黄秀杰--基于Bmob从零开始写一个博客小程序
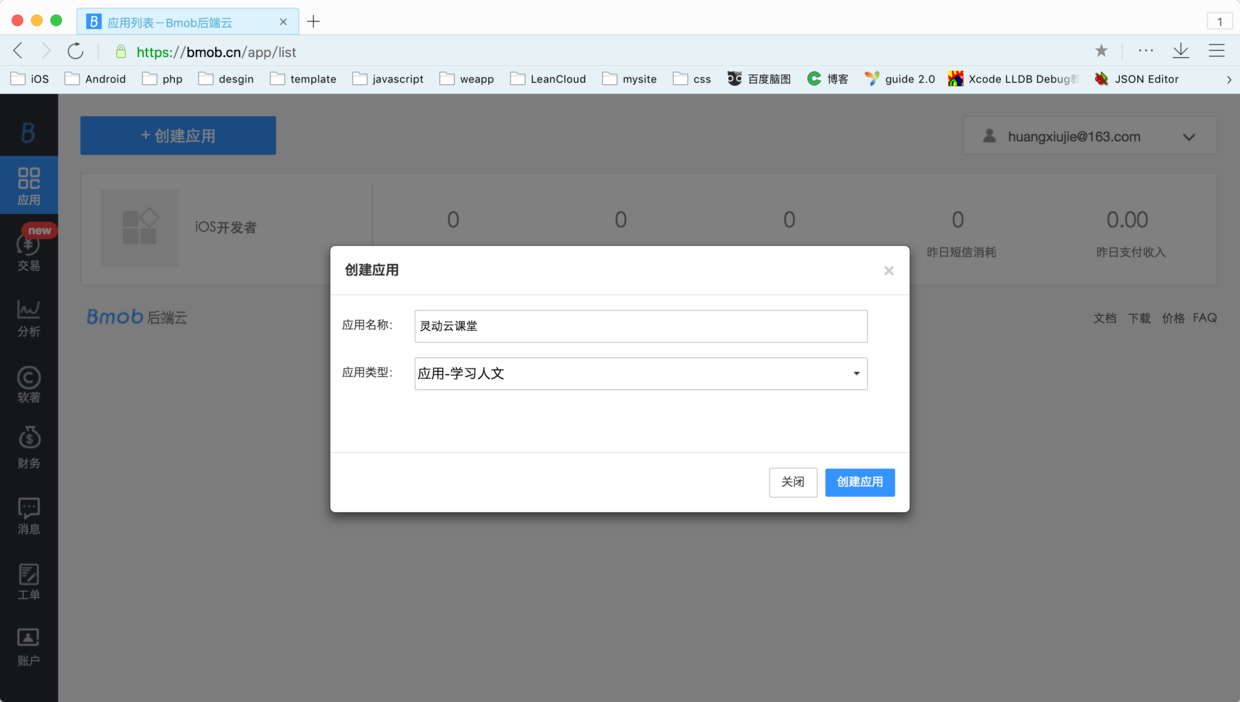
实现以下技能点1、集成Bmob小程序SDK作为数据存储 2、wemark解析markdown文本 3、列表页布局与上拉无限加载 实现的效果 一、创建Bmob应用进入Bmob官网:http://bmob.cn/,注册一个账号,免费的账号可以创建8个子应用,每个应用单表列数是20列,如要购买付费,可以分别买100元与1000元档,详见官网价目表。 1、创建一个应用 2、查看它的key信息以及配置自己小程序的key信息,如果有支付的,加配支付MchID与key,支付对于付费会员才可用。
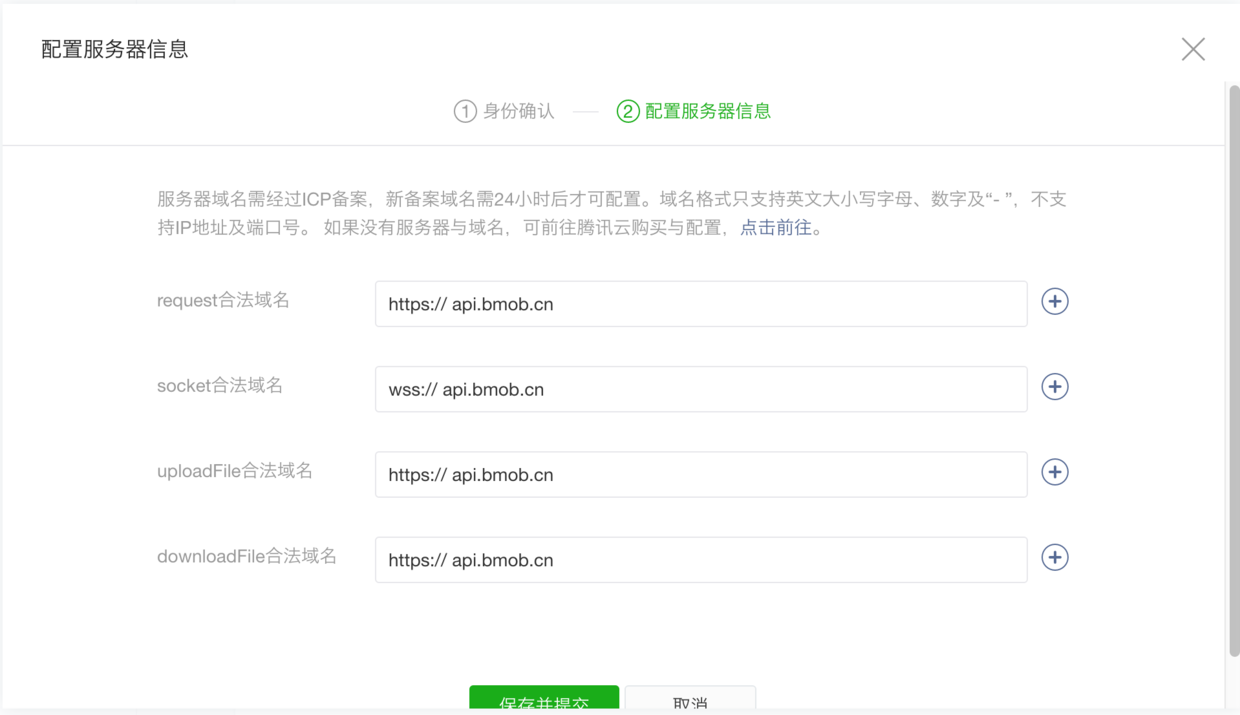
3、进入网址:http://docs.bmob.cn/data/wechatApp/a_faststart/doc/index.html,来查阅小程序文档 4、为小程序添加白名单 在小程序管理后台,进入设置->开发设置->服务器域名,为4个域名统一添加地址为api.bmob.cn。
