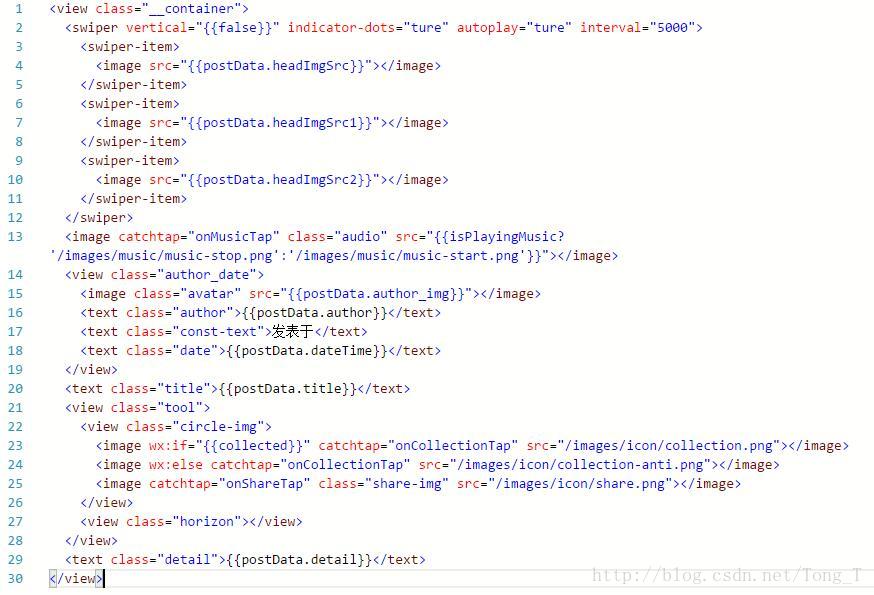
从data数据层获取数据之后,完成文章列表的整个页面数据部署,然后触发点击事件,跳转子页面到文章详情。接下来完成文章详情的具体页面编写和具体文章id的自动识别。第六章 阅读详情post-detail.wxml
post-detail.jsvar postsData = require('../../../data/posts-data.js') var app = getApp(); Page({ data: { isPlayingMusic: false, }, setMusicMonitor: function () { var that = this; wx.onBackgroundAudioPlay(function () { // callback that.setData({ isPlayingMusic: true }) app.globalData.g_isPlayingMusic = true; app.globalData.g_currentMusicPostId = that.data.currentPostId; }) wx.onBackgroundAudioPause(function () { // callback that.setData({ isPlayingMusic: false }) app.globalData.g_isPlayingMusic = false; app.globalData.g_currentMusicPostId = null; }); wx.onBackgroundAudioStop(function () { // callback that.setData({ isPlayingMusic: false }) app.globalData.g_isPlayingMusic = false; app.globalData.g_currentMusicPostId = null; }); }, onLoad: function (option) { // 生命周期函数--监听页面加载 var postId = option.id; this.data.currentPostId = postId; var postData = postsData.postList[postId]; this.setData({ postData: postData }) var postsCollected = wx.getStorageSync('posts_Collected'); if (postsCollected) { var postcollected = postsCollected[postId]; this.setData({ collected: postcollected }) } else { var postsCollected = {}; postsCollected[postId] = false; wx.setStorageSync('posts_Collected', postsCollected); } if (app.globalData.g_isPlayingMusic && app.globalData.g_currentMusicPostId === postId) { this.setData({ isPlayingMusic: true, }) } this.setMusicMonitor(); }, onCollectionTap: function (event) { var postsCollected = wx.getStorageSync('posts_Collected'); var postCollected = postsCollected[this.data.currentPostId]; //收藏变成未收藏,未收藏变成收藏 postCollected = !postCollected; postsCollected[this.data.currentPostId] = postCollected; //更新文章是否的缓存值 wx.setStorageSync('posts_Collected', postsCollected); //更新数据绑定变量,从而实现切换图片 this.setData({ collected: postCollected }) //还有showModal API wx.showToast({ title: postCollected ? "收藏成功" : "取消成功", duration: 1000, icon: "success" }) }, onShareTap: function (event) { var itemList = [ "分享给微信好友", "分享到朋友圈", "分享到Facebook", "分享到YouTube" ]; wx.showActionSheet({ itemList: itemList, itemColor: "#405f80", success: function (res) { // res.cancel 用户是不是点击了取消按钮 // res.tapIndex 数组元素的序号,从0开始 wx.showModal({ title: "您" + itemList[res.tapIndex], content: "您是否取消?" + res.cancel + "可能无法实现分享功能,有待研究" }) } }) }, onMusicTap: function (event) { var currentPostId = this.data.currentPostId; var postData = postsData.postList[currentPostId]; var isPlayingMusic = this.data.isPlayingMusic; if (isPlayingMusic) { wx.pauseBackgroundAudio(); this.setData({ isPlayingMusic: false }); // this.data.isPlayingMusic = false; } else { wx.playBackgroundAudio({ dataUrl: postData.music.dataUrl, title: postData.music.title, coverImgUrl: postData.music.coverImgUrl, }) this.setData({ isPlayingMusic: true }); } } }) 在文章详情页面,实现了swiper组件显示轮滑图片,实现了缓存,判断用户收藏的逻辑,添加因为播放功能并且实现播放逻辑的判断。 1.在H5之前,缓存一般都是用cookie,但是cookie的存储空间太小。于是,H5增加了新的缓存机制,即localstorage 和 sessionstorage,在微信小程序中,数据缓存其实就和localstorage 的原理差不多。每个微信小程序都有自己的本地缓存,可以通过wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。本地缓存最大为10MB。注意: localStorage 是永久存储的,但是不建议将关键信息全部存在 localStorage,以防用户换设备的情况。(具体同步异步的问题还有各种方法的运用看官方文档) |