|
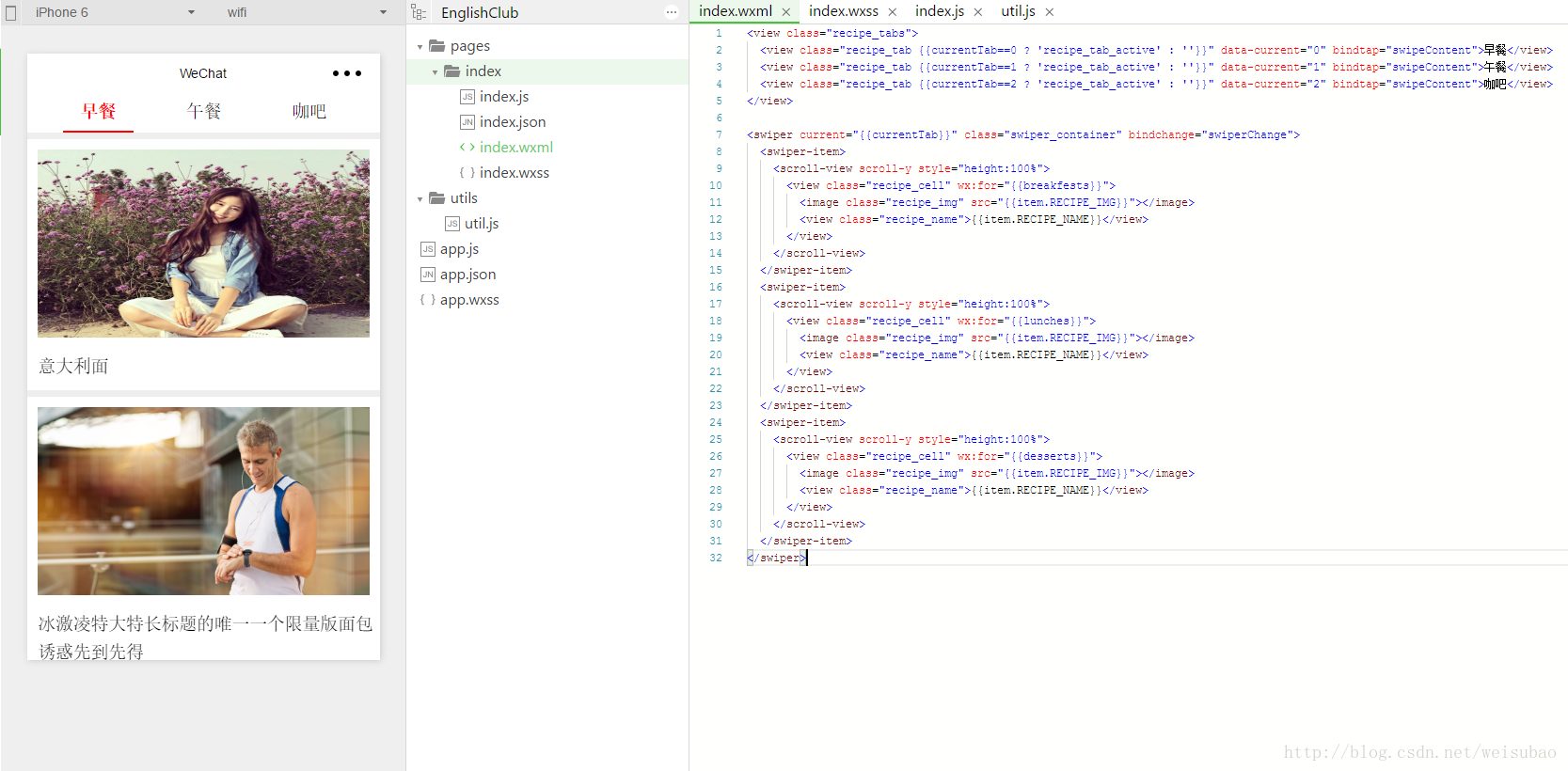
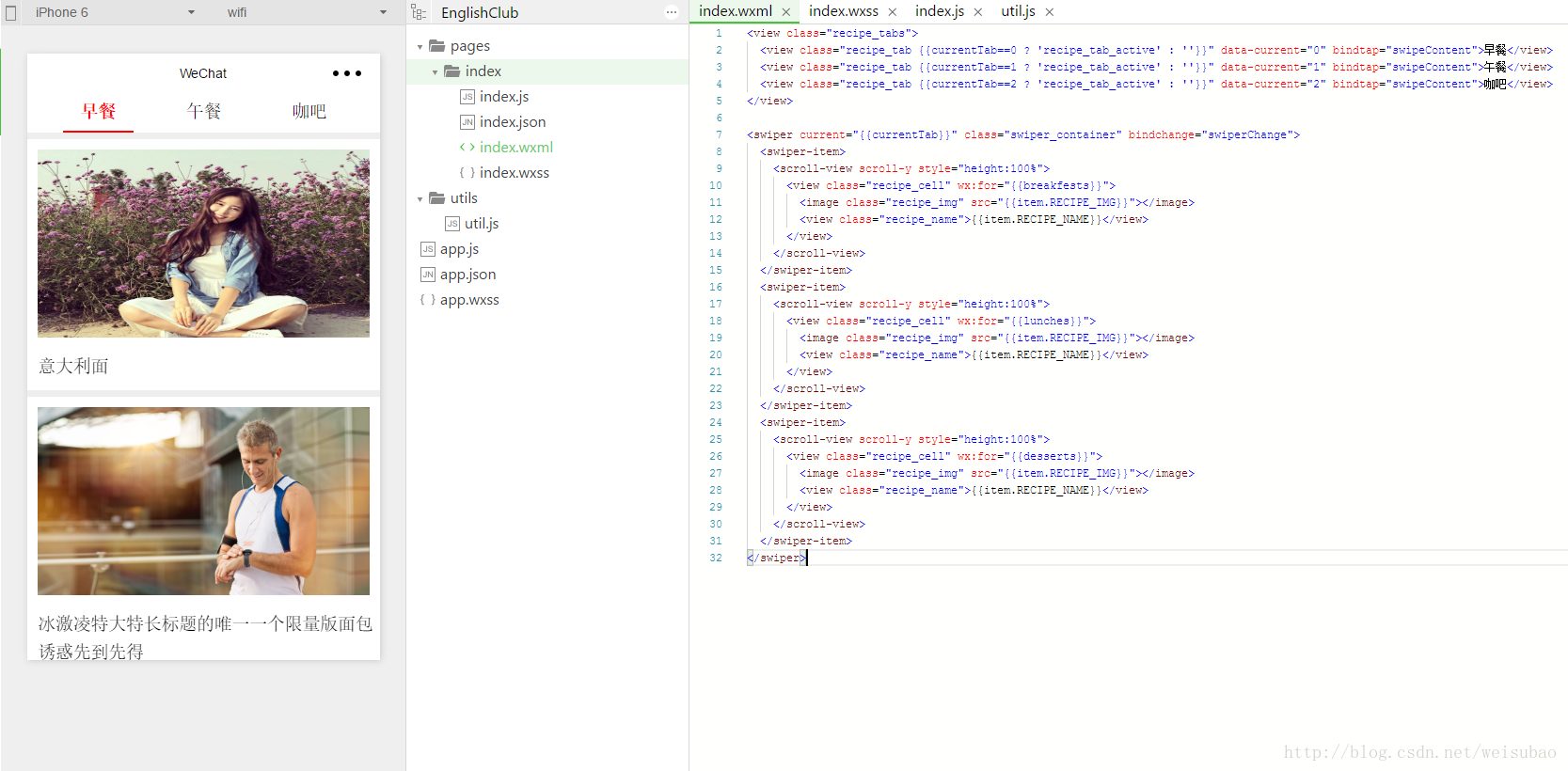
(1)这是目录结构。

(2)只写了一个index页面。
——这个页面的布局分为上下两部分。上面一部分是一个view,里面嵌套了3个view,用来切换tab的。
——下面是内容区域。用了小程序的swiper控件,swiper控件里面放置的是scroll-view控件。这里面设置的高度用的是百分比,这存在一定的问题。不如CSS3可以混用百分比和数值来的方便,虽然这种方式存在兼容性问题。
——index.wxml。
-
<view class="recipe_tabs">
-
<view class="recipe_tab {{currentTab==0 ? 'recipe_tab_active' : ''}}" data-current="0" bindtap="swipeContent">早餐</view>
-
<view class="recipe_tab {{currentTab==1 ? 'recipe_tab_active' : ''}}" data-current="1" bindtap="swipeContent">午餐</view>
-
<view class="recipe_tab {{currentTab==2 ? 'recipe_tab_active' : ''}}" data-current="2" bindtap="swipeContent">咖吧</view>
-
</view>
-
-
<swiper current="{{currentTab}}" class="swiper_container" bindchange="swiperChange">
-
<swiper-item>
-
<scroll-view scroll-y style="height:100%">
-
<view class="recipe_cell" wx:for="{{breakfests}}">
-
