微信小程序的视图容器-view
|
微信小程序的视图容器主要包括是是三个,分别是 1.view 2.scrollView 3.swiper 一、view view就是视图的意思,类似于html中标签 我们先来写一个简单的view 在.wxml中写一个view 在对应的.wxss文件写headerView的样式 运行结果:在页面显示一个高度为300rpx的view 这里我们需要指出一点的是微信小程序的尺寸单位rpx rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
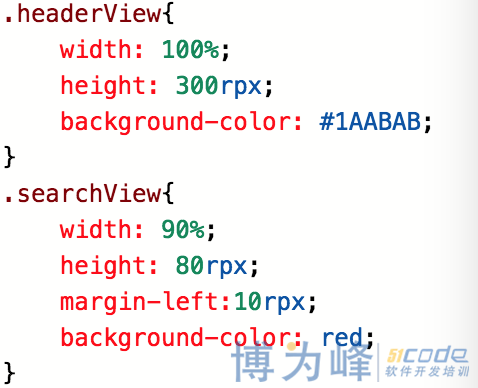
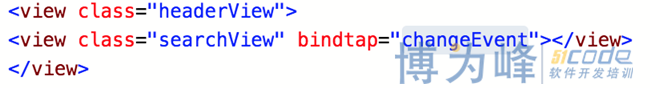
当然微信小程序也支持rem尺寸单位,rem和rpx的换算关系:rem: 规定屏幕宽度为20rem;1rem = (750/20)rpx 。 多视图容器 .wxml文件 .wxss文件 视图view的事件绑定 为searchView视图容器绑定点击事件bindtap。 .wxml文件 在对应的.js文件中,触发该事件 点击comman+s运行之后,在控制台输出 触发事件。 |