微信小程序开发实例--仿麦当劳微信小程序
学习使我happy!!!
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。为什么选择它?
小程序对于新手来说,是很容易上手的,需要你用几天时间去熟悉小程序的构建过程和说明文档,你就可以初步做出一个比较完整的小程序。 我觉得小程序最屌地方还是rpx,使得小程序有很大的兼容性,在页面布局使用这个属性,可以适应不同的手机,这也使得我们降低工作量。而且小程序是一个不需要下载安装即可使用的应用,而且它的背后是强大的微信,所以,如果我们能够用自己的创造思维去看待这个,你会得到很大的收获O(∩_∩)O哈哈~。
"pages":[
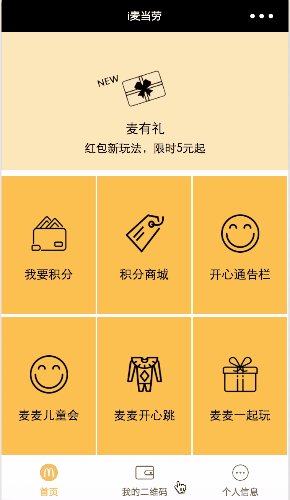
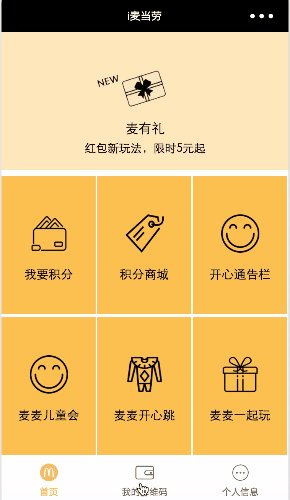
"pages/index/index", // 主页
"pages/happynotice/happynotice", //开心通告栏
"pages/userinfo/userinfo", //个人信息详情>
"pages/queryintegral/queryintegral", // 积分查询
"pages/integralmall/integralmall", // 积分商城
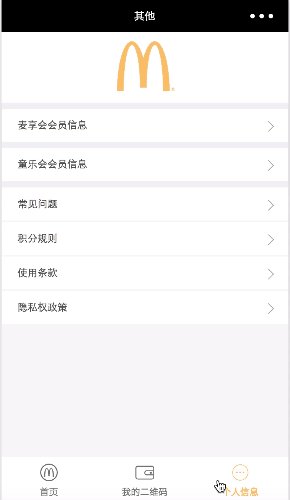
"pages/user/user", //个人信息
"pages/integraldetail/integraldetail", // 优惠券详情
"pages/qrcodenull/qrcodenull", // 请求注册页面
"pages/register/register", // 注册信息页面
"pages/qrcode/qrcode" //我的二维码
],
项目功能已实现功能:
在这里我们首先要登录利用wx.login(OBJECT) 必写(不然获取不到用户的信息) 然后利用方法wx.getUserInfo(OBJECT)获取用户信息
//登录的信息创建
wx.login({
success: function (e) {
wx.setStorage({
key: "key",
data: e.errMsg
})
}
})
//获取用户的信息
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var nickName = userInfo.nickName
var avatarUrl = userInfo.avatarUrl
var gender = userInfo.gender //性别 0:未知、1:男、2:女
var province = userInfo.province
var sex;
...
2. 优惠券的显示及页面传值
这里我们从easy-mock获取到优惠券的信息并且将信息显示到页面上,我们就利用了wx:for这个控制属性绑定一个数组 这里我们还可以注意这个信息navigator是个跳转页面的属性,在跳转的过程中它可以传值,例如**?url={{item.url}}这里我要穿的是图片地址信息到下个页面。 当然页面传值并不是只是这样方法,还有设置全局的数据缓存**,引入事件订阅和发布onfire.js,这里就不一一介绍了有兴趣可以去Google
<block wx:for="{{imgs}}" wx:key="" class="block" >
<swiper-item >
<navigator url="/pages/integraldetail/integraldetail?url={{item.url}}&description={{item.description}}&prompt={{item.prompt}}">
<image src="{{item.url}}" class="side-img" />
<view class="check click">查看详情view>
navigator>
<view class="exchange click" bindtap="exchangetap">立即兑换view>
swiper-item>
block>
```
我们需要在js文件中声明你的的优惠券数据imgs:[],**注意这里是json格式加','**
```javascript
data: {
imgs:[],
modalHidden: true,
},
利用wx.request(OBJECT)发起的是https请求,从easymock中获取数据信息,利用setData()改变imgs得值, 要注意一定要声明var that = this,因为wx:request里面是请求不到当前页面的data的数据信息,我们需要将this的赋值给that。还有一个微信小程序,同时只能有5个网络请求连接。
var that = this;
wx.request({
url: "https://www.easy-mock.com/mock/595f3f139adc231f357b0615/McDonald/list",
method: 'GET',
success: function (res) {
console.log(res);
that.setData({
imgs: res.data.image,
})
}
})
3. 星座选择器(这里我踩过坑)
表单组件picker支持三种选择器,通过mode来区分,分别是普通选择器,时间选择器,日期选择器,这里我们选择的是普通选择器。range是显示的数组,只有声明mode为selector这个才能实现;value表示选择的第几个(由0开始);bindchange是触发事件
<view class="userdata-name">星座view>
<view class="userdata-symbol">view>
<picker mode="selector" class="userdata-input" range="{{actionConItems}}" value="{{conIndex}}" bindchange="pickerConSelected">
<text>{{actionConItems[conIndex]}}text>
picker>
view>
从微信端获取的个人信息放在本地利用wx.setStorageSync("key", '')存储特定的信息,picker到的星座就可以利用这个方法,放到本地。
data: {
actionConItems: ['白羊座','金牛座','双子座','巨蟹座','狮子座','处女座','天秤座','天蝎座','射手座','摩羯座','水瓶座','双鱼座'],
conIndex: 0,
},
//星座弹出窗口 可以将数据放在本地setStorage
pickerConSelected: function (e) {
console.log('picker发送选择改变,星座为' + e.detail.value);
wx.setStorageSync("con", e.detail.value);
this.setData({
conIndex: e.detail.value,
btnColor: "#ffc324",
});
},
踩过的坑...
|



 部分功能解析1. 获取本地信息
部分功能解析1. 获取本地信息





