WeChat 文章列表页面(二)
Unsplash本次的系列博文的知识点讲解和代码,主要是来自于七月老师的书籍《微信小程序开发:入门与实践》,由个人总结并编写,关于更多微信小程序开发中的各项技能,以及常见问题的解决方案,还请大家购买书籍进行学 ...

Unsplash
本次的系列博文的知识点讲解和代码,主要是来自于 七月老师 的书籍《微信小程序开发:入门与实践》,由个人总结并编写,关于更多微信小程序开发中的各项技能,以及常见问题的解决方案,还请大家购买书籍进行学习实践,该系列博文的发布已得到七月老师的授权许可
授权许可
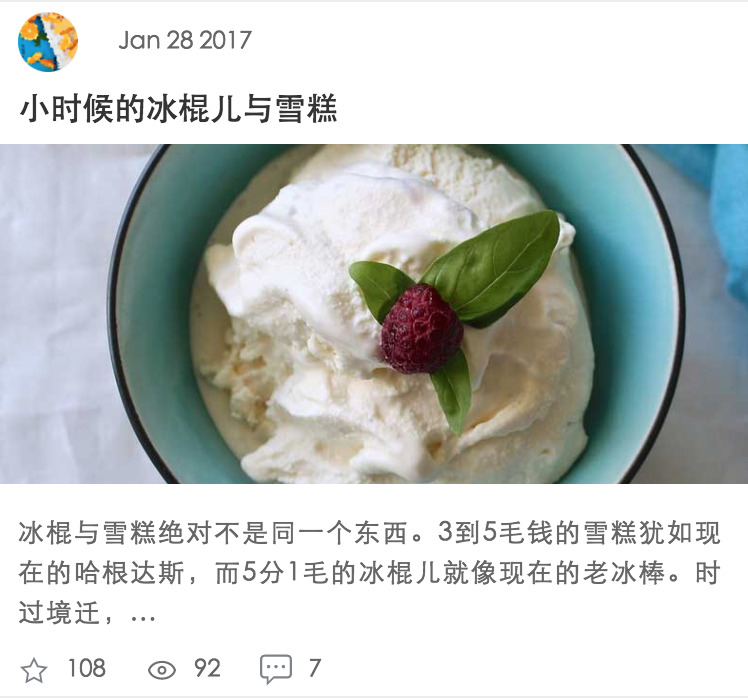
我们在 WeChat 文章列表页面(一) 中,已经完成了文章列表页面了,效果图如下所示 
文章列表页面
post.js 文件默认包含的代码如下所示
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
可以看到,整个页面执行了一个 Page({...}) 方法,参数是一个 Object 对象,用来指定页面的初始数据 (data)、生命周期函数 (on 开头的函数)、事件处理函数等 一个页面从创建到卸载,会经历以下 5 个周期:加载、显示、渲染、隐藏、卸载,MINA 框架分别提供了 5 个生命周期函数来监听这 5 个特定的生命周期,以方便开发者可以在这些特定的时刻执行一些自己的代码逻辑,它们分别是:
除了以上 5 个生命周期函数之外,还包括以下 3 个小程序特定事件的处理函数:
我们接下来通过控制台打印的方式,来看下生命周期函数及事件处理函数的触发时机,也可以通过打断点的方式,进行调试,具体代码如下所示:
