微信小程序上手项目-星座配对
|
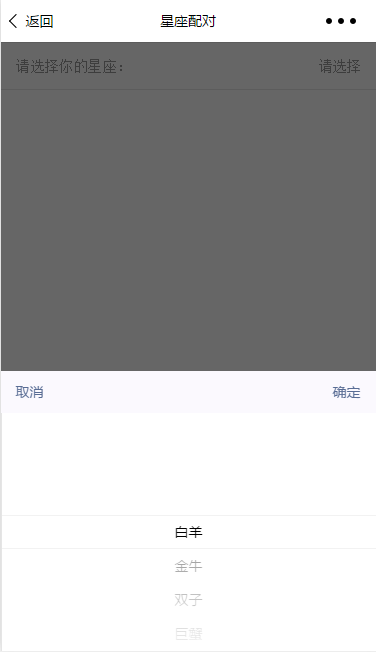
这是一门微信小程序入门课程,通过学习本节课程可以使你快速上手小程序开发,在学习这门课之前,需要你先具备基本的前端开发能力,包括html/css/JavaScrip,起码你得会切图,了解js语法。 为什么学习小程序学习小程序之前要先了解,小程序是什么,有什么独特的地方值得我们一定要去学习它,小程序是基于微信实现特定功能的一种载体,同样基于微信实现功能的我们知道还有公众号和微网站,那小程序的特点是什么,我们用HTML5做一个手机站不行吗,再接入微信的SDK,功能也很强大,小程序最大的特点,就是可以拥有媲美原生App的流畅体验,这一点是非常诱人的,也是相比HTML5最大的优势,尤其学到后面你会发现小程序的开发还特别简单,开发又简单体验又好,天底下哪有这么便宜的事,但小程序就是这样一个东西。 小程序为什么能做到接近原生的体验呢,这是因为小程序在底层就是调用的原生组件,我们开发小程序编写的前端代码,可以理解为是调用微信内部原生组件的快捷方式,因此,开发小程序使用的必然是一种全新的语言,不可能是HTML5,本节课程就是带领大家一起来学习这门语言,并且完成一个小示例,让大家可以快速的对小程序开发有一个直观的认识。 小程序开发语言介绍小程序的开发语言跟HTML5是非常相似的,视图层的两种语言WXML和WXSS就分别对应了HTML和CSS,逻辑层就仍然还是Javascript,为了便于理解,下面我就用小程序和HMLT5对比的方式,来讲解小程序的这三种开发语言。 首先我们说区别最小的,就是小程序里的这个JS,它跟web开发中的JS只有两点区别,第一,没有任何DOM操作相关功能,这一点跟Nodejs是一样的,大家知道Js语言本身就是不包括DOM操作的,DOM操作是浏览器环境为JS做的扩展;第二点区别,小程序里的Js增加了一些微信特有的API,这个很好理解,像微信扫码啊,上传下载啊这些功能,肯定是要单独提供API的。总结一下,去掉了DOM操作,增加了一些API,另外值得一提的是小程序中的js是支持模块化的,也支持ES6。 WXSS与CSS的区别,也是两点,第一,增加了一个rpx单位,这个单位具有自动适应屏幕宽度的特点,规则是1rpx = 屏幕宽度/750,这是个很好用的单位,可以说完美解决了屏幕适配的问题,如果你用过HTML5里的vw单位,会发现他俩是一回事,只不过1vw = 屏幕宽度/100,比例不太一样;第二个区别,WXSS支持的选择器类型有限,目前只支持.class, #id, element, ele,ele, ::before, ::after,注意,后代选择器是不支持的,这个我再开发工具里测试发现可以支持,但文档是明确说只支持上面那些,那我们就听文档的,后代选择器就不要用了。总结一下,WXSS相比CSS增加了rpx单位,不支持后代选择器; 最后WXML这块的内容比较多,尤其有一部分HTML里完全没有的东西,比如说数据绑定、条件渲染、列表渲染、模板、引用,这些东西我在这里就不展开讲了,如果你之前用过任何的前端MVVM框架或者前端模板引擎,那对这块内容应该是轻车熟路的,如果说这些东西都不知道,那也没关系,自己回去把文档这块内容仔细的阅读一遍,相信都能看明白是怎么回事。 这里我们就说两个东西,标签和事件,首先,标签彻底换了一套,所有的HTML标签都不能用,取而代之的是小程序提供的一套标签,官方把他们叫组件,不管叫什么,这个组件的写法和HTML标签是一样的,也是由标签名,属性,内容组成,也可以嵌套,也可以通过class,id,style来添加样式,但是小程序组件相对来说拥有更强大的功能,自带样式也更丰富,举个例子, 如果要做这样一个从底部弹起的滚动选择器,想想是不是好麻烦,有很多样式和js要写,但是用小程序的组件来做,一个picker组件拿过来,全有了,
代码就这么多,样式都是自带的,工作量一下就小了很多,这是小程序在设计上非常好的一点,它在背后做了很多封装,就为了让开发者开发起来简单,实际上也达到了目的; 小程序的事件与HTML5里的事件,有哪些不一样呢,第一个就是事件绑定的写法不一样了,小程序里是bind+事件名或catch+事件名,bind绑定不阻止冒泡,而catch会阻止冒泡;另外支持的事件种类也不一样,常规事件只支持touchstart,touchmove,touchend,touchcancel,tap,longtap,除了这些事件以外,再有的事件就是组件的自定义事件,比如picker组件就有一个change事件,可以通过bindchange来绑定处理函数;第三个区别是事件对象不一样了,
自定义事件会有detail属性,touch事件包括两个不同的属性,这些东西不用记,用到的时候知道去哪找就行了,总结一下,事件绑定的写法bind/catch,事件类型6种+组件自定义事件,事件对象的内容有区别; 小程序开发框架介绍掌握了小程序的开发语言之后,我们还必须掌握小程序的开发框架,框架故名思意就是条条框框,是用来具体的告诉你怎样开发小程序,我们先看一下小程序的目录结构,
这是一个比较典型的微信小程序项目结构,最下面三个文件名字都叫app,一个js一个json一个wxss,这三个是固定的,就得叫这个名字,就得放在这,另外的三个文件夹分别是放页面、放样式的、放工具类的,当然你可以根据项目实际需求随便改。 其中这个app.json就是小程序的配置文件,可以看到打开里面是一个对象,配置了页面和window的一些属性,具体还有哪些配置以及他们的意义可以自己到文档中去进一步的了解。 然后我们就从上往下说这个目录结构,首先你会发现页面是以文件夹为组织单位的,每个页面至少要包含js wxml wxss这三个文件,而且这些文件都跟文件夹同名,这是一个约定,必须这么干,然后还有一个json文件是可选的,里面可以对当前页面做单独的设置。下面这个util文件夹没什么说的,不是硬性要求,可有可无。再然后app.js,这个文件是非常重要的,它主要做两件事,一是定义小程序的生命周期函数,二是可以在这里定义全局数据或全局方法,我们看代码,
这个onLaunch就可以定义一个小程序初始化的回调,下面getUserInfo显然就是一个自定义的函数了,再往下是一个globalData属性,也是自定义的,用这些配置将小程序初始化后,可以在任意页面中使用getApp()方法获取到小程序示例,进而访问到这些自定义方法或数据。 开发一个《星座配对》小程序《星座配对》小程序功能虽然很简单,但大多数小程序开发常用的API都用到了,是一个很好的上手项目。 源码:weapp-star 前端路上原创技术文章,转载请注明出处:http://refined-x.com/2017/07/20/小程序上手指南/ |