微信小程序中如何使用wxParse解析html
|
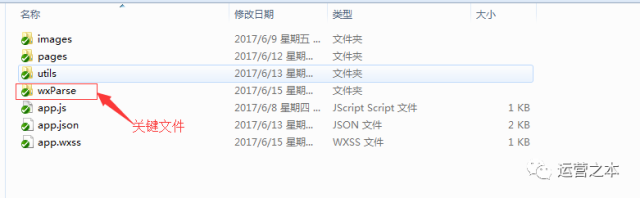
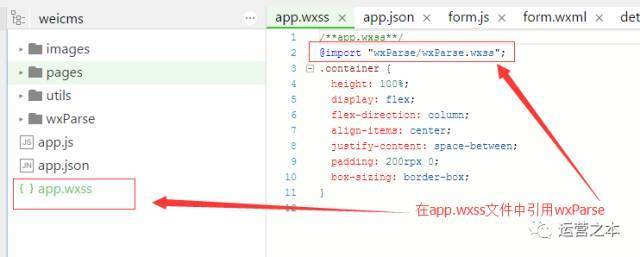
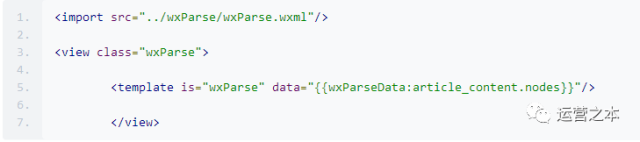
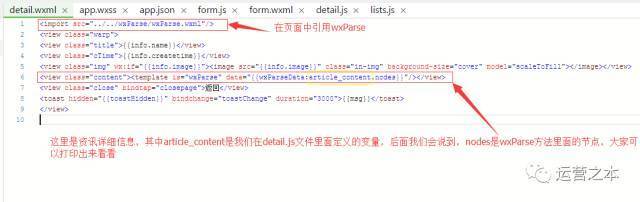
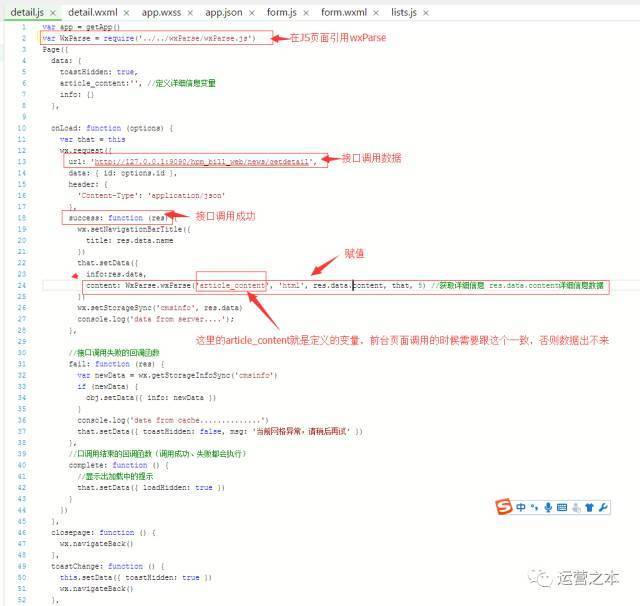
最近项目上遇到在微信小程序里需要显示新闻内容,新闻内容是通过接口读取的服务器中的富文本内容,是html格式的,小程序默认是不支持html格式的内容显示的,那我们需要显示html内容的时候,就可以通过wxParse来实现。 准备工作: 首先我们下载wxParse github地址:https://github.com/icindy/wxParse 下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目目录下 下面是具体的使用步骤 1、在app.wxss全局样式文件中,需要引入wxParse的样式表 2、在需要加载html内容的页面对应的js文件里引入wxParse 这里需要说明一下,我们先看网上说的,以下是截图: 这种做法,是针对当前页面只有资讯详细信息,没有其他内容,比如:标题,日期,缩略图等等。如果需要运用自己的布局,可以这样做,如图: 3、引入js并加载数据 下面我们来简单的说一下wxParse参数说明 * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对我们的支持。 |