一、购买新浪云SAE
-
为什么选择SAE? 免费二级域名和支持https访问,不用备案,可用于做微信小程序服务器。
-
SAE推荐链接:http://sae.sina.com.cn/
-
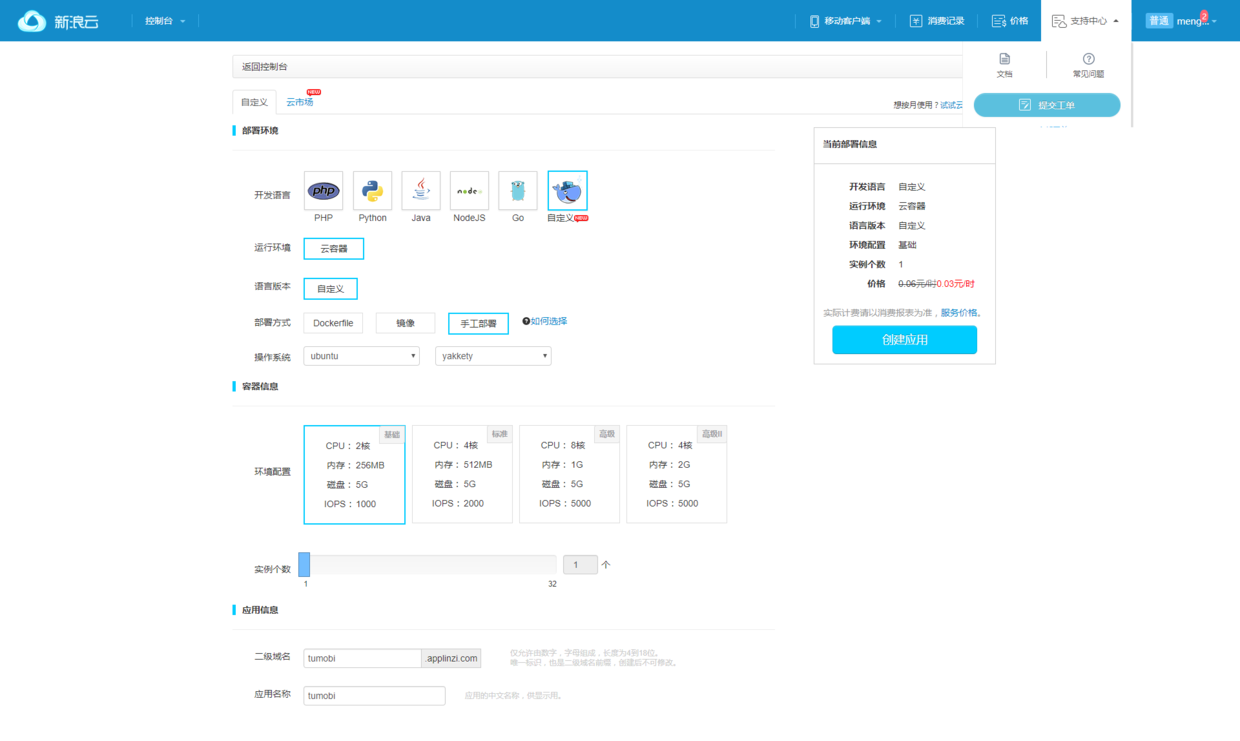
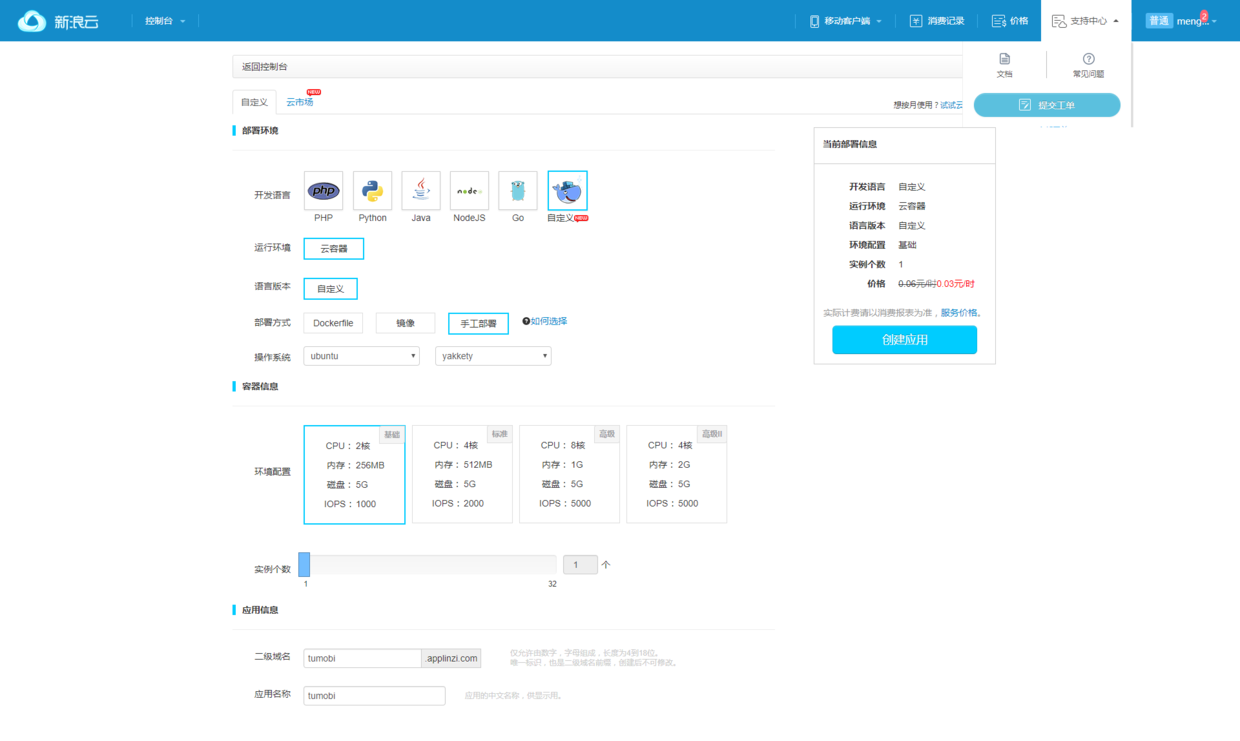
选择对应的部署环境
自定义 -> 开发言语:自定义 -> 运行环境:云容器 -> 语言版本:自定义 -> 部署方式:手工部署 -> 环境配置:选择第一项(测试选最低配置即可) -> 实例个数:1(测试用选择1个即可) -> 二级域名:填写你的域名(这里为:tumobi.applinzi.com) -> 应用名称:填写你的名称(tumobi)
文中出现tumobi.applinzi.com的地方,请替换为你配置的二级域名

选择部署环境
二、通过SSH连接云容器
windows下的配置教程:http://www.sinacloud.com/home/index/faq_detail/doc_id/173.html
