微信小程序---美团顶部搜索框&菜单
发布时间:2018-04-21 09:02 所属栏目:小程序开发教程
|
1.美团顶部搜索框
// 定位
toNearby: function () {
var that = this
// 1.查看接口是否可用
wx.getSetting({
success(res) {
if (!res['userLocation']) {
// 2.如果接口不能调用,请求调用
wx.authorize({
scope: 'scope.userInfo',
success(authorizeRes) {
// 3.获取当前的地理位置、速度
wx.getLocation({
type: 'wgs84',
success: function (getLocationRes) {
// // 纬度,浮点数,范围为-90~90,负数表示南纬
// let latitude = getLocationRes.latitude;
// // 经度,浮点数,范围为-180~180,负数表示西经
// let longitude = getLocationRes.longitude;
// // 速度,浮点数,单位m/s
// let speed = getLocationRes.speed;
// // 位置的精确度
// let accuracy = getLocationRes.accuracy;
// // 高度,单位 m
// let altitude = getLocationRes.altitude;
// // 垂直精度,单位 m(Android 无法获取,返回 0)
// let verticalAccuracy = getLocationRes.verticalAccuracy;
// // 水平精度,单位 m
// let horizontalAccuracy = getLocationRes.horizontalAccuracy;
// 4.打开地图,选择位置
wx.chooseLocation({
success(chooseLocationRes) {
// 位置名称
let name = chooseLocationRes.name;
// 详细地址
let address = chooseLocationRes.address;
// 纬度
let latitude = chooseLocationRes.latitude;
// 经度
let longitude = chooseLocationRes.longitude;
that.setData({ address: name })
},
// 用户取消时调用
cancel() {
console.log("用户取消调用")
}
})
// 5.使用微信内置地图查看位置
// wx.openLocation({
// // 纬度,范围为-90~90,负数表示南纬
// latitude: getLocationRes.latitude,
// // 经度,范围为-180~180,负数表示西经
// longitude: getLocationRes.longitude,
// // 缩放比例,范围5~18,默认为18
// scale: 18,
// name: "位置名",
// address: "地址的详细说明",
// success() {
// }
// })
},
})
}
})
}
}
})
}
链接: http://pan.baidu.com/s/1c17eRfE 密码: 2zwm
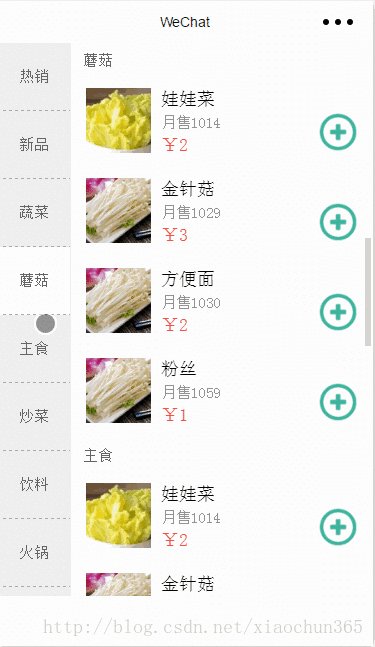
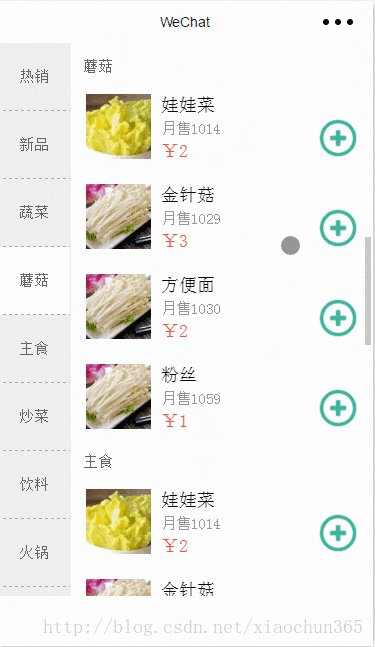
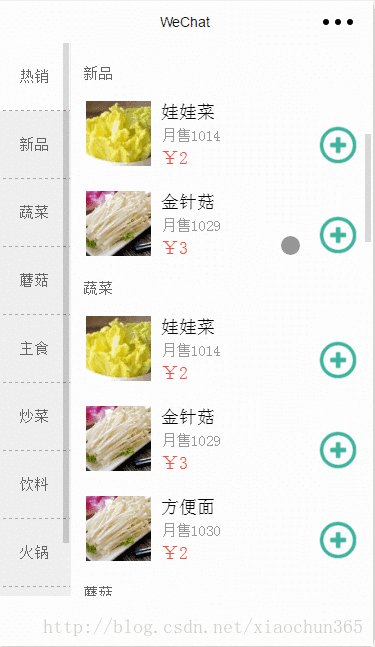
