|
在之前的博客《Node.js+express+MySQL使用七牛云实现的用户头像修改》,已经实现了在MUI框架或者《 Ajax实现图片上传》。之前都是使用Node.js写的一个后台接口,就可以使用ajax上传了,在MUI框架中的mui.ajax其实还是ajax。在《Node.js+express+MySQL使用七牛云实现的用户头像修改》我已经详细的说了怎么配置七牛了,这里不再说明。
准备工作
配置uploadFile合法域名
在做微信小程序的图片上传之前我们需要先配置uploadFile的合法域名。这个可以看《微信小程序开发(一)新建小程序项目》的服务器配置部分。
看小程序文档
看小程序文档—wx.uploadFile,看文档主要是看小程序给的api是怎么使用的。在使用wx.uploadFile之前需要先使用wx.chooseImage(OBJECT)这个api,因为我们需要先选择图片。
代码实现
有了上面的准备工作后我们就可以实际操作了。
小程序端的实现
小程序端的实现其实很简单,一个事件去出发选择上传操作。
-
wx.chooseImage({
-
count: 9, // 默认9
-
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
-
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
-
success: function (res) {
-
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
-
var tempFilePaths = res.tempFilePaths;
-
wx.uploadFile({
-
url: 'https://www.hgdqdev.cn/api/upload2',