三、安装配置nginx
apt update -y
apt upgrade -y
apt install nginx curl vim -y
service nginx start curl localhost
此时发现在外网并不能访问http://tumobi.applinzi.com/,错误返回
502 Bad Gateway
这个错误官方文档有说明:http://www.sinacloud.com/doc/sae/docker/vm-getting-started.html
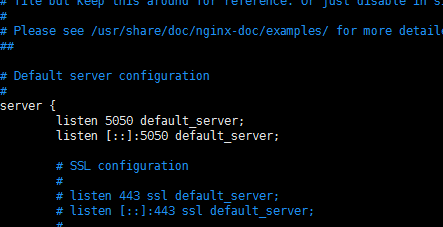
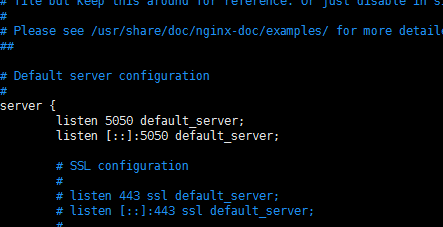
解决方法:更改nginx默认监听的端口80为5050,并重新启动nginx
vim /etc/nginx/sites-available/defaultnginx -t
service nginx restart

此处输入图片的描述
再次访问 http://tumobi.applinzi.com/,成功返回
Welcome to nginx!
