|
作者:smallerpig,来自原文地址
今天得到消息小程序开放了分享到微信群的更多功能,正好小猪前一段时间因为特别的忙而把本系列文章给耽搁了一点,期间就在想下面怎么来写这一系列的blog。今天正好就以此来开始吧。
先说点
小猪目前用的最多的小程序的分享是在骑行了摩拜单车以后在结算页面有一个分享出去抢免费骑行天数。
其实在此之前公众号的分享已经做的挺成熟了,用户可以根据指引分享自己独特的链接出去,被分享者打开的链接是带着分享者的信息的。这样的页面可以根据程序逻辑来做很多事情,例如:为自己拉票,分享自己的经验等。
可是在用户点了公众号的分享链接之后程序是不会知道用户到底是从哪来的,是从聊天窗口还是朋友圈?是从群聊天还是个人聊天?
小程序先开放了这个接口
正如官方解释所说:
当用户在群聊中点击小程序的分享卡片,开发者可获取群 ID 和群名称,更好地针对群场景提供个性化服务。
再如官方文档中的说明:
通常开发者希望分享出去的小程序被二次打开的时候能够获取到一些信息,例如群聊名字或者是群的标识。现在通过调用 wx.showShareMenu 并且设置 withShareTicket 为 true ,当用户将小程序分享到任一群聊之后,可以获取到此次分享的 shareTicket
官方文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html#onshareappmessage
分享动作 onShareAppMessage
在公众号的页面里,很久之前程序是可以通过调用接口来直接引导用户分享页面的。后来腾讯对此做了限制,只能通过页面的右上角的目录按钮来点击分享。
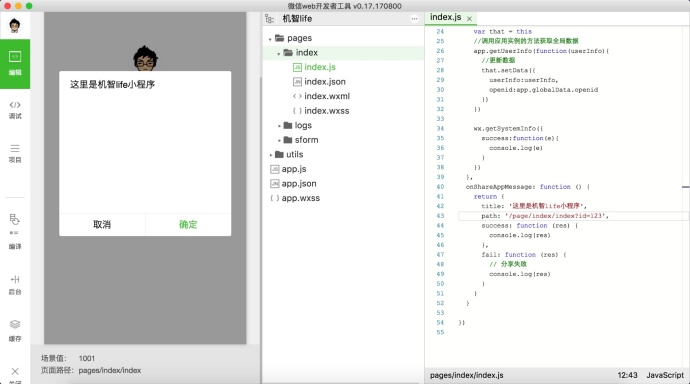
在小程序里同样有该限制,而且必须要在定义了Page对象的onShareAppMessage函数之后,右上角菜单才会显示对应的“分享”按钮。
