微信小程序开发问答《六十》错误状态码(例如:401)的获取& 日期选择器的起始
|
1、微信小程序错误状态码(例如:401)的获取
当小程序请求后端接口时,可能返回状态码:
200(请求成功) ...
在wx.request()的fail: function(data) 中 获取不到
success: function(data) {
console.log(data.statusCode)
}
fail回调一般源于在url格式、参数类型检查、网络连接、域名解析、response编码问题等
2、日期选择器的起始时间极限值
<picker class="information-item-text information-item-right information-item-picker" mode="date" value="{{birthday}}" start="1971-01-01" end="2017-12-31" bindchange="bindDateChange" disabled="{{!editable}}"> </picker> 小程序的日期选择器,关键问题在于start(起始时间),该值有个极限值。 模拟器上没有极限值,但是在手机上显示的话,如果早于该极限值的话,则显示的是上一次设置有效的起始值,如果没有设置的话,则是end的前3年作为起始值。 不知道是自己的操作有问题还是设置有问题,偏偏让我遇到了这个问题。本来在模拟器上一切正常,结果到了手机上起始时间错了,然后百度搜索,结果搜到的一堆都是类似小程序组件picker的教程,毫无用处,难道只有我遇到吗,我真不信,或许这是小程序手机适配的BUG吗。为了用户体验,只能尝试去找出这个极限值,目前找到的是1971年。 测试手机:红米3
3、通过微信小程序平台提供的接口 访问日活数据 date format错误?
https://api.weixin.qq.com/dat...
{
CloseableHttpClient httpClient = createSSLClientDefault();
HttpPost httpPost = new HttpPost();
httpPost.setURI(new URI(url));
httpPost.setEntity(new UrlEncodedFormEntity(nvps));
CloseableHttpResponse response = httpClient.execute(httpPost);
HttpEntity entity = response.getEntity();
if (entity != null) {
String result = EntityUtils.toString(entity, "UTF-8");
System.out.println("Response content: " + result);
return result;
}
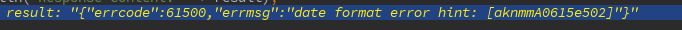
Response content: {"errcode":61500,"errmsg":"date format error hint: [Dy5YZa0787e541]"} 答:你看,
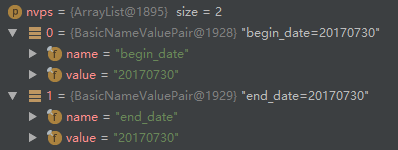
{
"begin_date" : "20170313",
"end_date" : "20170313"
}
这是一个json的传参格式,而你用的却是urlencoded方式 httpPost.setEntity(new StringEntity(params.toString(), "UTF-8"));
4、bindtap事件与bindtouchstart和bindtouchend事件冲突
<view class="container" catchtouchstart="handleTouchStart" catchtouchend="handleTouchEnd">
<scroll-view scroll-y class="wrapper">
<view class="list-item" wx:for="{{list}}" wx:key="{{item.id}}" data-id="{{item.id}}" catchtap="handletap">
<image class="image" src="{{item.img}}"></image>
<view class="right">
<text class="title">{{item.title}}</text>
<text class="intro">{{item.intro}}</text>
<text class="time">{{item.time.date}}</text>
</view>
</view>
</scroll-view>
</view>
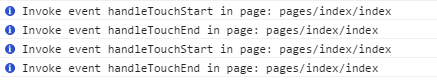
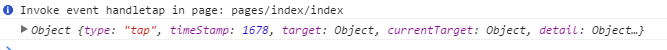
代码如上,当点击.list-item时并没有触发bindtap事件,而是触发了catchtouchstart,catchtouchend
把catchtouchstart,catchtouchend事件移除后,能正常捕捉bindtap
请问有什么好的方法解决,catchtouchstart,catchtouchend事件不能移除,另有他用。 答:
tap,touchstart,touchend的事件触发顺序为start→end→tap |