-
filePath: tempFilePaths[0],
-
name: 'file',
-
header: {
-
'content-type': 'multipart/form-data'
-
},
-
success: function (res) {
-
var data = res.data
-
console.log(res);
-
}
-
})
-
}
-
})
这里我也开放我的两个图片上传的接口:
-
【ajax版本】https://www.hgdqdev.cn/api/upload
-
【小程序版本】https://www.hgdqdev.cn/api/upload2
这两个接口的使用大家可以看上线的文章,遇见接口不能使用时可以联系我,我开服务器。
服务端的实现
在实现服务端,我们需要使用一个新的模块multer,关于这个模块的使用,大家可以看文档就是了。 代码:
-
// 微信小程序 图片上传
-
var multer = require('multer')
-
var upload = multer({ dest: './tmp/' })
-
// 图片上传
-
router.all('/api/upload2', upload.single('file'), function(req, res, next){
-
// 文件路径
-
var filePath = './tmp/' + req.file.filename;
-
// 文件类型
-
var fileType = req.file.mimetype;
-
var lastName = '';
-
switch (fileType){
-
case 'image/png':
-
lastName = '.png';
-
break;
-
case 'image/jpeg':
-
lastName = '.jpg';
-
break;
-
default:
-
lastName = '.png';
-
break;
-
}
-
// 构建图片名
-
var fileName = Date.now() + lastName;
-
console.log(req.file);
-
// 图片重命名
-
fs.rename(filePath, fileName, (err) => {
-
if (err) throw err;
-
// 七牛上传
-
var putPolicy = new qiniu.rs.PutPolicy(bucket+":" + fileName);
-
var token = putPolicy.token();
-
var extra = new qiniu.io.PutExtra();
-
