玩转小程序之模板消息
|
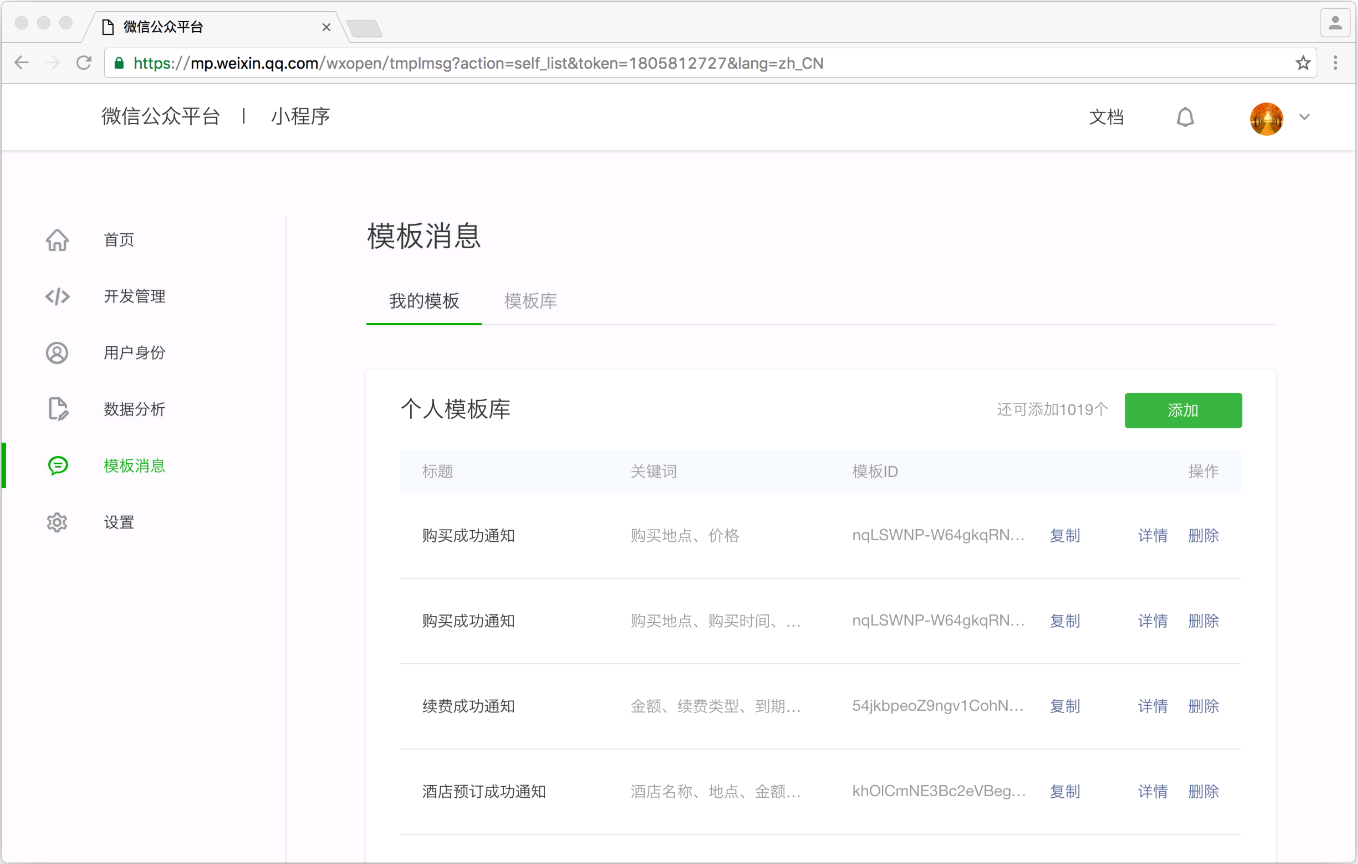
小程序推出已经有一段时间,关于小程序的使用,不管是从开发者还是普通用户来说,都是日臻成熟了。小程序以其小,让很多大而无用的应用感到生存下去的压力;以其轻,给用户省去了不少空间和时间的成本;但是很多用户其实还忽略了,它的另一个特点,那就是静。从微信小程序推出伊始,设计者就尽量减少小程序对用户的影响。怎么做到的呢?——减少主动推送用户的机会。 那么问题来了,如果在一些场景下,小程序必须要主动给用户推送一些重要消息呢?别急,小程序给你提供了模板信息这个入口啦。  官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html 1,解读官方文档模板推送位置:服务通知 模板下发条件:(1)用户本人在微信体系内与页面有交互行为后触发(2)仅在两种操作之后可以,即提交form,和付款 模板跳转能力:点击查看详情仅能跳转下发送模板消息通知的小程序的页面 2,实现模板消息(1)在小程序后台添加模板。 模板是由关键词和数据构成的,模板的标题是微信官方内定的,都是以通知和提醒结尾的,关键词有很多可以选择,如果没有你想要的关键词,可以申请,一般需要3到7天才能审核完成。我们可以选用一些关键词,构成一个消息模板。
