|
上一节我们实现了单车报障页,这一节我们来实现个人中心页面:
 
老套路,先进行页面分析
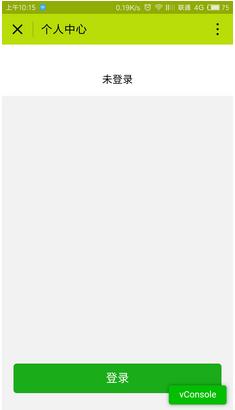
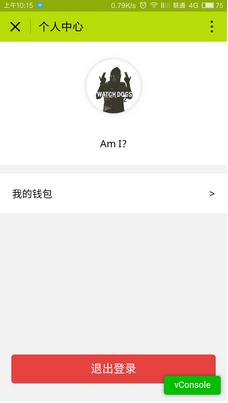
个人中心页有两种状态,即未登录和已登录,所以要求不同数据驱动产生的不同页面
点击登录/退出登录按钮需要响应合理逻辑,并改变按钮样式
只有登录状态下才会显示我的钱包按钮
页面结构
-
<!--pages/my/index.wxml-->
-
<view class="container">
-
<view class="user-info">
-
<!-- 用户未登录就没有头像-->
-
<block wx:if="{{userInfo.avatarUrl != ''}}">
-
<image src="{{userInfo.avatarUrl}}"></image>
-
</block>
-
<text>{{userInfo.nickName}}</text>
-
</view>
-
<!-- 用户未登录就没有钱包按钮-->
-
<block wx:if="{{userInfo.avatarUrl != ''}}">
-
<view class="my-wallet tapbar" bindtap="movetoWallet">
-
<text>我的钱包</text>
-
<text>></text>
-
</view>
-
</block>
-
<button bindtap="bindAction" class="btn-login" hover-class="gray" type="{{bType}}" >{{actionText}}</button>
-
</view>
指令wx:if="boolean": 当boolean为true,被它(block)包裹的元素将会显示,否则不现实,这样可以处理在未登录状态下不显示头像和钱包按钮
页面样式
-
/* pages/my/index.wxss */
-
.user-info{
-
background-color: #fff;
-
padding-top: 60rpx;
-
}
-
.user-info image{
-
display: block;
-
width: 180rpx;
-
height: 180rpx;
-
border-radius: 50%;
-
margin: 0 auto 40rpx;
-
box-shadow: 0 0 20rpx rgba(0,0,0
|