|
我上午发了个帖子http://www.wxapp-union.com/forum.php?mod=viewthread&tid=4840
想请教下小程序卡券开发事宜,无奈设计卡券开发的实战太少,我就自己研究了下,现在分享下自己的代码~~~
一 、 开发小程序卡券的前提是:
1、小程序和公众号有绑定
2、小程序和该公众号需要绑定到同一个开放平台下(http://open.weixin.qq.com)
3、公众号开通微信卡券功能
二 、 准备工作做好后,开始第一步讲微信卡券升级成小程序卡券
小程序&卡券打通
1 打通主要支持特性
支持在小程序中领取/查看/使用公众号AppId创建的会员卡、票、券(含通用卡)。
注:创建卡券部分可见卡券接口文档。
2 商家需要做什么
2.1. 需在open平台绑定公众号AppId与小程序AppId,详情查看https://open.weixin.qq.com/cgi-bin/announce?action=getannouncement&key=1439297282&version=10&lang=zh_CN&token=;
2.2. 原卡券中配置的自定义外链基础上新增一组小程序页面配置字段,支持将卡券内链接升级为小程序;
2.3. 以小程序AppId调用添加/查看卡券JS-API,签名参数与公众号Addcard/Opencard JS-SDK一致;
2.4. 核销卡券、数据查看保持现网路径,商家无需调整。
3 商家接入落地的接口内容
3.1. 创建接口/更新卡券信息接口base_info中新增进入小程序页面字段,商家需将小程序字段配置进原自定义外链结构体中,小程序页面新增字段示例如下:
-
{ "card": {
-
"card_type": "MEMBER_CARD",
-
"member_card": {
-
"base_info": {
-
"custom_url_name": "立即使用",
-
"custom_url": "http://www.qq.com",
-
"custom_app_brand_user_name": "gh_86a091e50ad4@app",
-
"custom_app_brand_pass":"API/cardPage",
-
"custom_url_sub_title": "6个汉字tips",
-