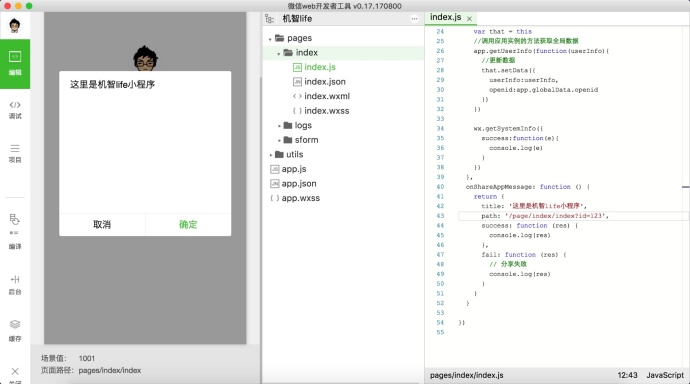
-
onShareAppMessage: function () {
-
return {
-
title: '这里是机智life小程序',
-
path: '/page/index/index?id=123',
-
success: function(res) {
-
console.log(res)
-
},
-
fail: function(res) {
-
console.log(res)
-
}
-
}
-
}

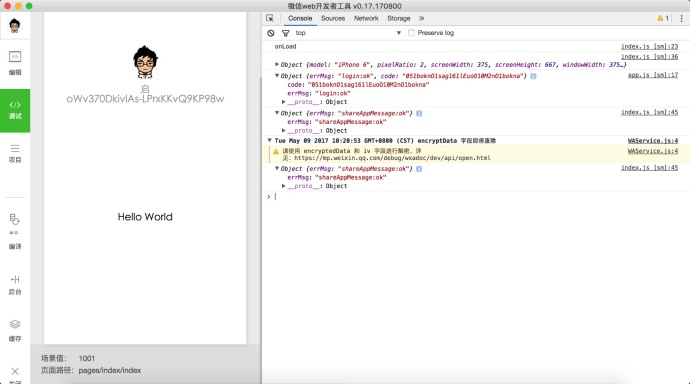
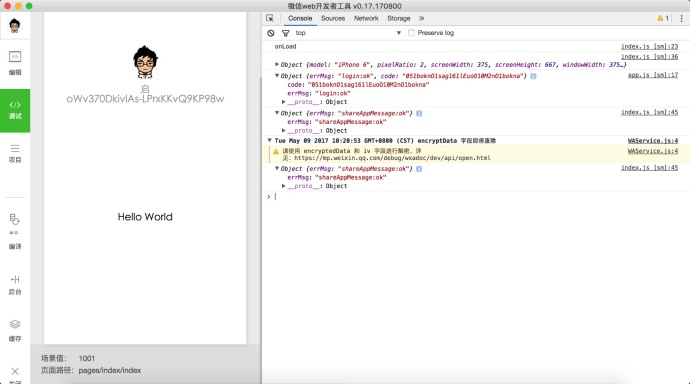
运行程序结果可看到:

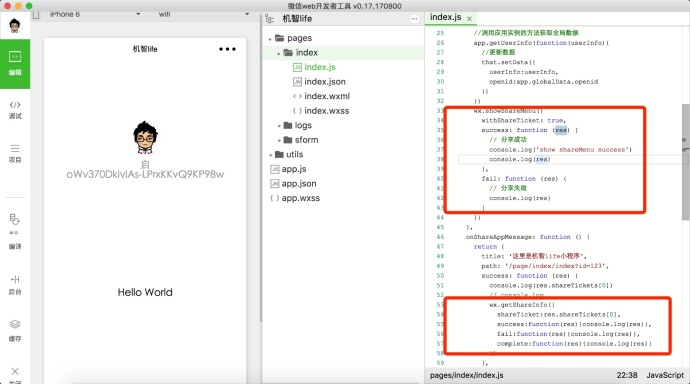
使用如下代码,来定义在回调里是否带上shareTicket参数,
-
wx.showShareMenu({
-
withShareTicket: true,
-
success: function (res) {
-
// 分享成功
-
console.log('shareMenu share success')
-
console.log(res)
-
},
-
fail: function (res) {
-
// 分享失败
-
console.log(res)
-
}
-
})
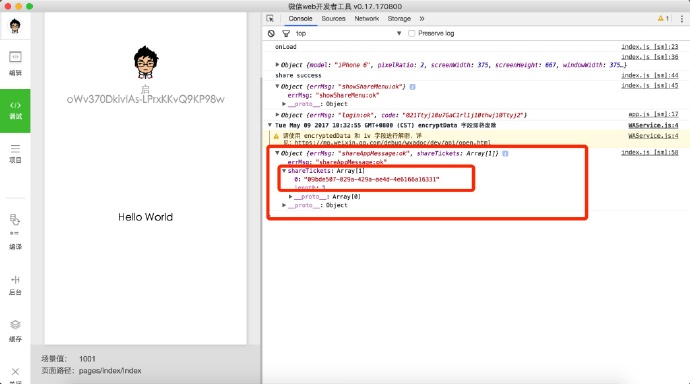
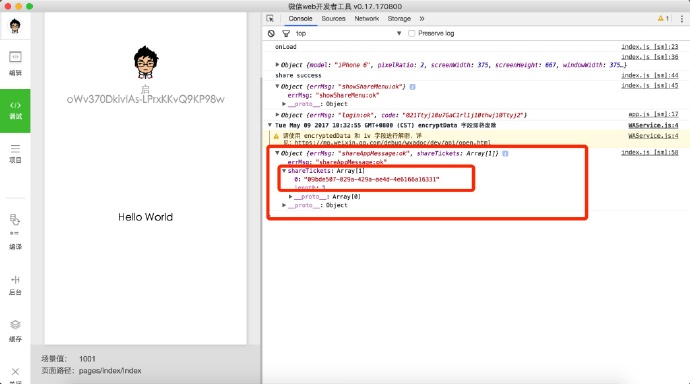
如下图,
 可见ShareTickets是个数组,也就是可以将页面同时分享到多个群,每一个群对应一个shareTicket。使用shareTicket可通过wx.getShareInfo接口获取本次的分享信息。 可见ShareTickets是个数组,也就是可以将页面同时分享到多个群,每一个群对应一个shareTicket。使用shareTicket可通过wx.getShareInfo接口获取本次的分享信息。