Page({
data: {
},
onLoad: function (options) {
console.log("onLoad:页面被加载");
},
onReady: function () {
console.log("onReady:页面被渲染");
},
onShow: function () {
console.log("onShow:页面被显示");
},
onHide: function () {
console.log("onHide:页面被隐藏");
},
onUnload: function () {
console.log("onUnload:页面被卸载");
},
onPullDownRefresh: function () {
console.log("onPullDownRefres:监听用户下拉动作");
},
onReachBottom: function () {
console.log("onReachBottom:页面上拉触底事件");
},
onShareAppMessage: function () {
console.log("onShareAppMessage:用户点击右上角分享");
}
})

运行结果
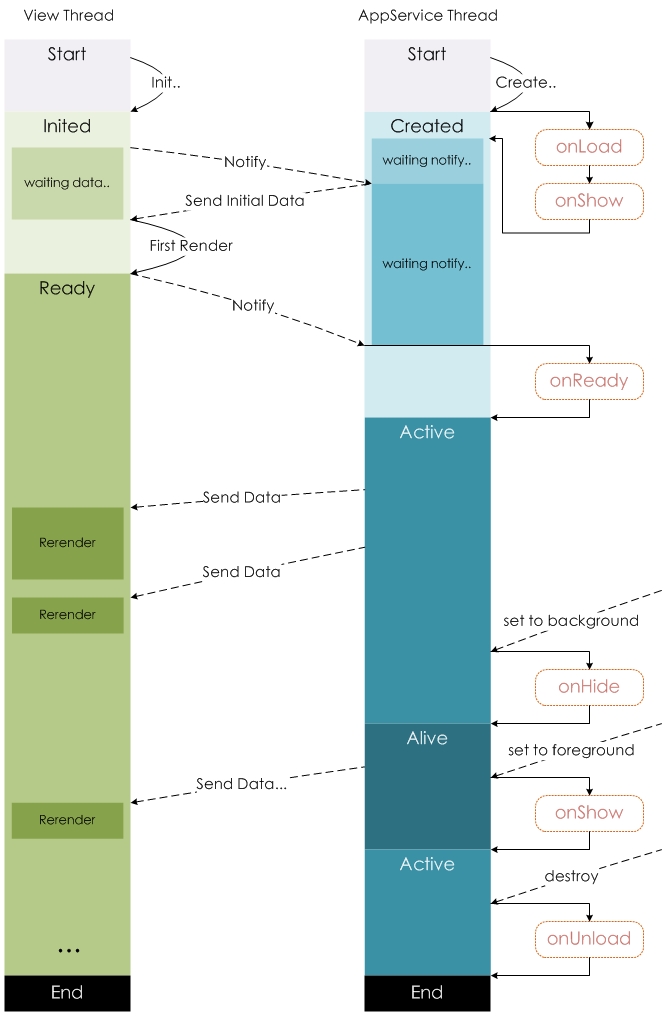
可以看到,一个页面要正常显示,必须经过以上 3 个生命周期:加载、显示、渲染,至于 onHide 和 onUnload 函数,以及 3 个特定事件的处理函数,它们的触发都需要执行一些 API 操作,这些我们到之后的部分再做介绍 官方文档中,也是给出 Page 实例生命周期的图解,同时也告诉我们,以下内容你不需要立马完全弄明白,不过以后它会有帮助,所以在这里建议大家的是,在遇到问题或者业务需要时,再回过头来研究这张完整的生命周期图更有意义 