<image class="recipe_img" src="{{item.RECIPE_IMG}}"></image>
-
<view class="recipe_name">{{item.RECIPE_NAME}}</view>
-
</view>
-
</scroll-view>
-
</swiper-item>
-
<swiper-item>
-
<scroll-view scroll-y style="height:100%">
-
<view class="recipe_cell" wx:for="{{lunches}}">
-
<image class="recipe_img" src="{{item.RECIPE_IMG}}"></image>
-
<view class="recipe_name">{{item.RECIPE_NAME}}</view>
-
</view>
-
</scroll-view>
-
</swiper-item>
-
<swiper-item>
-
<scroll-view scroll-y style="height:100%">
-
<view class="recipe_cell" wx:for="{{desserts}}">
-
<image class="recipe_img" src="{{item.RECIPE_IMG}}"></image>
-
<view class="recipe_name">{{item.RECIPE_NAME}}</view>
-
</view>
-
</scroll-view>
-
</swiper-item>
-
</swiper>
(3)样式没什么好说的,index.wxss。
/index.wxss/
-
page{
-
background-color: #EEEEEE;
-
height: 100%;
-
}
-
-
/* recipe_tab */
-
.recipe_tabs{
-
background-color: #FFFFFF;
-
height: 7%;
-
}
-
.recipe_tab{
-
display: inline-block;
|