Android开发不用学CSS,从0开始学习微信小程序
|
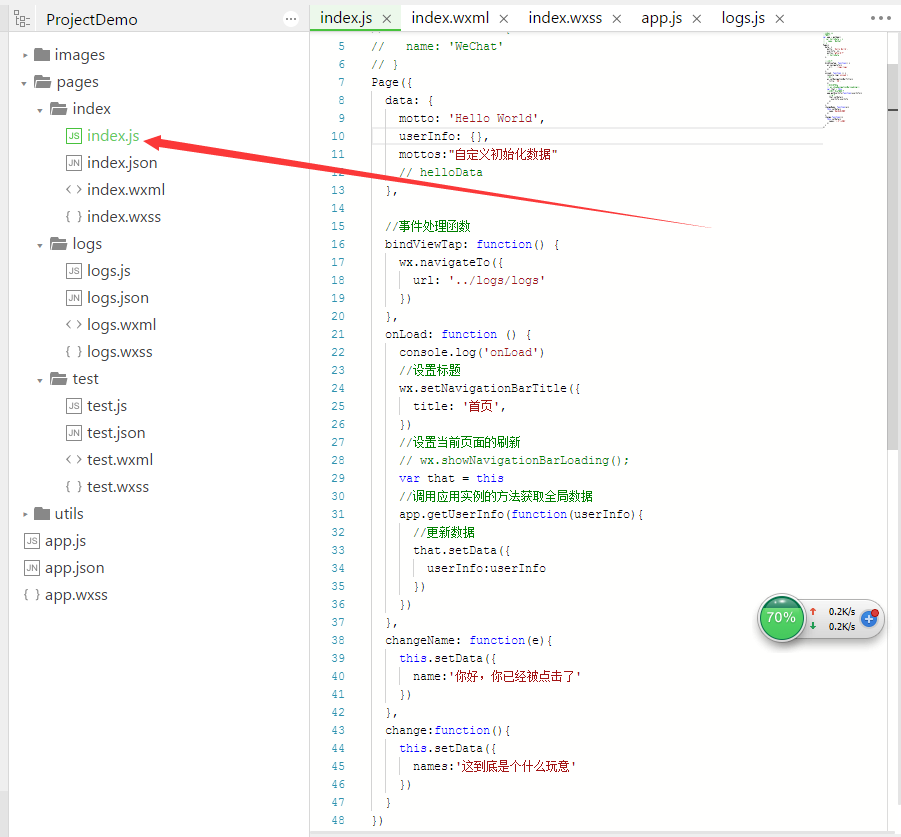
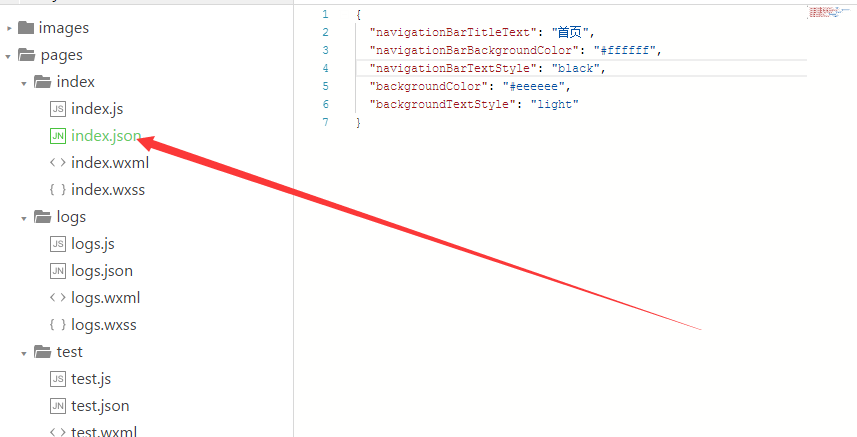
前言 很久没有跟新内容了。最近公司比较忙,因为公司的以前的小伙伴在前段时间离职,现在项目就自己一个人负责,所以花了很大精力在自己现有的维护的项目中。现在有开始慢慢的趋于稳定,最近自己的朋友有一个微信小程序的给自己做。本人之前也没有接触过小程序,但是自己还是愿意尝试的。毕竟会有一点点报酬。而且本人也是属于那种,学习其他语言都是会建立在项目之上的,因为我觉得只有这样我们才能知道自己应该学些什么,如果只是盲目的学习一门语言,到后面自己也不知道自己学了什么,我不知道小伙伴们有没有这样的想法,废话不多说,开始我们今天的主题。一个完全不会css的人,是怎么学习微信小程序的。 微信小程序是个什么玩意儿? 首先关于微信小程序是个什么玩意儿?还有小伙伴不知道的话,大家去微信公众平台,看看微信的官方解释,我就不再这里赘述了。 如何安装"微信web开发者工具" 安装这个工具其实就是跟安装 .exe文件是一样的,直接点击下一步,直到finish(完成)。安装完成之后,开始这工具会提示你新建一个项目,并且输入一个微信小程序的appid。记住我建议大家用微信公众平台注册一个账号,并且选择微信小程序作为开发身份,因为里面只能四个角色当中选择其中的一个。