|
我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示:
在宝贝详情页里:

在购物车里:

现在就为大家介绍这个小组件,在小程序中,该如何去写
下图为本项目的图:

wxml:
-
[html] view plain copy
-
<!-- 主容器 -->
-
<view class="stepper">
-
<!-- 减号 -->
-
<text class="{{minusStatus}}" bindtap="bindMinus">-</text>
-
<!-- 数值 -->
-
<input type="number" bindchange="bindManual" value="{{num}}" />
-
<!-- 加号 -->
-
<text class="normal" bindtap="bindPlus">+</text>
-
</view>
wxss:
-
[css] view plain copy
-
/*全局样式*/
-
page {
-
padding: 20px 0;
-
}
-
-
/*主容器*/
-
.stepper {
-
width: 80px;
-
height: 26px;
-
/*给主容器设一个边框*/
-
border: 1px solid #ccc;
-
border-radius: 3px;
-
margin:0 auto;
-
}
-
-
/*加号和减号*/
-
.stepper text {
-
width: 19px;
-
line-height: 26px;
-
text-align: center;
-
float: left;
-
}
-
-
/*数值*/
-
.stepper input {
-
width: 40px;
-
height: 26px;
-
float: left;
-
margin: 0 auto;
-
text-align: center;
-
font-size: 12px;
-
/*给中间的input设置左右边框即可*/
-
border-left: 1px solid #ccc;
-
border-right: 1px solid #ccc;
-
}
-
-
/*普通样式*/
-
.stepper .normal{
-
color: black;
-
}
-
-
/*禁用样式*/
-
.stepper .disabled{
-
color: #ccc;
-
}
js:
-
[javascript] view plain copy
-
Page({
-
data: {
-
// input默认是1
-
num: 1,
-
// 使用data数据对象设置样式名
-
minusStatus: 'disabled'
-
},
-
/* 点击减号 */
-
bindMinus: function() {
-
var num = this.data.num;
-
// 如果大于1时,才可以减
-
if (num > 1) {
-
num --;
-
}
-
// 只有大于一件的时候,才能normal状态,否则disable状态
-
var minusStatus = num <= 1 ? 'disabled' : 'normal';
-
// 将数值与状态写回
-
this.setData({
-
num: num,
-
minusStatus: minusStatus
-
});
-
},
-
/* 点击加号 */
-
bindPlus: function() {
-
var num = this.data.num;
-
// 不作过多考虑自增1
-
num ++;
-
// 只有大于一件的时候,才能normal状态,否则disable状态
-
var minusStatus = num < 1 ? 'disabled' : 'normal';
-
// 将数值与状态写回
-
this.setData({
-
num: num,
-
minusStatus: minusStatus
-
});
-
},
-
/* 输入框事件 */
-
bindManual: function(e) {
-
var num = e.detail.value;
-
// 将数值与状态写回
-
this.setData({
-
num: num
-
});
-
}
-
})
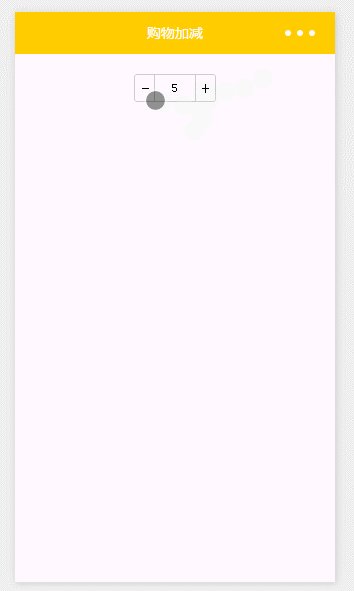
运行结果:

|