四、通过nvm安装node.js
-
安装nvm
https://github.com/creationix/nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
nvm安装成功后,关闭当前终端,重新连接
-
查看最新版本的Node.js并安装
nvm ls-remoteNVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node nvm install v8.1.4node -v
五、配置共享型MySQL并导入数据
创建MySQL成功后,选择管理操作,进入到phpmyadmin页面,选项导入
选择nideshop项目根目录下的nideshop.sql文件
六、本地部署NideShop
下载NideShop的源码
apt install git -ycd /var/www
git clone https://github.com/tumobi/nideshop
安装ThinkJS
npm install thinkjs@2 -g --registry=https://registry.npm.taobao.org --verbosethinkjs --version
安装依赖
cd /var/www/nideshop
npm install --registry=https://registry.npm.taobao.org --verbose
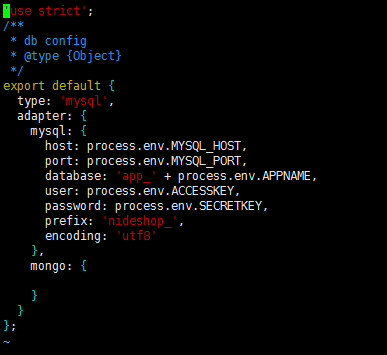
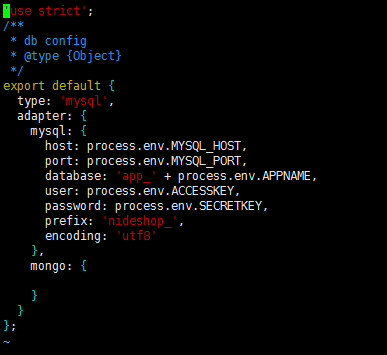
配置mysql
vim src/common/config/db.js
修改后:

QQ截图20170715125320.png
启动:
npm start
curl localhost:8360
Node.js连接MySQL参考文档:http://www.sinacloud.com/doc/sae/docker/howto-use-mysql.html#nodejs
通过nginx、pm2进行线上部署
-
编译项目
npm run compile
-
修改nginx配置
/etc/nginx/sites-available/default修改后
server { listen 5050 default_server; server_name tumobi.applinzi.com; #注意:修改成你的域名
root /var/www/nideshop; set $node_port 8360; index index.js index.html index.htm; if ( -f $request_filename/index.html ){ rewrite (.*) $1/index.html break;
} if ( !-f $request_filename ){ rewrite (.*) /index.js;
} location = /index.js { proxy_http_version 1.1; proxy_set_header Connection ""; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_pass http://127.0.0.1:$node_port$request_uri; proxy_redirect off;
} location = /production.js { deny all;
} location = /testing.js { deny all;
} location ~ /static/ { etag on; expires max;
}
}
-
测试通过nginx访问
启动服务
node www/production.js
外网通过浏览器访问: http://tumobi.applinzi.com/
-
安装配置pm2
npm install -g pm2
修改项目根目录下的pm2.json为:
{"apps": [{ "name": "nideshop", "script": "www/production.js", "cwd": "/var/www/nideshop", "exec_mode": "cluster", "instances": 1, "max_memory_restart": "256M", "autorestart": true, "node_args": [], "args": [], "env": {
}
}]
}
启动pm2
pm2 startOrReload pm2.json
|