拿到小程序的appid我们就可以新建项目开发了。 下面我们来看一下微信小程序和Android的对比。这样我相信很多Android的小伙伴就能够一幕了然了。 首先我们来看一下 微信小程序中几个重要的文件 新建项目的时候,会自动生成pages文件夹,utils文件夹。至于pages文件夹下的每个文件夹,就相当于Android 中一个activity的相关内容。知识微信和做法和Android的做法不一样,微信小程序是把同一个界面的东西都放在同一个文件夹下,而不是像Android那样把Java代码放在src文件夹下,把所有的布局,属性,字符串,自定义style等相关的属性放在res下面,下面重点介绍一下微信小程序重要的几种类型的文件 .js文件 就相当于Android 的activity,该文件主要是写关于界面的一些逻辑处理。 .json文件 个人当下学习到的理解就是Android的toolbar的一些相关的设置
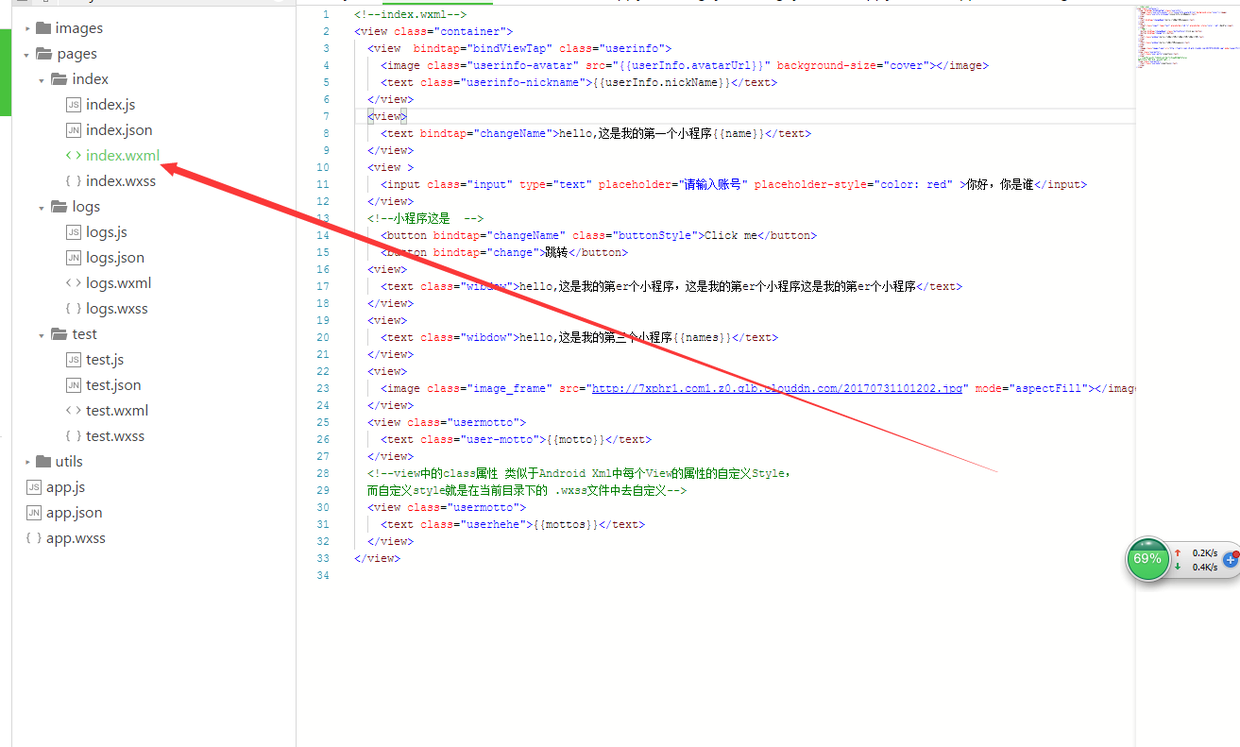
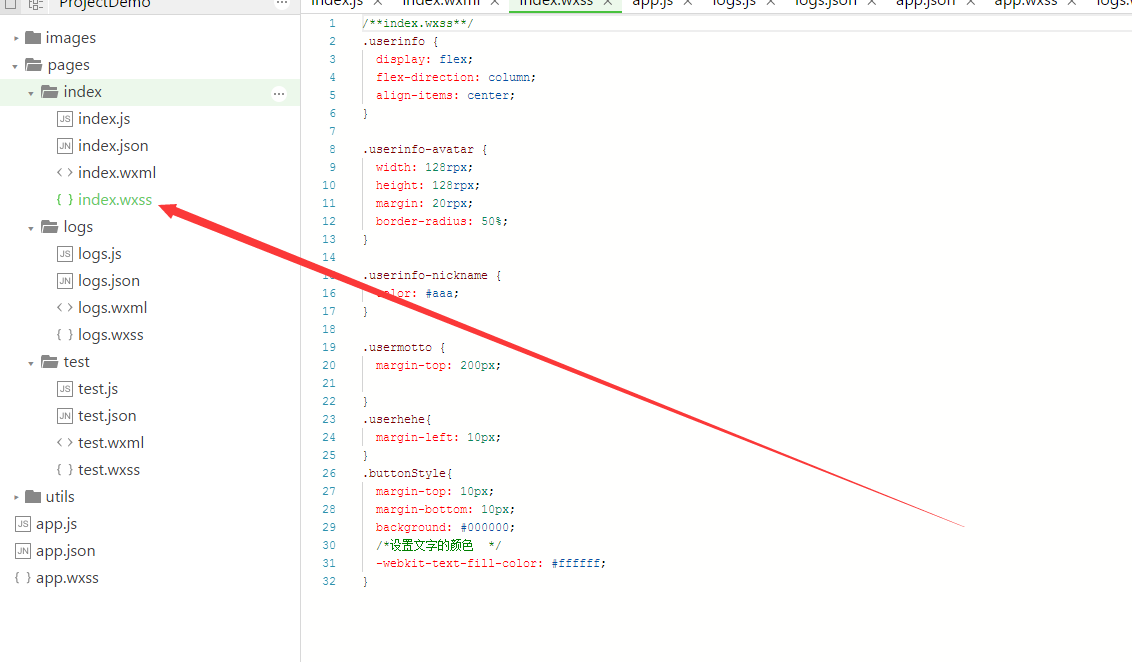
这个就是Android的小伙伴也许最熟悉的一个文件,就相当于Android的xml文件。最开始我按照自己的理解以及Androidxml的写法进行研究,发现完全行不通。