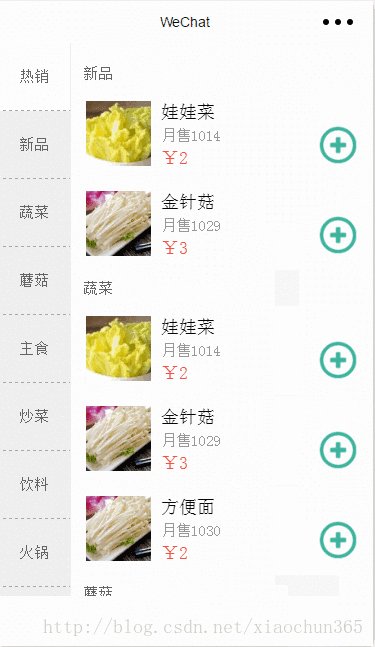
2.美团菜单 1.功能仅是菜单功能一部分,仅供参考 2.需求描述:右侧菜品部分在滚动的时候,左侧菜品选中分类与右侧第一行菜品所在分类对应。 我的实现方式:(每个菜品高度*该分类菜品数量)+菜品分类高度 = x, 每次滚动的时候判断当前scrollTop是否在x范围内?左侧选中该分类:左侧不做改变; 问题:我设置菜品高度的单位是rpx,而scrollTop的单位是px,这也就是说,上面我计算的x是个变量, 所以当改变测试机型,这个功能就失效了。。。请教各位有什么好的方法没?
onLoad(e) {
let goodsList = this.data.goodsList;
// 初始化每项菜品距离顶部的距离
for (let i = 0; i < goodsList.length; i++) {
if (i != 0)
goodsList[i].scrollTop = parseInt(goodsList[i - 1].scrollTop) + parseInt((goodsList[i - 1].goods.length * 90) + 35)
}
this.data.goodsList = goodsList;
},
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
// 当前滚动部分距离页面顶部距离
let scrollTop = parseInt(e.detail.scrollTop);
let goodsList = that.data.goodsList;
for (let i = 0; i < goodsList.length; i++) {
let currentScrollTop = goodsList[i].scrollTop;
let nextScrollTop = 0;
if ((i + 1) == goodsList.length)
nextScrollTop = goodsList[i].scrollTop;
else
nextScrollTop = goodsList[i + 1].scrollTop;
if (currentScrollTop < scrollTop && scrollTop < nextScrollTop) {
that.setData({
classifyIdLeft: goodsList[i].id,
classifySeleted: goodsList[i].id
})
}
}
}
Demo链接: http://pan.baidu.com/s/1pLhWlh5 密码: 1gk6 关于上面提到的问题2,解决方法如下,但是具体参数没搞明白怎么回事,而且定位也不是很准,请求各位有什么好方法
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
let scale = e.detail.scrollWidth / 600;
let scrollTop = e.detail.scrollTop / scale;
let h = 0;
let classifySeleted;
let len = that.data.goodsList.length;
that.data.goodsList.forEach(function (classify, i) {
var _h = 70 + classify.goods.length * 180;
if (scrollTop >= h - 100 / scale) {
classifySeleted = classify.id;
}
h += _h;
});
that.setData({
classifySeleted: classifySeleted,
classifyIdLeft: classifySeleted,
})
},
|