页面生命周期
在真实项目中,业务数据通常都放置在自己的服务器中,然后通过 HTTP 请求来访问服务器提供的 RESTFUI API,从而实现数据的获取 接下来,我们尝试将编码在 post.wxml 文件里的数据移植到 post.js 中,在 post.js 中加入一个临时变量 postData 来模拟文章数据,并将上一小节中测试生命周期的代码移除,编写完成后的代码如下:
Page({
data: {
date: "Jan 28 2017",
title: "小时候的冰棍儿与雪糕",
postImg: "/images/post/post-4.jpg",
avatar: "/images/avatar/avatar-5.png",
content: "冰棍与雪糕绝对不是同一个东西。3到5毛钱的雪糕犹如现在的哈根达斯,而5分1毛的冰棍儿就像现在的老冰棒。时过境迁,...",
readingNum: 92,
collectionNum: 108,
commentNum: 7
},
})
如果是传统的网页开发,我们会想到,先获取 HTML 文档的 DOM,然后对 DOM 标签进行复制,从而实现数据的显示,但在小程序中,是没有 DOM 结构的,无法通过这样的方式,将数据“填充”到页面当中 在现在流行的 MVC 或者 MVVM 框架中,如 AngularJS、Vue.js 中,都有数据绑定的概念,小程序也是借鉴了这些流行框架的思想,采用数据绑定的机制来做数据的初始化和更新 不同于 AngularJS 的双向数据绑定,小程序仅实现了单向数据绑定,即只支持从逻辑层传递到渲染层的数据绑定,反之则不可以 小程序使用 Page 方法参数里的 data 变量作为数据绑定的桥梁,data 里已经被我们放置了一些数据,这些直接写在 data 里的数据,被称为数据绑定的初始化数据 需要注意的是,数据绑定有以下两种:
接下来,我们对 post.wxml 文件做一些改动,使用 Mustache 语法的双大括号 {{}} 在 wxml 组件里进行数据的绑定,凡是对标签属性做绑定的,一定要记得加上双引号,代码如下:
<view class="post-container">
<view class="post-author-date">
<image src="{{avatar}}" />
<text>{{date}}text>
view>
<text class="post-title">{{title}}text>
<image class="post-image" src="{{postImg}}" mode="aspectFill" />
<text class="post-content">{{content}}text>
<view class="post-like">
<image src="/images/icon/wx_app_collect.png" />
<text>{{collectionNum}}text>
<image src="/images/icon/wx_app_view.png" />
<text>{{readingNum}}text>