"promotion_url_name": "更多优惠",
-
"promotion_url": "http://www.qq.com",
-
"promotion_app_brand_user_name": "gh_86a091e50ad4@app",
-
"promotion_app_brand_pass":"API/cardPage" }
-
}
-
}
文档中讲的是模棱两可,总结下来就是需要我们在创建微信卡券的时候,需要添加个自定义外链,并且我们领取一张卡券,通过卡券上的那个自定义外链访问完成小程序卡券升级!
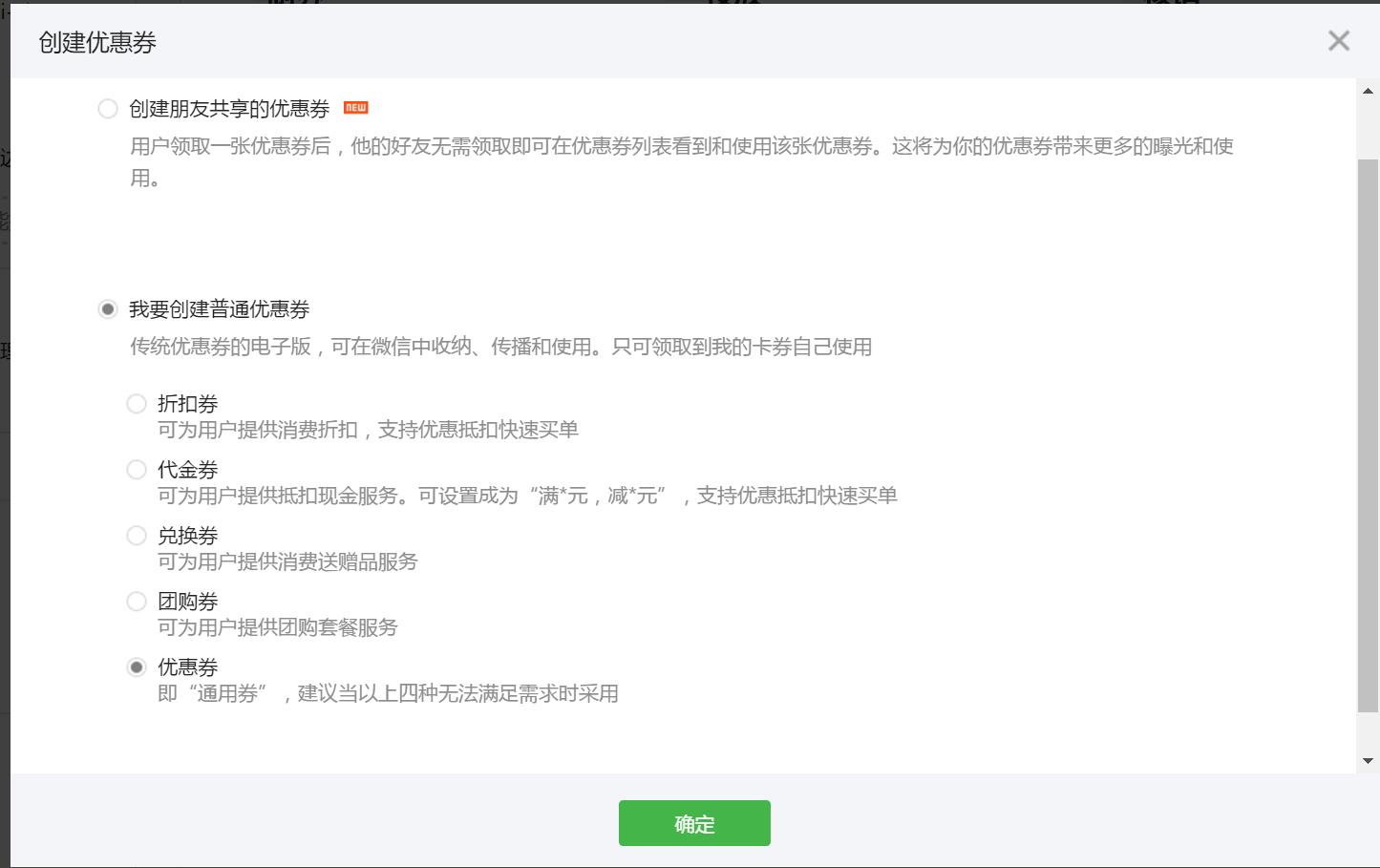
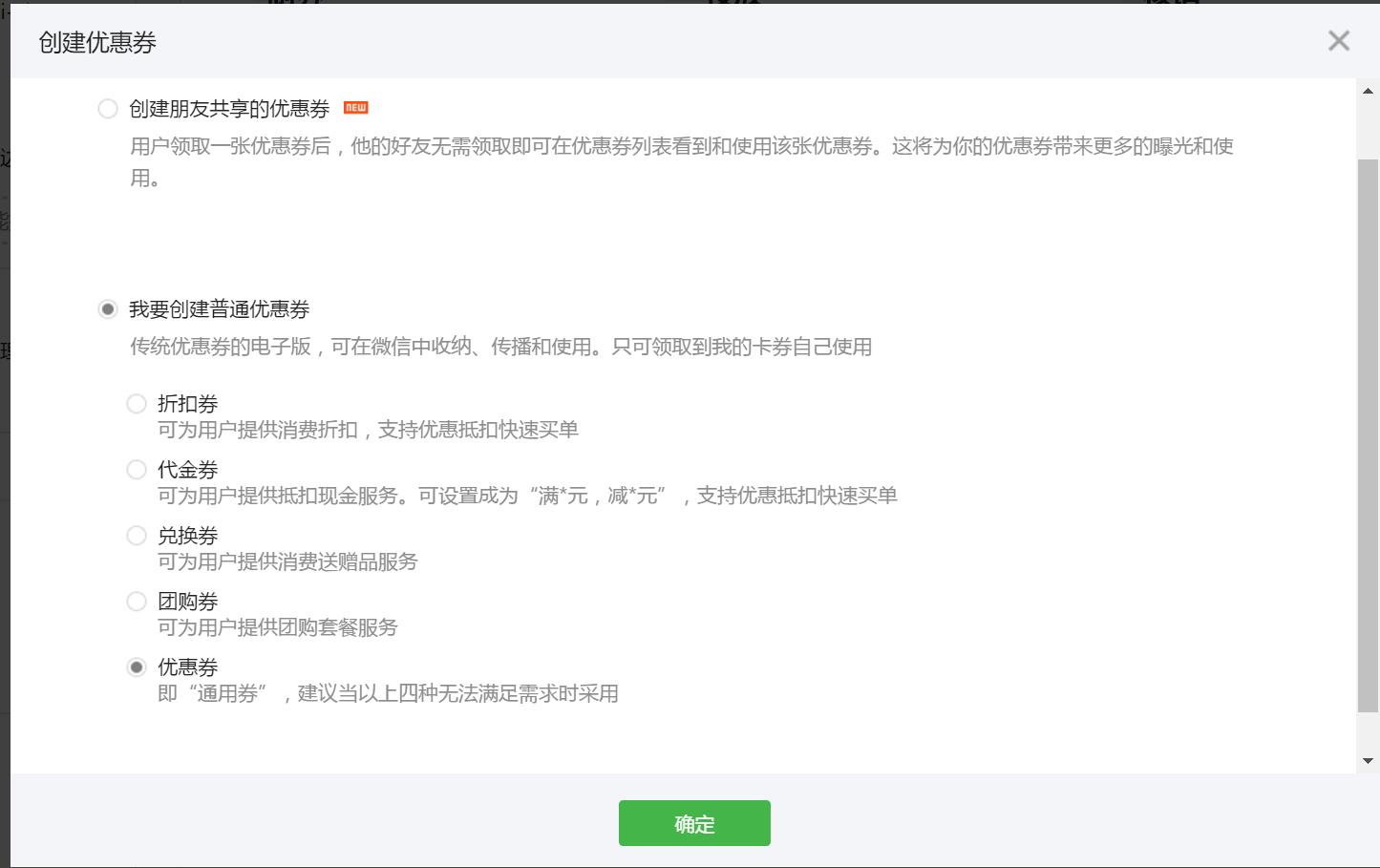
1、我图省事就在公众号后台创建卡券了并添加那个升级字段的链接  [attach]10124[/attach] [attach]10124[/attach]
2、创建完成后通过卡券二维码扫码领取这张卡券,并点击上一步设置的入口,去升级微信卡券到小程序卡券! 3、第一步设置的那个自定义字段访问链接内的代码如下(我通过PHP实现的) 字段说明可看:https://mp.weixin.qq.com/cgi-bin/announce?action=getannouncement&key=1490190158&version=1&lang=zh_CN&platform=2
-
//小程序卡券
-
-
public function doMobileWxapp(){
-
-
global $_W,$_GPC;
-
-
load()->classs('weixin.account');
-
-
load()->func('communication');
-
-
$cardid = $_GPC['card_id'];
-
-
$access_token = WeAccount::token();
-
-
$post = '{
-
-
"card_id":"' . $cardid . '",
-
-
"general_coupon": {
-
-
"base_info": {
-
-
"custom_url_name": "小程序",
-
-
"custom_url": "http://www.qq.com",
-
-
