Real--微信小程序开发之路(一)
|
作者:Real,来自原文地址
今天来为大家讲讲微信小程序,大概讲一下在开发小程序时需要注意的几个点。在开始之前先了解下微信小程序是个什么东西吧。
以上是百度百科中对微信小程序的定义。简单来讲,微信小程序是为了优化用户体验,相对于原生App来说它具有“用完即走,无需安装”的优点,而相对于传统网页来说又具有加载速度更快并且更安全的优点。总之,本人听喜欢小程序的,看好它。 好了,言归正传,拿好笔划重点咯~~~
一、微信小程序属单向绑定,而并非双向绑定
什么是单向绑定?什么是双向绑定? 单向绑定是MVVM框架中的一种数据处理模式,它是将Model(也就是数据层)中的数据绑定到View(也就是表现层),当JS中的数据发生改变时,View也会相应发生改变。而双向绑定则更加强大,当View中数据发生改变时,JS中的数据也会响应发生改变,一般是用在表单当中。 个人觉得微信小程序长得非常像最近特别火的前端框架Vue.js,Vue小而轻,用起来特别方便,而且很容易入门,属双向绑定。但是小程序虽然表面长得跟Vue很像,却只能单向绑定数据,Model改变View则跟着改变,View改变Model却不变。 那问题来了,有时候表单类控件内容发生改变时需要在Model中相应做出改变时怎么处理呢? 这个其实也不难,对小程序开发文档相对熟悉的应该知道,表单类控件一般都带有类似bindinput和bindchange之类的事件处理属性,这样就可以用这些属性绑定自定义函数来改变Model中的数据了。
二、不能通过this.key=value的方式来直接改变Model中的内容进而改变View
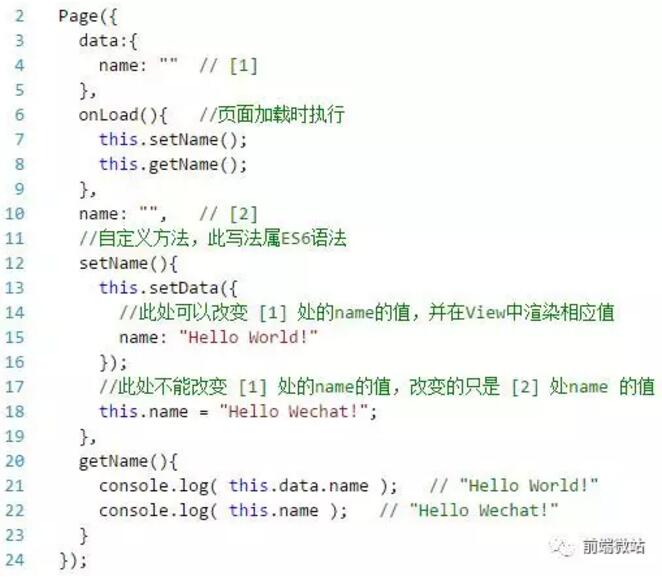
这也是小程序与Vue的区别之一。Vue可以直接通过this.key=value的方式直接改变View,而小程序只能通过this.setData({ key: value })的方式来改变View。但是需要注意的是,小程序当中也可以使用this.key=value,但是并不能改变Model,只是在Page对象中创建一个新的属性并赋值而已,一般可以通过此方式来实现Page对象属性之间的通信。简单举个栗子吧~~~
下面将继续分享我在开发小程序过程中所遇到的“坑”。 一、onLaunch方法只能在app.js中的App()中定义 这个其实熟悉文档的话就很好理解了,onLaunch方法只在小程序初始化完成时触发,全局只触发一次,所以在页面的Page()中写这玩意儿是无效的,当然也不会报错,这才导致新手容易犯错。 二、局部js文件若要调用app.js中的方法或获取其中的数据,可通过getApp()的方式来获取 首先需要强调的是,app.js虽然说可以定义全局方法或数据,但是在局部js文件中却无法直接调用。其次还需注意的是,在app.js中的全局方法必须要在App()中定义,否则无法在局部调用。简单举个栗子吧~~~
//app.js
App({
b(){
console.log("b");
},
globalData:{
ccc: 'ccc'
}
})
function a(){
console.log('a');
}
//pages/test/test.js
var app = getApp();
Page({
data:{},
onLoad:function(options){
// a(); // 报错
// app.a(); // 报错
app.b(); // b
console.log(app.globalData.ccc); // ccc
}
})
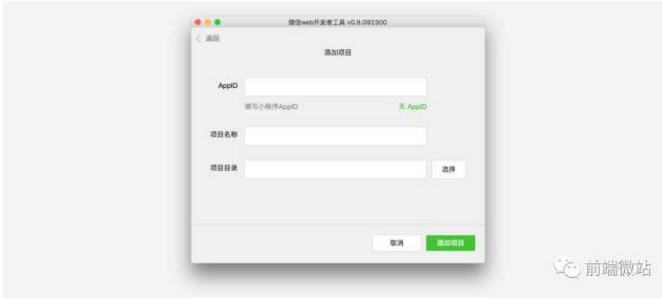
其实这样也不难理解,我们通过getApp方法可以直接获取小程序实例,然后就能很开心的调用和获取App()中定义的方法和数据咯~~ 三、若项目中需要使用登录接口wx.login(),在使用微信开发工具建项目时须填入AppID 四、支持JSON.stringigy()和JSON.parse()这两个方法,但需要注意的是,使用JSON.parse()时传入的参数必须是标准的JSON格式的字符串 刚开始以为小程序不支持JSON.parse()方法,因为在实际用的时候报错了,后来才发现原来是自己JS技术不过关。在使用该方法时,要特别注意传入的参数格式,举个例子:
// pages/test/test.js
var app = getApp();
Page({
data:{},
onLoad:function(options){
console.log(JSON.stringify({aaa: 111})); // 这个方法倒是可以传入普通的JS对象字面量,返回{"aaa":111},这是个字符串
console.log(JSON.parse('{"aaa": 111}')); // 标准的JSON格式的字符串,返回{aaa: 111},这是个对象
// console.log(JSON.parse("{'aaa': 111}")); // 报错
// console.log(JSON.parse("{aaa: 111}")); // 报错
}
})
其实就是考验对这两个JS方法的掌握,跟小程序没啥关系,对这两个方法特别熟悉的可以直接跳过。 结后语:其实不管学什么,都不能仅仅只停留在理论,否则理论再好你也不一定掌握,学习的精髓其实在于多看、多练和多写。比如你看完本文,或许你觉得某个地方可能不太正确,这时候你就可以自己写个Demo试一试,最后你可能觉得这个知识点很好可又担心记不住,这时候你就应该把它写下来 |