微信小程序转发
|
微信小程序转发涉及以下4个方法:
1、Page.onShareAppMessage({})
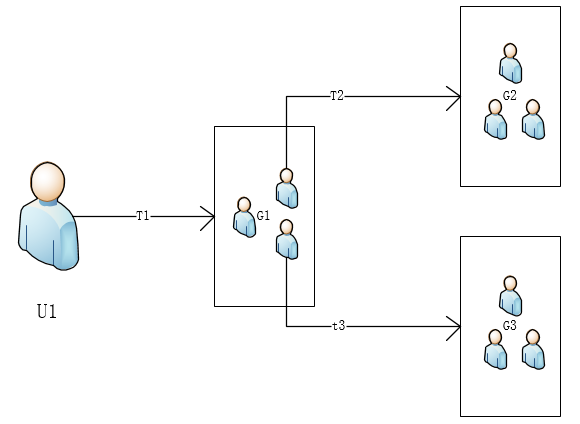
把转发流程切分:转发前配置->转发时->转发到群组后打开->二次转发
U1: 用户
1.转发前配置
wx.showShareMenu({
withShareTicket: true
})
withShareTicket 为 true 时,表示允许转发时是否携带 shareTicket。 shareTicket 是获取转发目标群信息的票据,只有拥有 shareTicket 才能拿到群信息,用户每次转发都会生成对应唯一的shareTicket 。 shareTicket 有两个用途:
2.转发时获取群信息 当某个小程序被转发到群组后,开发者想获取到转发目标群组信息,将用户和群组做某种绑定关系(openId + openGid)。
onShareAppMessage: function () {
return {
title: '自定义转发标题',
path: '/page/user?id=123',
success: function(res) {
var shareTickets = res.shareTickets;
if (shareTickets.length == 0) {
return false;
}
wx.getShareInfo({
shareTicket: shareTickets[0],
success: function(res){
var encryptedData = res.encryptedData;
var iv = res.iv;
}
})
},
fail: function(res) {
// 转发失败
}
}
}
shareTickets 是一个数组,每一项是一个 shareTicket ,对应一个转发对象,转发给用户不会包含shareTicket。 拿到 shareTicket 之后,使用 wx.getShareInfo({}) 方法传入 shareTicket 参数,wx.getShareInfo({}) 里回调函数中包含 已加密的群信息和 向量IV。 3.转发到群组后打开 用户将小程序转发到微信群组后,群成员打开小程序,通过 shareTicket,开发者就能将群成员和群组绑定起来(openId + openGid),基于群组关系,小程序有更多的应用场景,例如:王者荣耀群排行,摩拜单车。
Page({
onLoad: function(opt) {
/** 判断场景值,1044 为转发场景,包含shareTicket 参数 */
if (opt.scene == 1044) {
wx.getShareInfo({
shareTicket: opt.shareTicket,
success: function(res){
var encryptedData = res.encryptedData;
var iv = res.iv;
}
})
}
}
})
在群组中打开小程序,页面onLoad 或 onShow 方法包含 scene 和 shareTicket,需要判断 scene 是否为1044,如果不是则不包含 opt 中 shareTicket 参数。 4.二次转发 二次转发重复前3个步骤,没什么可说的,但是有一个方向值得探讨,可否把小程序转发路径比作转发链,进而生成转发树,用数据结构方法(树、马尔科夫链)处理发现群组与群组,群组与成员之间微妙关系。 如开头那张图,我们很容易看出转发链和转发树。 |