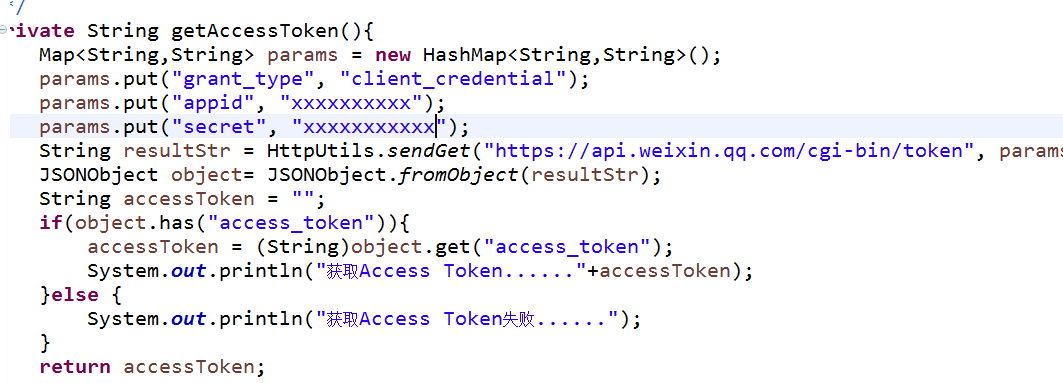
 (2)获取access_token
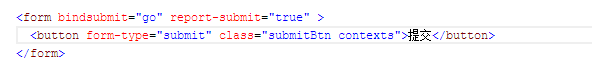
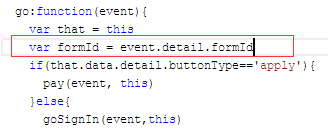
 (3)发送模板消息 小程序端:需要用form提交,然后获得formId


注意:formId只有在真机上才能获取到。
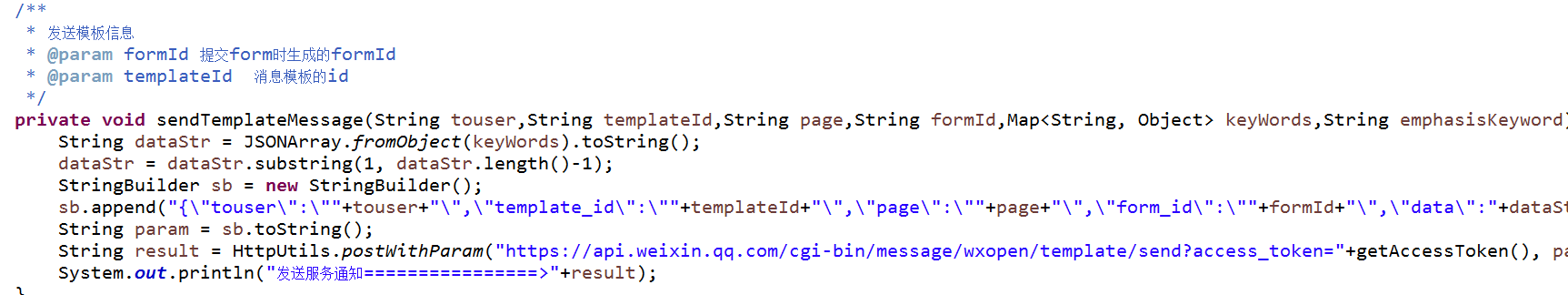
后台:  POST请求,access_token参数放在URL后面,其他的参数要用json格式字符串。 注意点:1,一个formId可以在7天内发送一次模板消息通知,因此我们可以先保存下来,在合适时机下面再发送,当然也可以立即发送。 2,page 参数是点击模板消息(服务通知)时页面的跳转路径,类似于wx.navigateTo这个API,后面是可以带参数的,但是参数是对应小程序js代码中跳转的参数,而不是服务器后台的,就是在小程序js代码中是怎么跳转到你要去的页面,那么这里就怎么配置。 |



