|
登录成功、付款成功,而且还拥有了自己的一辆车:
购物车
也发现了自己的不足之处:
余额不足。
为大家介绍的就是购物车
这里演示从商品列表中添加到购物车
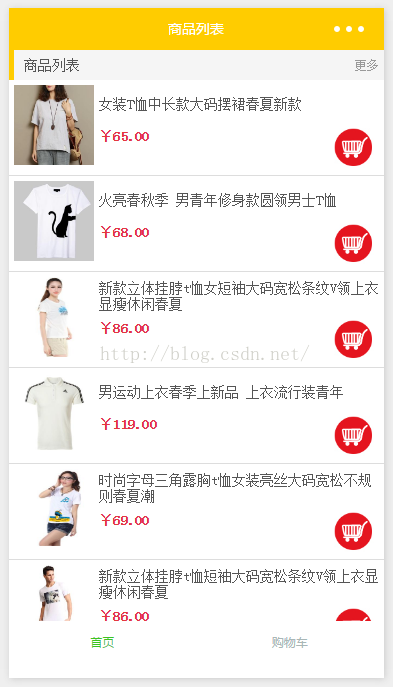
下面先做商品列表页。如下图:

布局分析:
首先一个list的主盒子,接着是item盒子,这是必须的。
然后把item分成左侧的图片部分,和右侧的说明部分(item盒子使用横向弹性盒)
右侧的说明部分又分上下2部分(右侧说明部分盒子使用纵向弹性盒)
下面价钱购物车部分(下面价钱购物车部分也使用横向弹性盒,中间使用justify-content: space-between;填充空白)

index.wxml:
-
-
[html] view plain copy
-
<!--主盒子-->
-
<view class="container">
-
<!--head-->
-
<view class="tit">
-
<view class="title_val">商品列表</view>
-
<view class="more">更多</view>
-
</view>
-
<!--list-->
-
<view class="goodslist">
-
<!--item-->
-
<block wx:for="{{goodslist}}">
-
<view class="goods">
-
<!--左侧图片盒子-->
-
<view>
-
<image src="{{item.imgUrl}}" class="good-img" />
-
</view>
-
<!--右侧说明部分-->
-
<view class="good-cont">
-
<!--上--文字说明-->
-
<view class="goods-navigator">
-
<text class="good-name">{{item.name}}</text>
-
</view>
-
<!--下--价格部分-->
-
<view class="good-price">
-
<text>¥{{item.price}}</text>
-
<image id="{{item.id}}" class="cart" src="/images/new_73.jpg" bindtap="addcart" />
-
</view>
-
</view>
-
</view>
-
</block>
-
</view>
-
</view>
index.wxss:
-
[css] view plain copy
-
/**index.wxss**/
-
page{
-
height: 100%;
-
}
-
.container{
-
background: #f5f5f5;
-
}
-
-
.tit{
-
display: flex;
-
flex-direction: row;
-
justify-content: space-between;
-
height: 30px;
-
position: relative;
-
}
-
.tit::before{
-
content:'';
-
background: #ffcc00;
-
width:5px;
-
height: 100%;
-
position: absolute;
-
left: 0;
-
top: 0;
-
}
-
-
.title_val{
-
padding: 0 15px;
-
font-size: 14px;
|