<image src="/images/icon/wx_app_message.png" />
<text>{{commentNum}}text>
view>
view>

运行结果
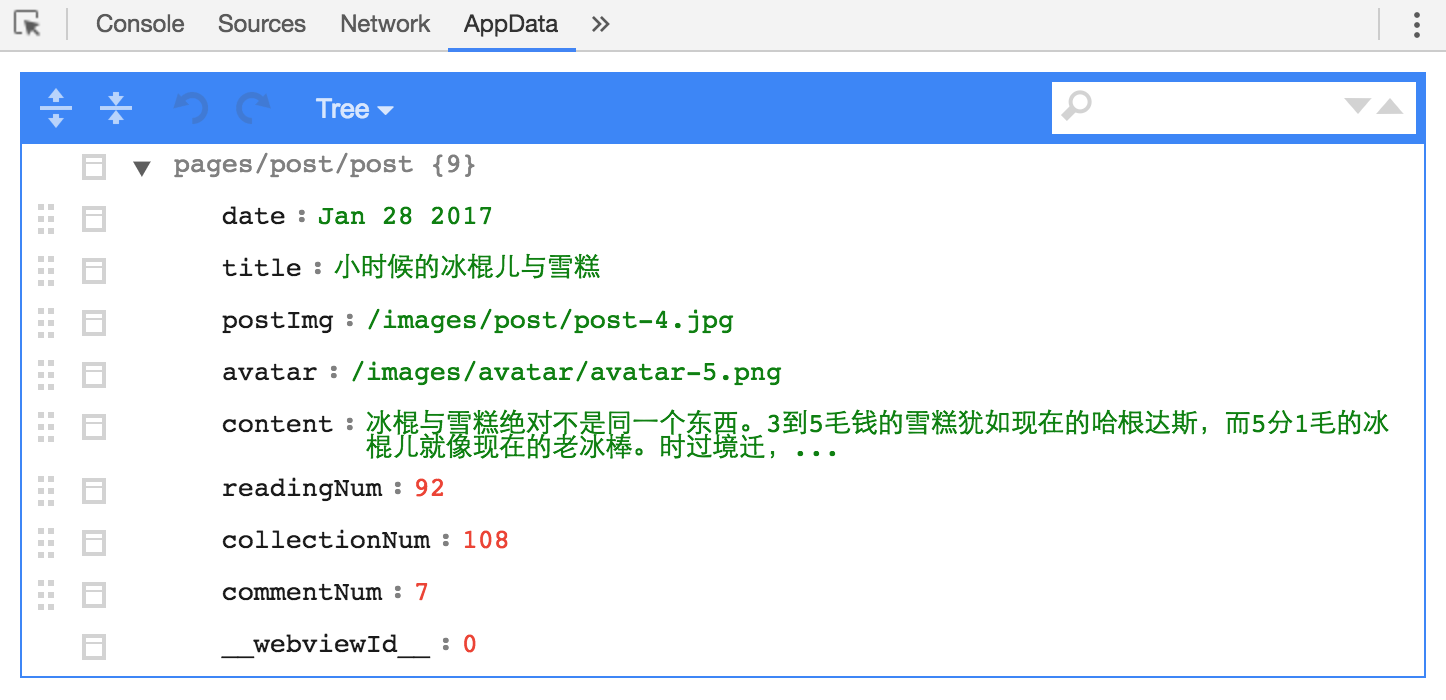
我们通过页面生命周期图解,来解释一下初始化数据绑定的过程,当页面执行了 onShow 函数后,逻辑层会收到一个通知 (Notify);随后逻辑层会将 data 对象以 json 的形式发送到 View 视图层 (Send Initial Data),视图层接受初始化数据后,开始渲染并显示初始化数据 (First Render),最终将数据呈现在开发者的面前 我们打开“编辑”选项卡,点击 AppData 就能够看到数据绑定变量,如下图所示 
post 页面在 AppData 面板中的数据绑定情况
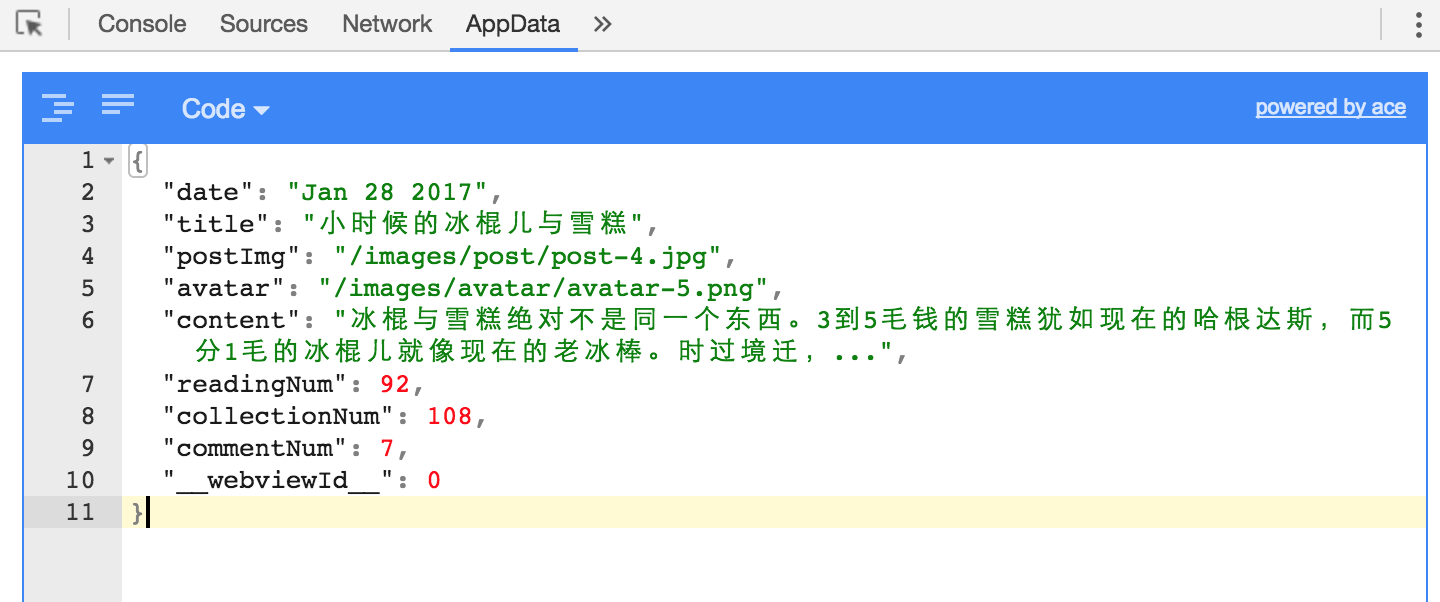
点击 Tree 选项,切换成 Code,数据将以 json 的形式呈现,如下图所示 
以 json 的格式呈现数据
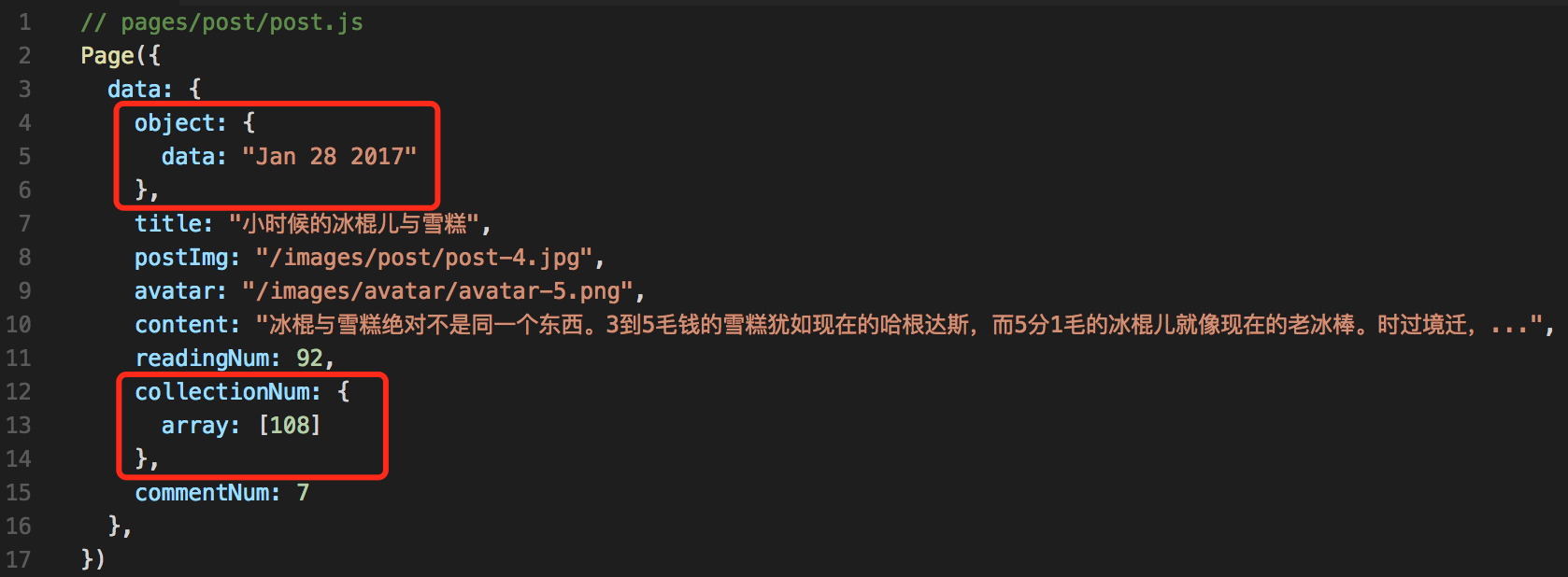
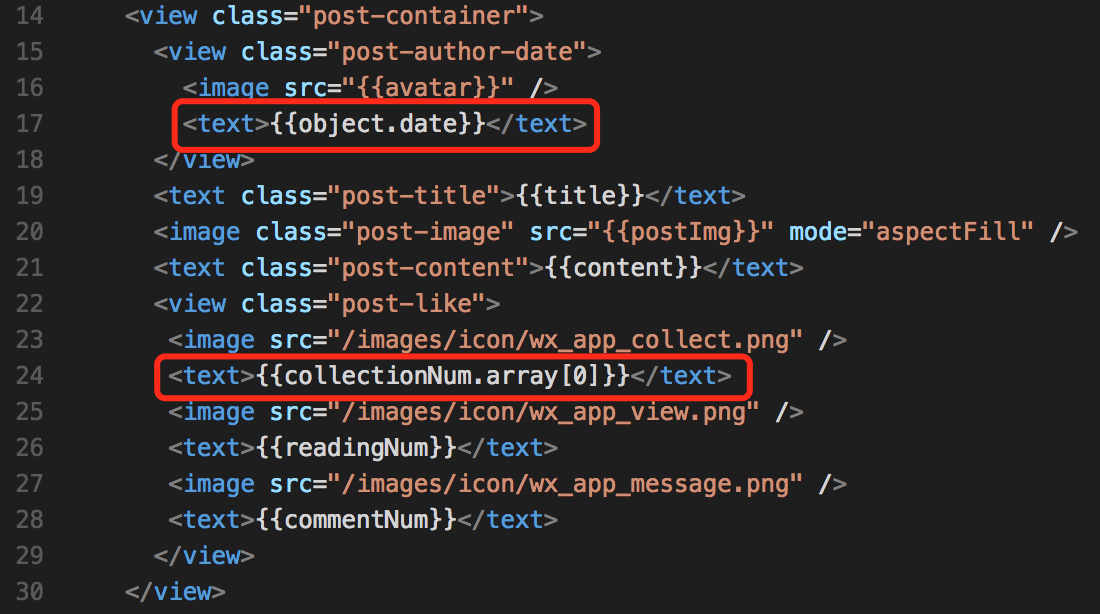
如果 data 对象的属性较为复杂,包括对象和数组,那需要相应的调整 wxml 文件,可以看下面两张图进行理解 
较为复杂的 data 对象

根据 data 对象结构调整的 wxml