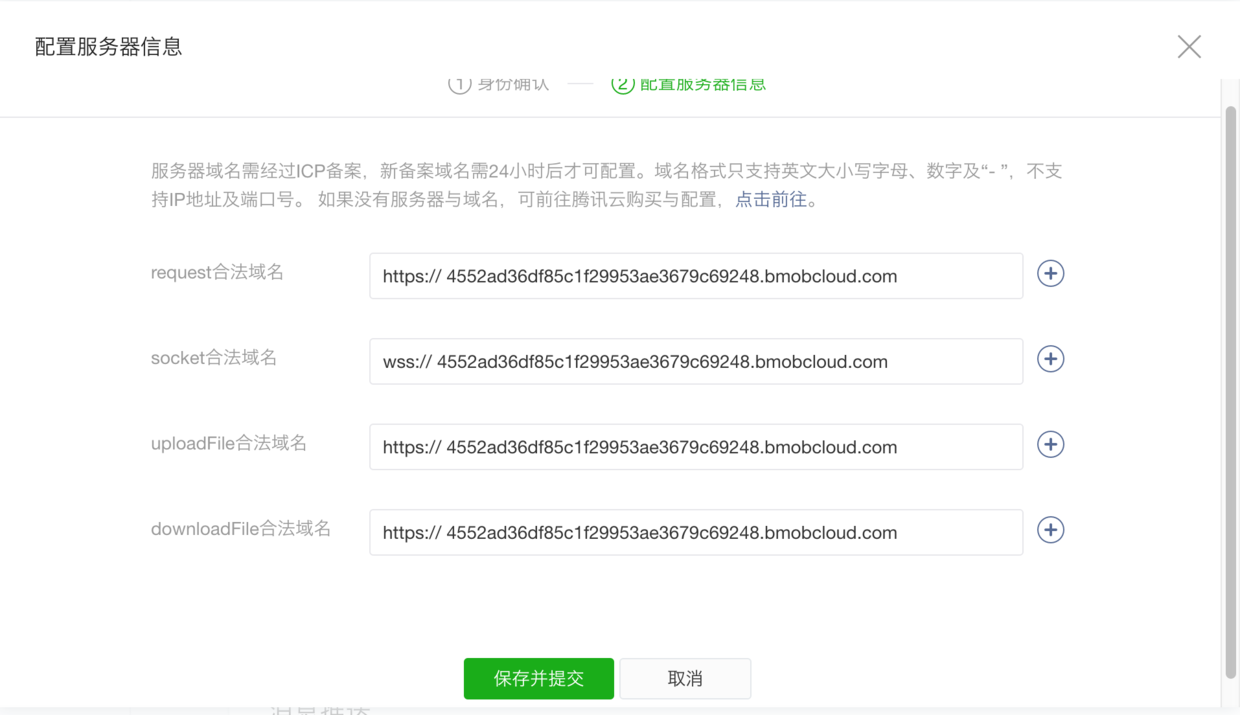
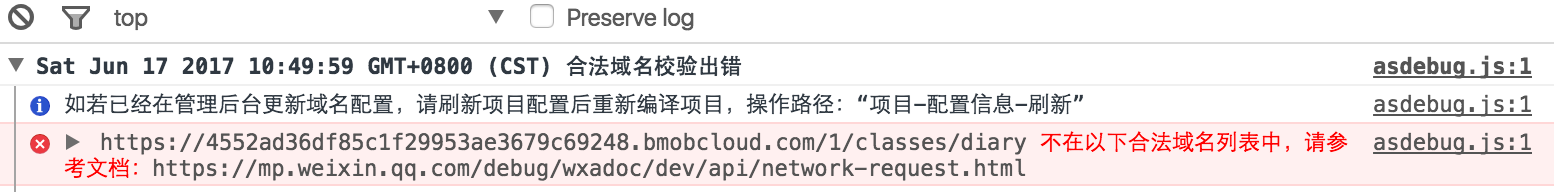
这事实是不对了,真正在填写的要等小程序报错时才知道,如下图
于是删除掉之前的填写的白名单api.bmob.cn,而使用小程序真正使用到的这个三级域名:4552ad36df85c1f29953ae3679c69248.bmobcloud.com ,小程序以前是1月允许3次修改白名单,目前是1个月允许5次,少走一些弯路可以节省一些次数的。 下图是我更正后的配置信息 二、小程序端集成1、创建小程序项目,appid使用的就是刚刚配置在Bmob后台的那个appid。
2、打开app.js引入bmob的js sdk库,并初始化
var Bmob = require('utils/bmob.js');
