|
作者:汉堡请不要欺负面条,来自原文地址
一:全局配置
一.app.json
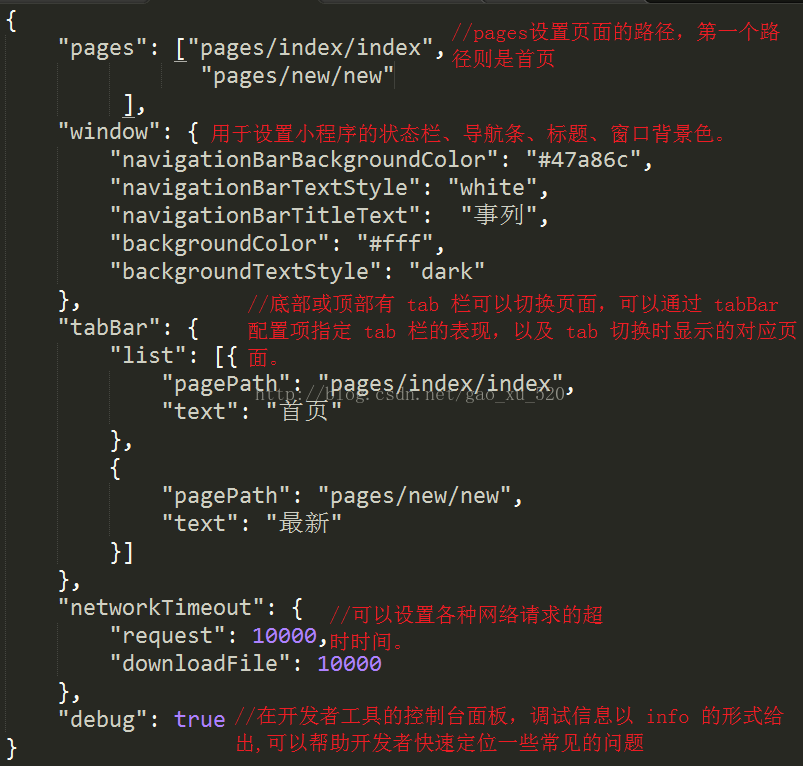
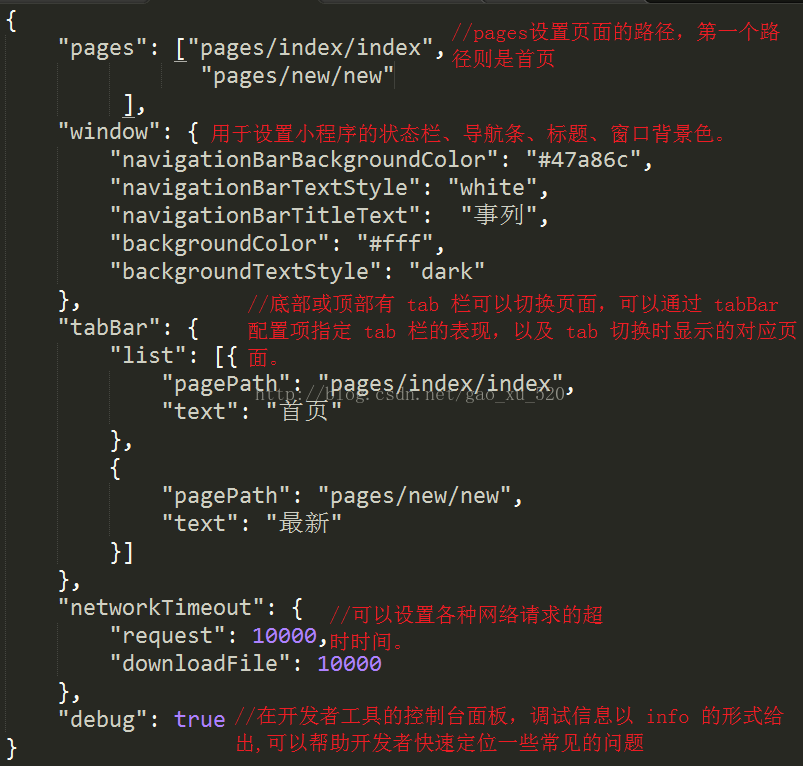
使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等.