qiniu.io.putFile(token, fileName, fileName, extra, function(err, ret) {
-
if(!err) {
-
// 上传成功, 处理返回值
-
// ret.key 是图片的名字
-
var imageSrc = 'http://o9059a64b.bkt.clouddn.com/' + ret.key;
-
res.end(JSON.stringify({status:'100',msg:'上传成功',imageUrl:imageSrc}));
-
} else {
-
// 上传失败, 处理返回代码
-
res.end(JSON.stringify({status:'101',msg:'上传失败',error:ret}));
-
}
-
// 上传后删除本地图片
-
fs.unlinkSync(fileName);
-
});
-
});
-
})
后端代码其实也很简单的。理清思路就好做了。
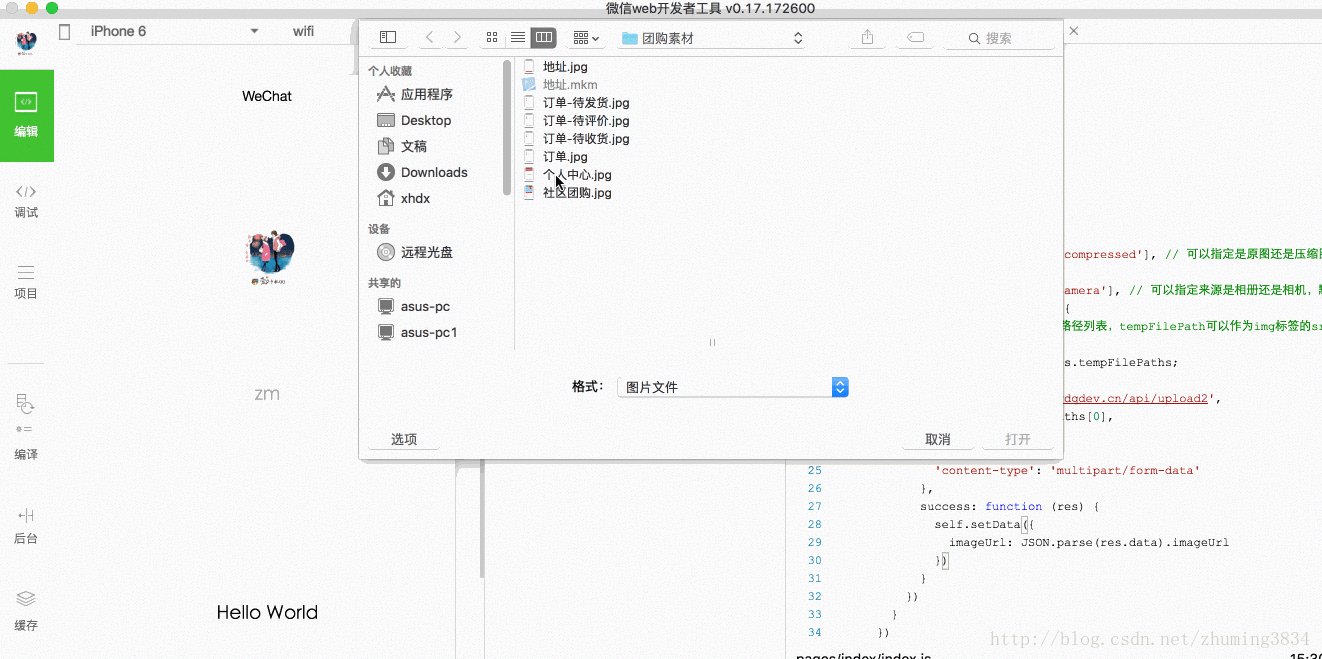
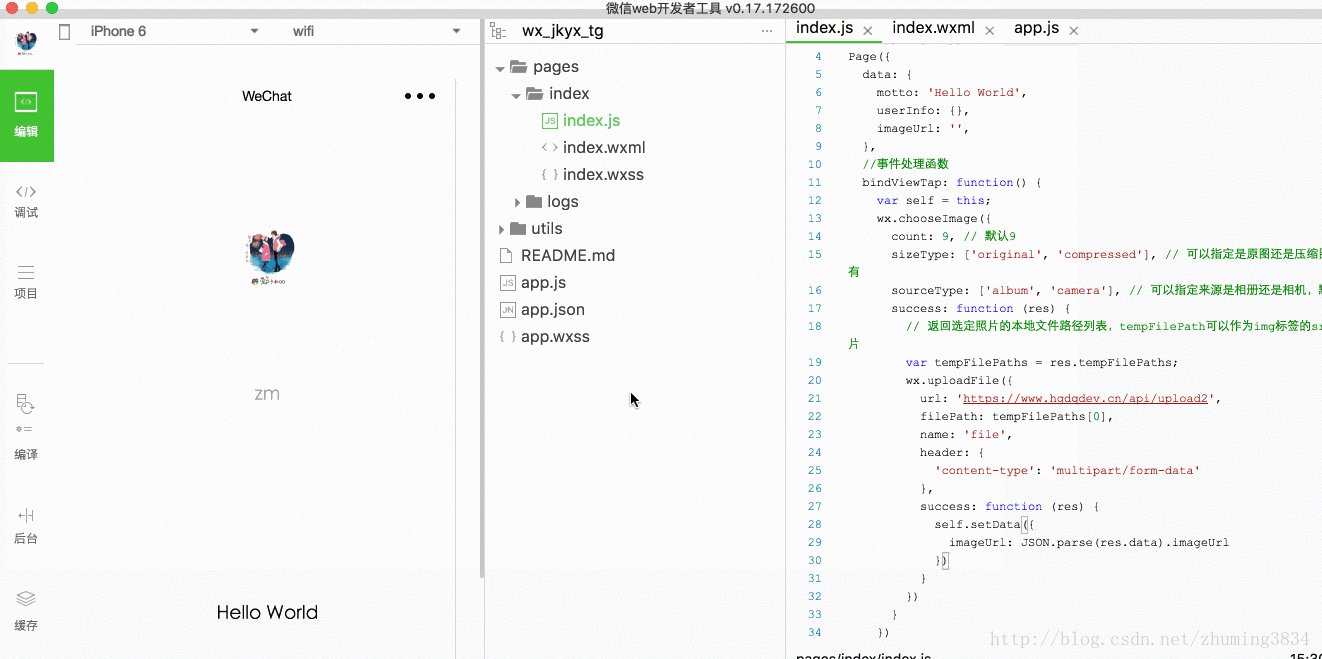
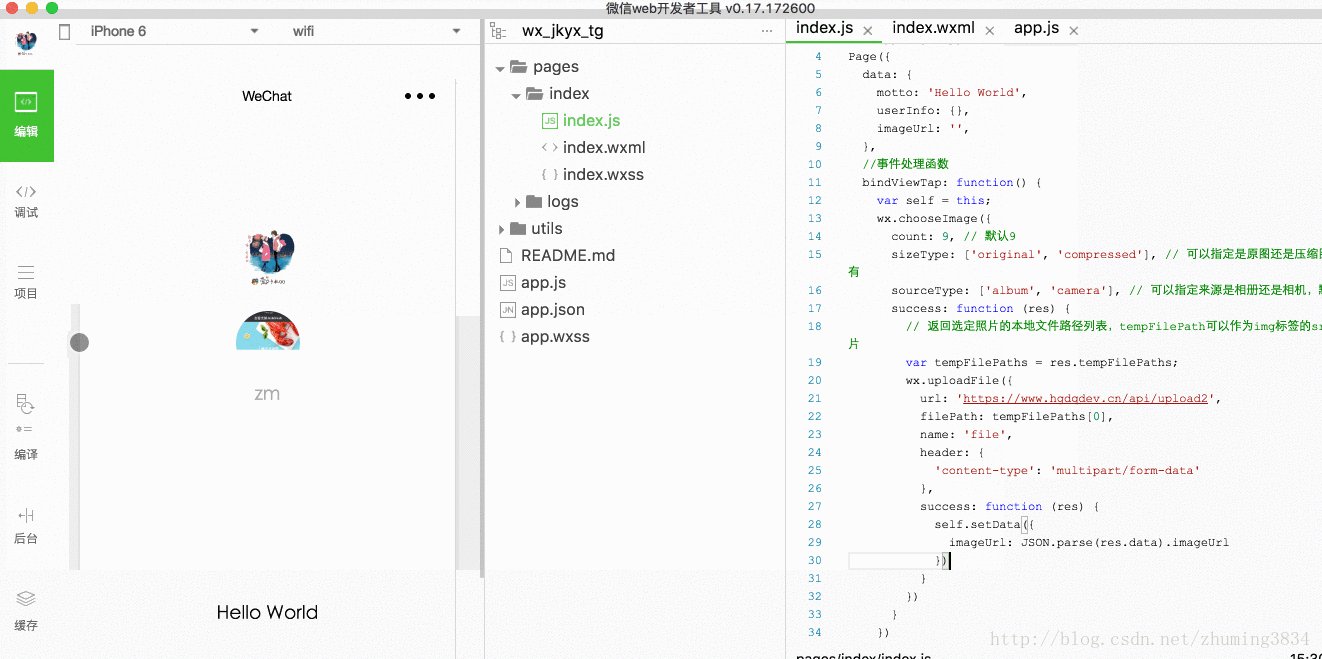
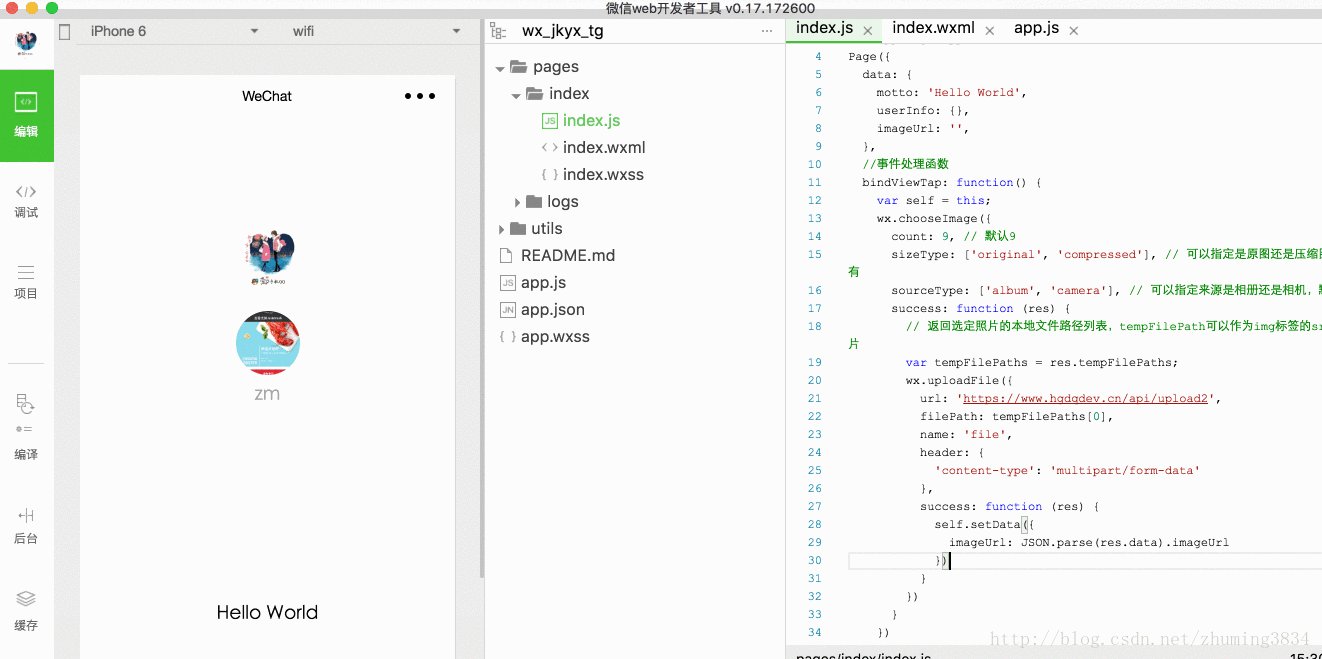
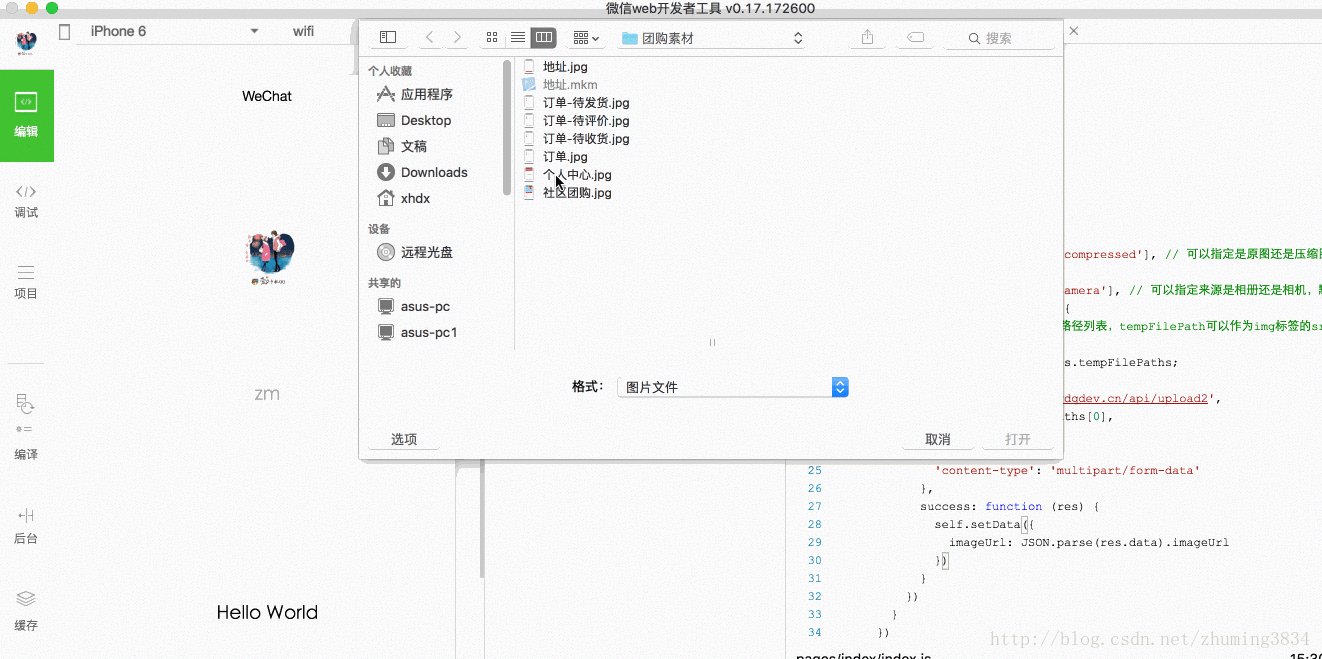
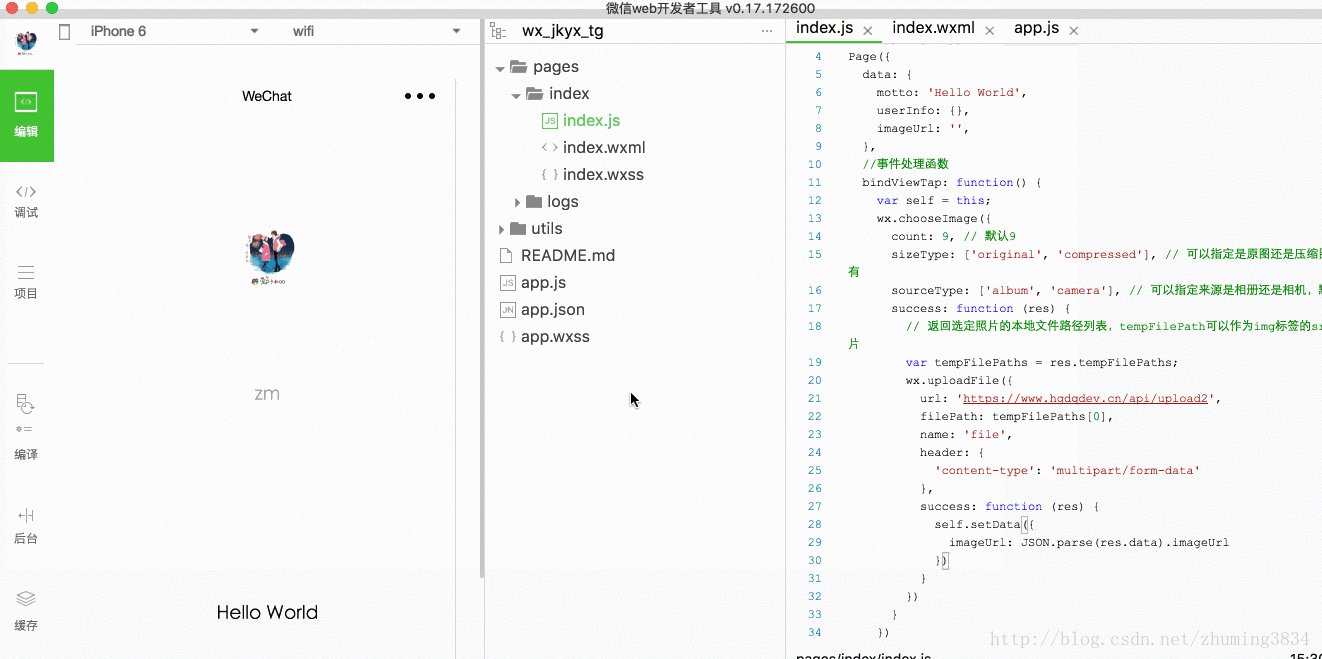
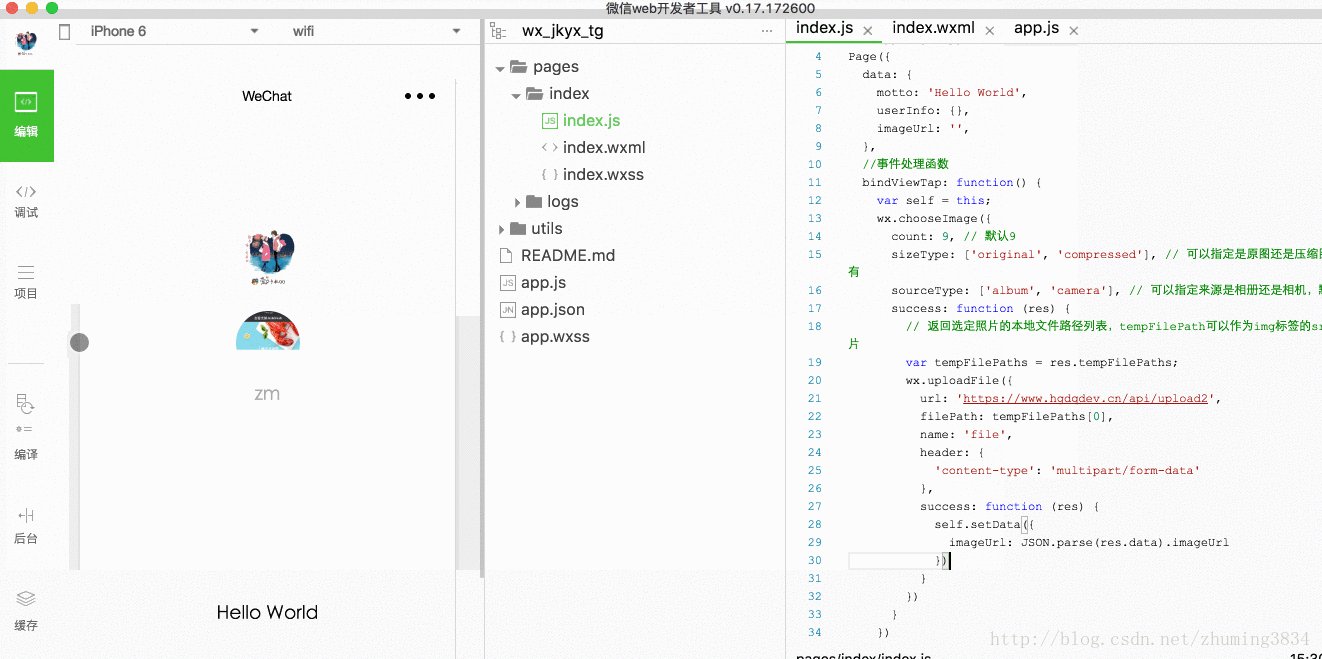
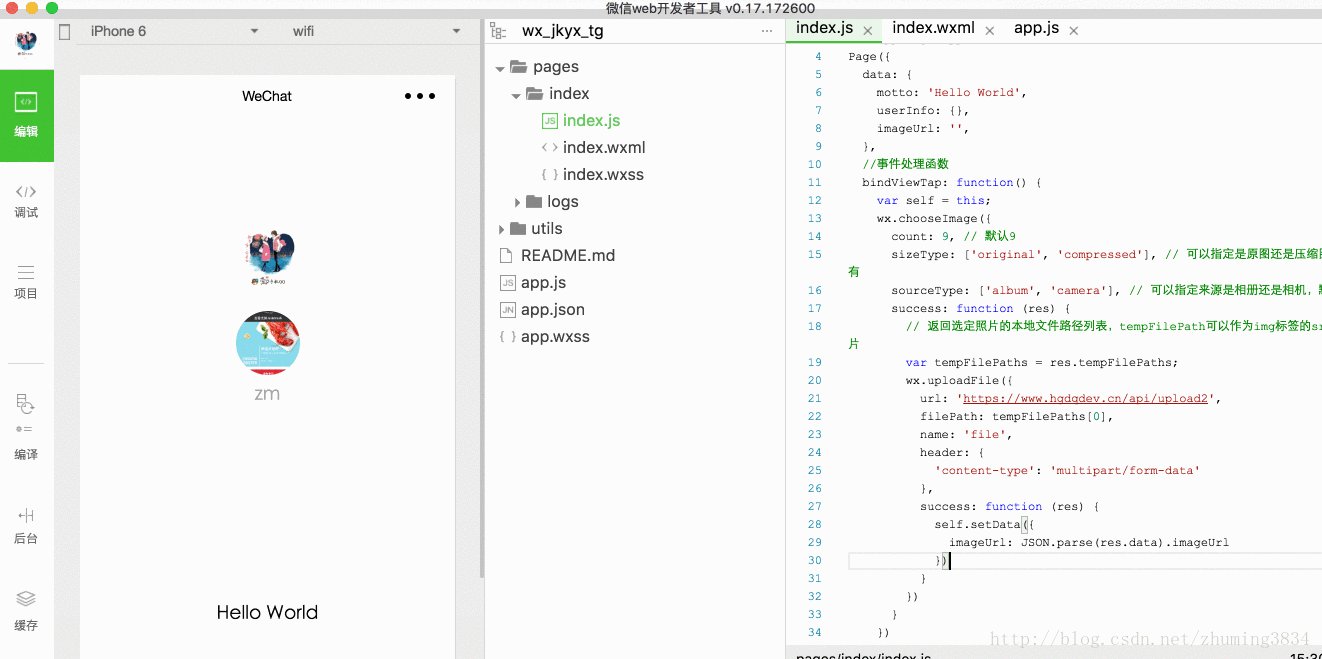
效果图

这里写图片描述 手机不能搞gif图,就电脑截屏了,这个在微信预览是一样的。
|