通过 setData 函数来进行数据绑定,这种方式可以理解为“数据更新”,setData 方法位于 Page 对象的原型链上:Page.prototype.setData,在大多数的情况下,我们使用 this.setData 的方式来调用这个方法 setData 的参数接受一个对象,以 key 和 value 的形式将 this.data 中的 key 对应的值设置成 value,这句话需要注意两点:① setData 会改变 this.data 变量里相同 key 的值;② setData 执行后会通知逻辑层执行 Rerender,并立刻重新渲染视图
Page({
data: {
object: {
date: "Jan 28 2017"
},
title: "小时候的冰棍儿与雪糕",
postImg: "/images/post/post-4.jpg",
avatar: "/images/avatar/avatar-5.png",
content: "冰棍与雪糕绝对不是同一个东西。3到5毛钱的雪糕犹如现在的哈根达斯,而5分1毛的冰棍儿就像现在的老冰棒。时过境迁,...",
readingNum: 92,
collectionNum: {
array: [108]
},
commentNum: 7
},
onLoad:function(){
this.setData({
title: "一根雪糕的经济学原理"
})
}
})

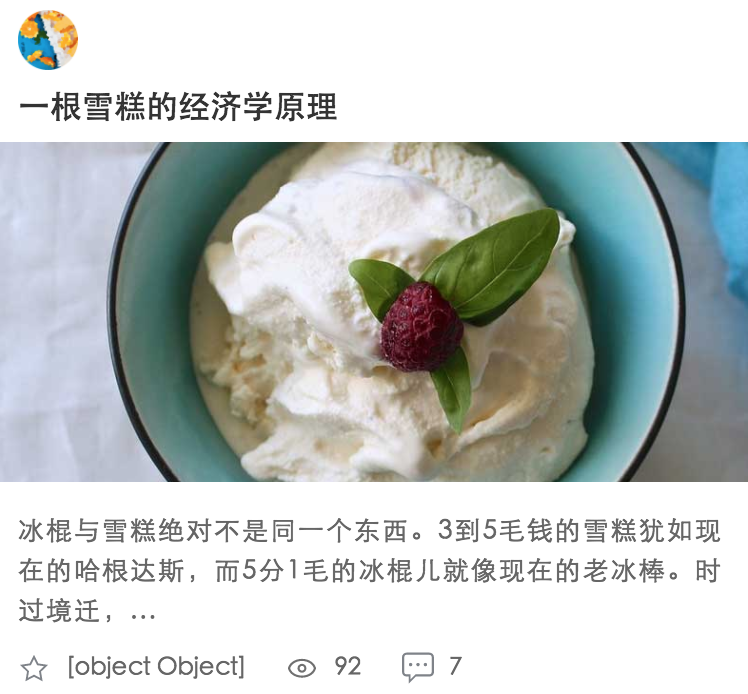
运行结果
可以看到,第一篇文章的标题由 data 里所设置的 title:"小时候的冰棍儿与雪糕",被更改成了“一根雪糕的经济学原理”,key 可以使用字符串来表示,可以看下面 3 个例子 |