Bmob.initialize("你的Application ID", "你的REST API Key");
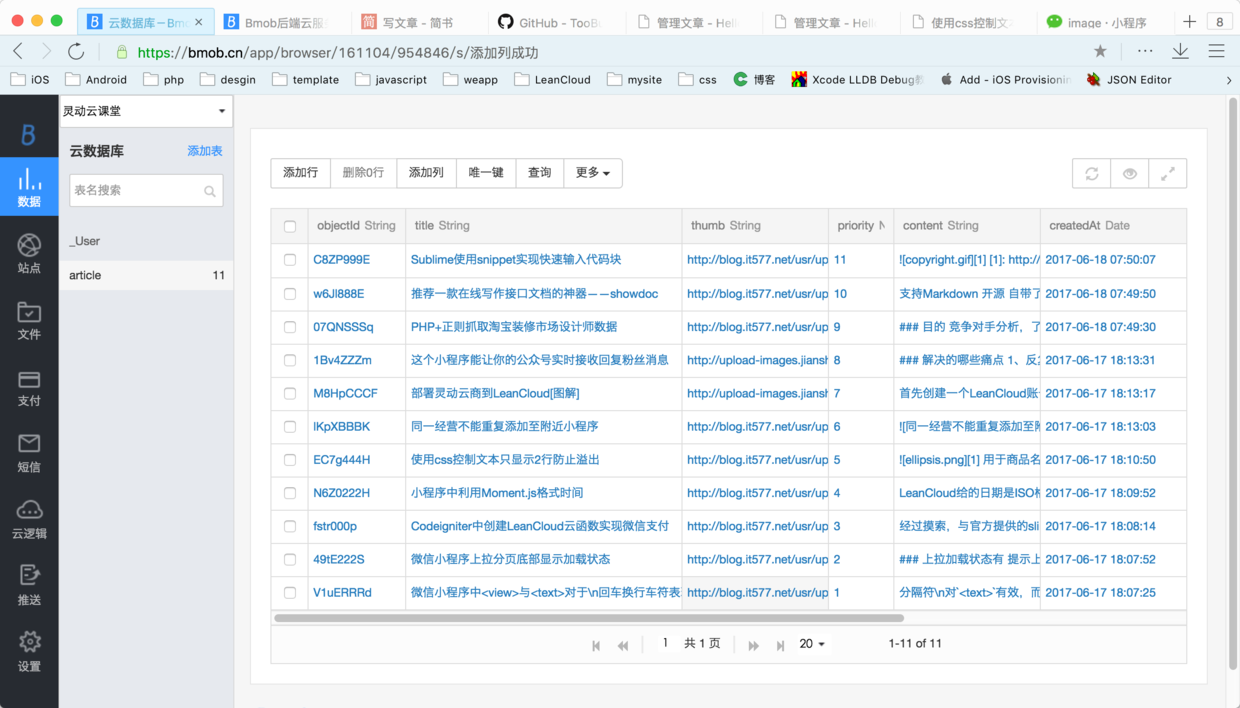
sdk下载地址是:https://github.com/bmob/bmob-WeApp-sdk 三、读取文章列表由于没有写专门的web后台,于是直接在bmob的后台可视化界面录入 1、建表与字段
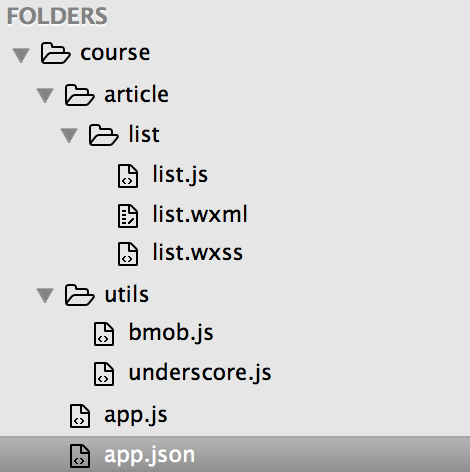
2、根目录下新建article目录,再新建list文件夹,下面放着list.wxml、list.wxss与list.js 注意要将刚刚创建的页面文件添加到app.json中
{
"pages":[
"article/list/list"
]
}
3、引入bmob.js文件,读取所有的文章列表列表
var Bmob = require('../../utils/bmob.js');
var that;
Page({
onLoad: function () {
that = this;
var Article = Bmob.Object.extend("article");
var query = new Bmob.Query(Article);
// 按照priority逆序排列
query.descending('priority');
// 查询所有数据
query.find({
success: function(results) {
// 请求成功将数据存入article_list
that.setData({
article_list: results
});
},
error: function(error) {
alert("查询失败: " + error.code + " " + error.message);
}
});
}
});
定义一个全局的that变量,以解决异步请求时作用域改变的问题,以后的每一个方法都使用that以代替this。 4、制作列表页布局文件与样式 |