|
今天早上有人在群里问选项卡这样的东西怎么实现,很多人给的方案是通过nav去实现,其实我以前不懂这个怎么做的时候也用过nav,现在想起来实在太蠢了。选项卡是web应用中常用的一个组件目前的jquery-ui,bootstrap等主流前端框架都实现了这样的效果。就是通过点击一个按钮显示对应的内容,其他的内容全部隐藏起来。
使用技术点:
1、使用hidden属性去控制元素的显示隐藏(不止这样一种)。
2、通过点击按钮上设置一个data-index来获取点击按钮的索引(不止这样一种)。
3、使用setData来修改数据,刷新视图。
代码直接贴出来吧,样子比较丑自己修饰。
table.js
-
var app = getApp()
-
Page({
-
data: {
-
hiddenContent_0: false,
-
hiddenContent_1: true,
-
hiddenContent_2: true
-
},
-
-
switch_tab: function (e) {
-
var index = e.currentTarget.dataset.index,
-
hiddenContent_0 = true,
-
hiddenContent_1 = true,
-
hiddenContent_2 = true;
-
switch (index) {
-
case '0':
-
hiddenContent_0 = false;
-
break;
-
-
case '1':
-
hiddenContent_1 = false;
-
break;
-
-
case '2':
-
hiddenContent_2 = false;
-
break;
-
}
-
-
this.setData({
-
hiddenContent_0: hiddenContent_0,
-
hiddenContent_1: hiddenContent_1,
-
hiddenContent_2: hiddenContent_2
-
})
-
}
-
})
table.wxml
-
<view class="contianer">
-
<view class="tab">
-
<view class="t_item" hover-class="t_item_hover" bindtap="switch_tab" data-index="0">选项一</view>
-
<view class="t_item" hover-class="t_item_hover" bindtap="switch_tab" data-index="1">选项二</view>
-
<view class="t_item" hover-class="t_item_hover" bindtap="switch_tab" data-index="2">选项三</view>
-
</view>
-
<view class="content">
-
<view class="conent_inner_0" hidden="{{hiddenContent_0}}">
-
选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一 选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一选项一
-
</view>
-
<view class="conent_inner_1" hidden="{{hiddenContent_1}}">
-
选项二选项二选项二选项二选项二选项二选项二选项二选项二选项二选项二选项二选项二选项二选项二选项二
-
</view>
-
<view class="conent_inner_2" hidden="{{hiddenContent_2}}">
-
选项三 选项三 选项三 选项三 选项三 选项三 选项三
-
</view>
-
</view>
-
</view>
table.wxss
-
-
.tab {
-
overflow: hidden;
-
}
-
-
.t_item {
-
float: left;
-
width: 33.33%;
-
line-height: 34px;
-
border-bottom: 1px solid #999;
-
border-top: 1px solid #999;
-
text-align: center;
-
margin-left: -1px;
-
}
-
-
.t_item_hover {
-
background: #ddd;
-
}
-
-
.t_item + .t_item {
-
border-left: 1px solid #999;
-
}
-
-
.content {
-
border-bottom: 1px solid #999;
-
}
-
-
.conent_inner_0, .conent_inner_1, .conent_inner_2 {
-
padding: 10px;
-
background: #ddd;
-
}
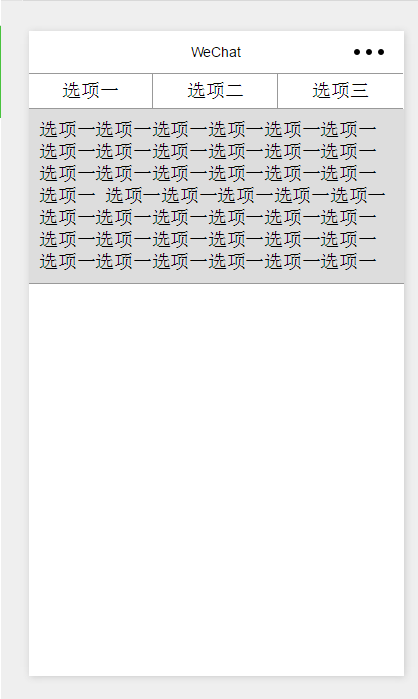
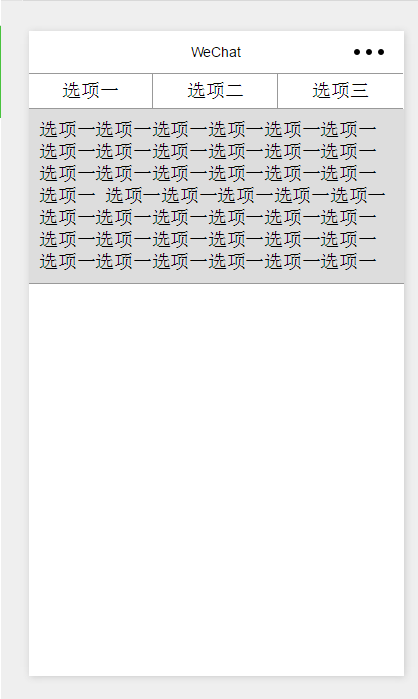
效果图:

|