注意在.json不能注释,否则会出错。
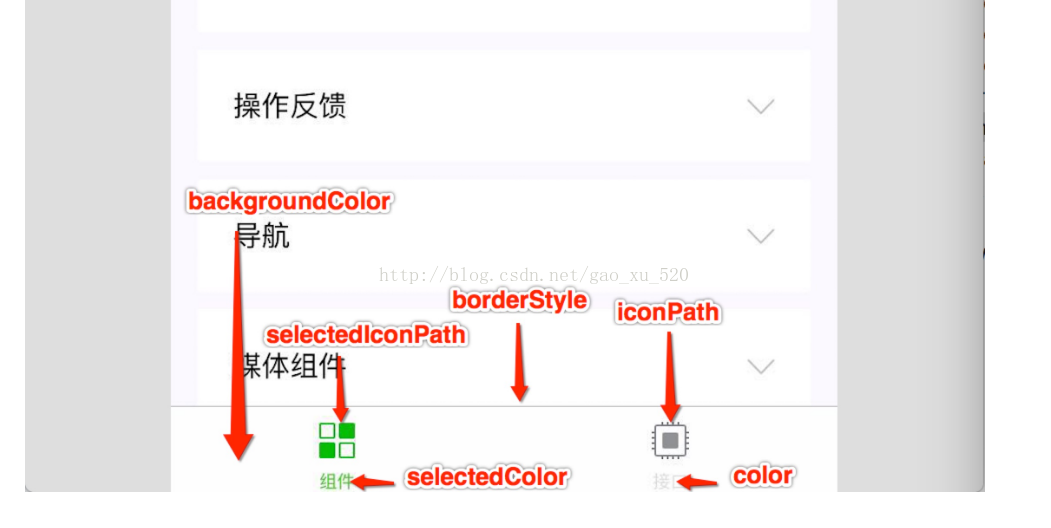
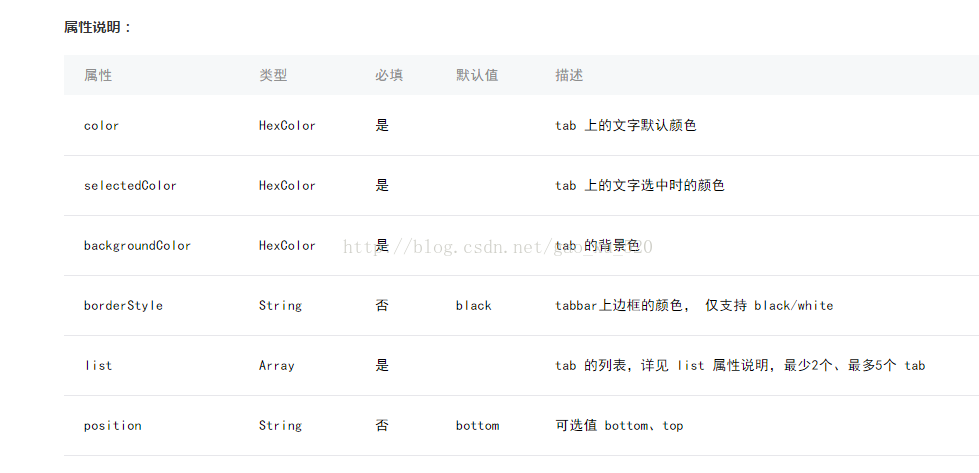
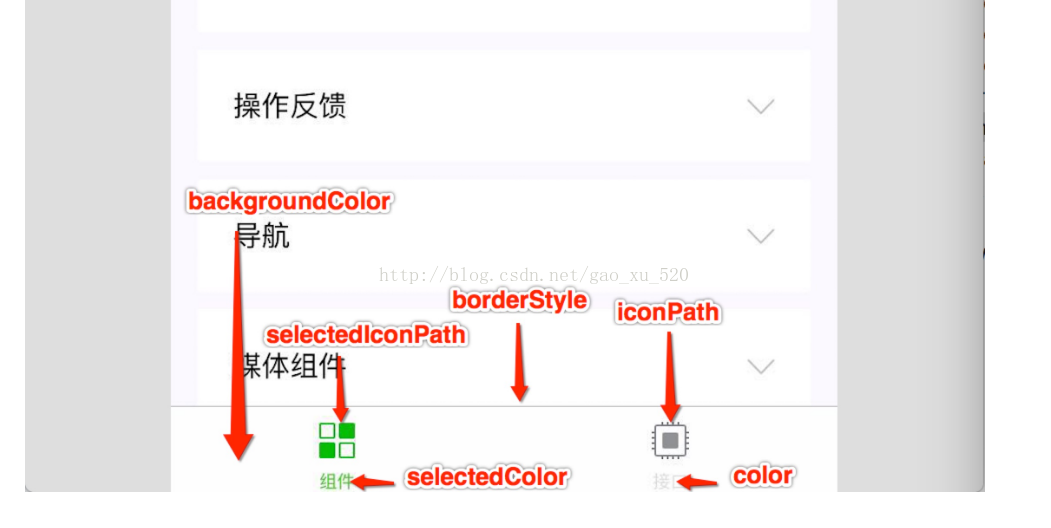
二.工具栏tabBar
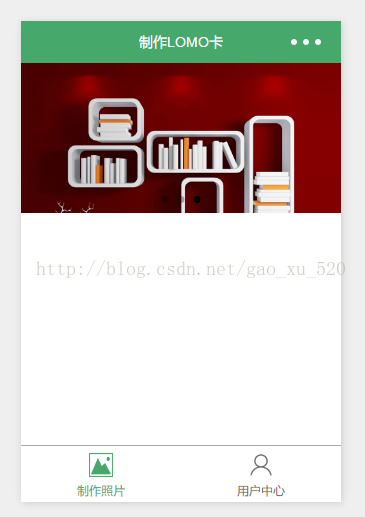
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序