获取本次分享的群信息:wx.getShareInfo
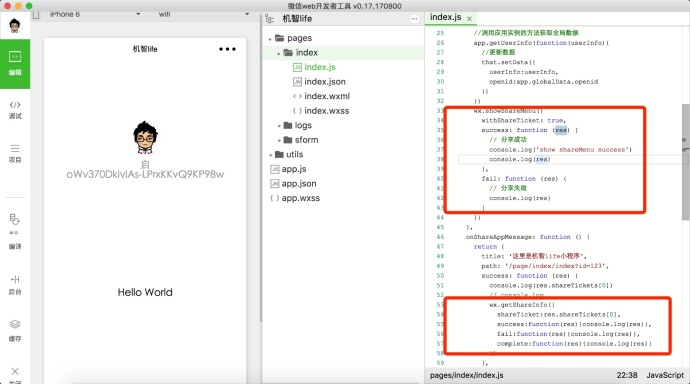
使用下列代码来获取群信息:
-
onShareAppMessage: function () {
-
return {
-
title: '这里是机智life小程序',
-
path: '/page/index/index?id=123',
-
success: function (res) {
-
console.log(res.shareTickets[0])
-
// console.log
-
wx.getShareInfo({
-
shareTicket:res.shareTickets[0],
-
success:function(res){console.log(res)},
-
fail:function(res){console.log(res)},
-
complete:function(res){console.log(res)}
-
})
-
},
-
fail: function (res) {
-
// 分享失败
-
console.log(res)
-
}
-
}
-
}

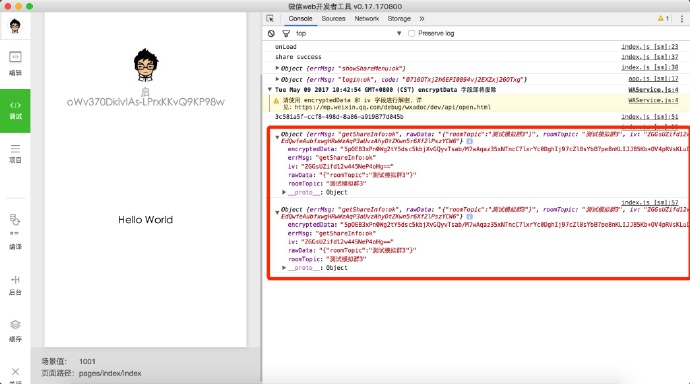
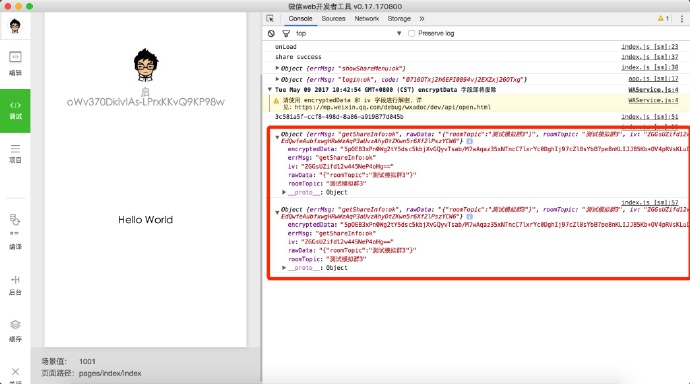
运行程序,分享到一个测试群(在使用了showShareMenu接口之后,再次点击右上角的分享之后,《微信web开发者工具》为我们建立了几个随即名称的群列表供测试),可以看到运行结果:

从上图中可以看到额外的数据:iv、roomTopic、rawData、signature、encryptedData 其中,roomTopic字段就是分享的群的名称.