"custom_app_brand_user_name": "gh_05c38bf33b51@app",
-
-
"custom_app_brand_pass":"pages/index/index",
-
-
"custom_url_sub_title": "点击进入",
-
-
"promotion_url_name": "更多信息",
-
-
"promotion_url": "http://www.qq.com",
-
-
"promotion_app_brand_user_name": "gh_05c38bf33b51@app",
-
-
"promotion_app_brand_pass":"pages/index/index"
-
-
}
-
-
}
-
-
}';
-
-
$url = "https://api.weixin.qq.com/card/update?access_token={$access_token}";
-
-
$res = ihttp_post($url, $post);
-
-
$res = json_decode($res['content'],true);
-
-
var_dump($res);die();
-
-
include $this->template('wxapp');
-
-
}
4、完成卡券升级后,开始小程序里做领取卡券(通过wx.addCard(OBJECT))
领取/查看卡券的接口参数不变,以小程序的AppId调用JSSDK,填入公众号AppId下的参数
官方文档是这么一句话说的,我上午以为小程序可以调用jssdk了呢,埋头研究发现不行,其实这里根本不需要什么JSSDK,就是通过公众号的参数来生成小程序卡券的签名字段! 需要注意的是,这里生成卡券签名需要用到用户在小程序下的openID,(具体文档可以查看微信JSSDK卡券添加https://mp.weixin.qq.com/wiki/11/74ad127cc054f6b80759c40f77ec03db.html#.E6.89.B9.E9.87.8F.E6.B7.BB.E5.8A.A0.E5.8D.A1.E5.88.B8.E6.8E.A5.E5.8F.A3) 贴代码(代码略乱)
小程序端代码:
先拿到openID
|
 [attach]10124[/attach]
[attach]10124[/attach]