app.json中
-
{
-
"pages": ["pages/index/index",
-
"pages/coming/coming",
-
"pages/search/search",
-
"pages/top/top"
-
],
-
"window": {
-
"navigationBarBackgroundColor": "#47a86c",
-
"navigationBarTextStyle": "white",
-
"navigationBarTitleText": "小程序案例",
-
"backgroundColor": "#fff",
-
"backgroundTextStyle": "dark"
-
},
-
"tabBar": {
-
"color": "#686868",
-
"selectedColor": "#47a86c",
-
"backgroundColor": "#fff",
-
"list": [{
-
"pagePath": "pages/index/index",
-
"iconPath": "dist/images/popular_icon.png",
-
"selectedIconPath": "dist/images/popular_active_icon.png",
-
"text": "热映"
-
},
-
{
-
"pagePath": "pages/coming/coming",
-
"iconPath": "dist/images/coming_icon.png",
-
"selectedIconPath": "dist/images/coming_active_icon.png",
-
"text": "待映"
-
},
-
{
-
"pagePath": "pages/search/search",
-
"iconPath": "dist/images/search_icon.png",
-
"selectedIconPath": "dist/images/search_active_icon.png",
-
"text": "搜索"
-
},
-
{
-
"pagePath": "pages/top/top",
-
"iconPath": "dist/images/top_icon.png",
-
"selectedIconPath": "dist/images/top_active_icon.png",
-
"text": "口碑"
-
}]
-
},
-
"networkTimeout": {
-
"request": 10000,
-
"downloadFile": 10000
-
},
-
"debug": true
-
}

图标可以放在与pages同级,文件命名可是自定。

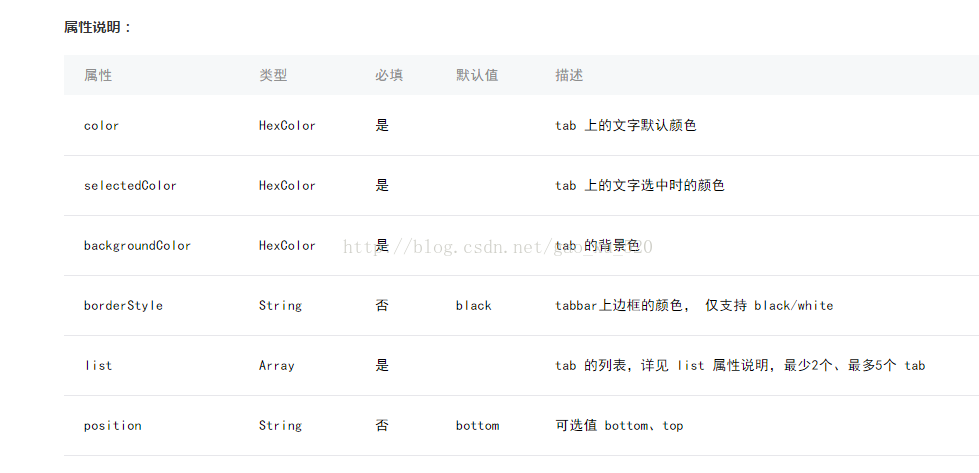
app.json中其他属性:可以查看手册,里面有详解
二:轮播图
1.编写页面结构 pages/index/index.wxml
-
<!--index.wxml-->
-
<view>
-
<swiper indicator-dots="{{indicatorDots}}"
-
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
-
<block wx:for="{{imgUrls}}">
-
<swiper-item>
-
<navigator url="{{item.link}}" hover-class="navigator-hover">
-
<image src="{{item.url}}" class="slide-image" width="355" height="150"/>
-
</navigator>
-
</swiper-item>
-
</block>
-
</swiper>
-
</view>
注意:不要在view中加css设置:display: flex;否则效果呈现不了 2.设置数据 了解属性,方可设置
 在index.js中设置数据 在index.js中设置数据
-
//index.js
-
//获取应用实例
-
var app = getApp()
-
Page({
-
data: {
-
imgUrls: [ {
-
link:'/pages/index/index',
-
url:'../uploads/a01.jpg'
-
},{
-
link:'/pages/logs/logs',
-
url:'../uploads/a02.jpg'
-
},{
-
link:'/pages/user/user',
-
url:'../uploads/a03.jpg'
-
}
-
],
-
indicatorDots: true,
-
autoplay: true,
-
interval: 5000,
-
duration: 1000
-
}
-
})
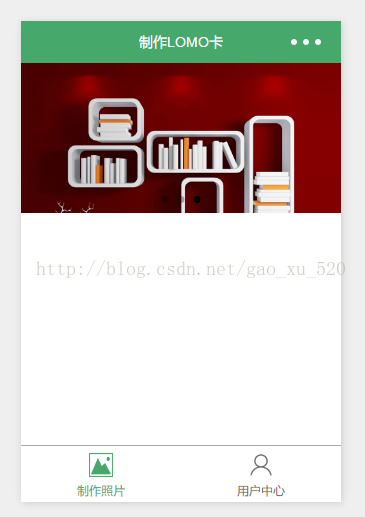
3.效果

|






 在index.js中设置数据
在index.js中设置数据