如果想获取该群的ID,那么可以通过之前小猪介绍的跟着小猪来做小程序开发吧——解密CryptedData 来解密encryptedData。
解密完之后可以看到openGId和之前已经存在的roomTopic。
大功告成。
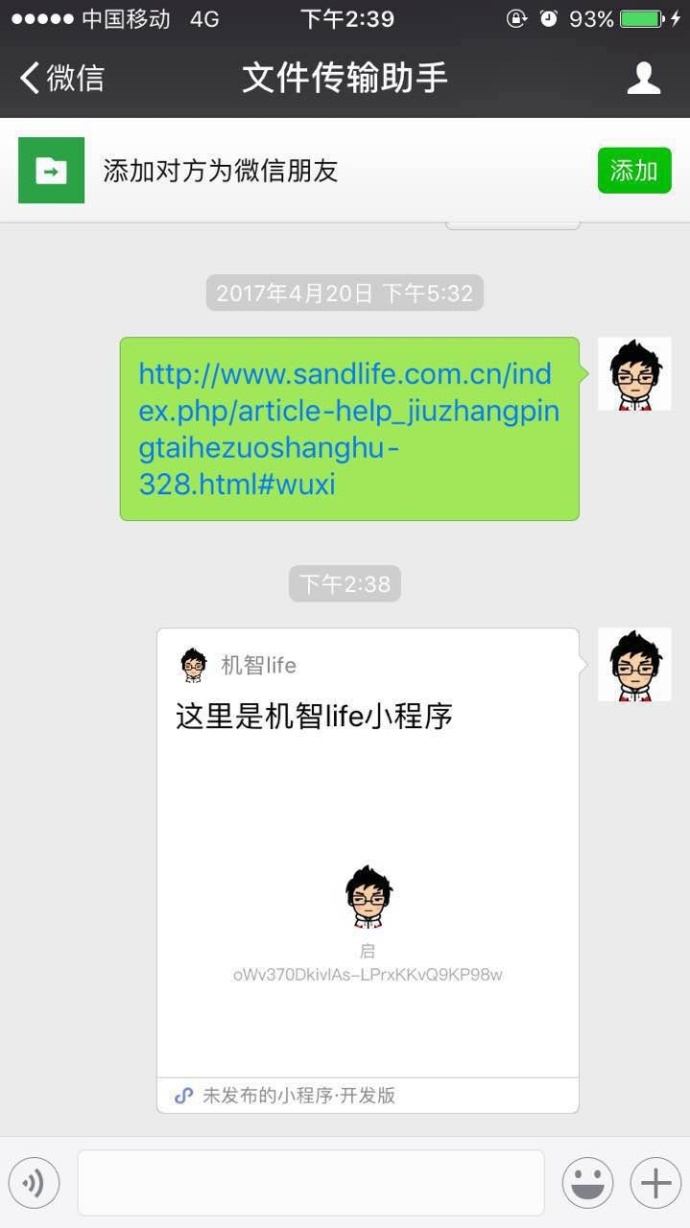
在手机上运行查看下效果:

|


 可见ShareTickets是个数组,也就是可以将页面同时分享到多个群,每一个群对应一个shareTicket。使用shareTicket可通过wx.getShareInfo接口获取本次的分享信息。
可见ShareTickets是个数组,也就是可以将页面同时分享到多个群,每一个群对应一个shareTicket。使用shareTicket可通过wx.getShareInfo接口获取本次的分享信息。