我暂时没有管,然后就看下面的一个文件,请大家仔细看一下这里的布局,在布局中每一个view当中都会出现一个属性,这个属性就是就是class属性,大家很好奇这个属性是用来干什么的呢。继续往下面看 .wxss文件 在这个文件中,大家是不是看到了很多的关键字,比如:color,height,width这些关键字,也许大家已经猜到,这个文件从Android的角度去分析,发现这其实就是我们自定义Android的一些style,做Android的小伙伴,我相信很多都会把View的一些相关属性定义在我们的Style当中,这样方便复用,那么这里就不难理解,只不过小程序强制必须按照自定义的方式来设置view的属性(这句话只是我当前的个人理解)。Android的小伙伴应该一看就懂,这里面的字段大家可能没有接触过,但是一定设置过相应的属性字段。

总结 这样就把微信小程序几个重要的文件介绍了一下,以前自己也接触过小程序,只是因为当时还在忙,所以没有花太多时间在小程序的上面。最近自由时间比较多,所以本人把想要做的事情一样一样捡回来,顺便也帮朋友做好他想要的项目。个人觉得学习微信小程序和学习前端是一样的,都是从自己所熟悉地方和新学的语言进行对比,都说“没有对比就没有伤害”,而我觉得在我们学习技术的道路上,应该是“没有对比就没有进步”。好了只是简单的介绍了一下微信小程序项目的结构。以后会持续更新关于微信小程序自己学到的一些知识和心得。喜欢的小伙伴不要吝啬你手中的点赞。希望能和大家一起学习进步,小伙伴们如果有一些自己的观点和理解,欢迎一起探讨。 |