微信小程序灵动电商:使用css控制文本只显示2行防止溢出
发布时间:2018-04-20 10:56 所属栏目:小程序开发教程
|
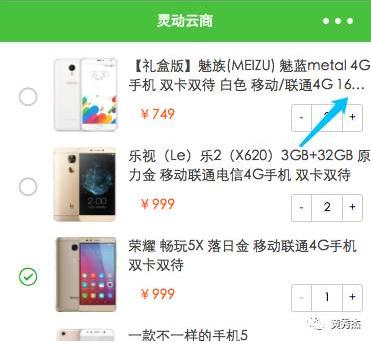
用于标题文本太长显示不下的场景 控制只显示2行,并以省略号结束
text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;
同理,3行4行都是不在话下
对于平时只显示一行的,代码要更加简单一些
overflow: hidden; text-overflow: ellipsis; white-space: nowrap;
在微信小程序中,对view与text均有效。
参考了文章 1.http://blog.csdn.net/this_itboy/article/details/51799086 2.http://www.divcss5.com/rumen/r532.shtml |