小北微信小程序之--新建和编辑相册(小程序的表单提交)
|
之前相册的数据都是我们使用种子脚本模拟出来的,本节我们尝试从小程序端直接提交数据到yii2服务器。 在本节我们要学习到如下知识
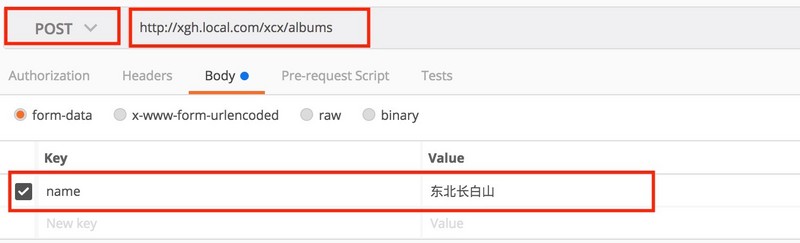
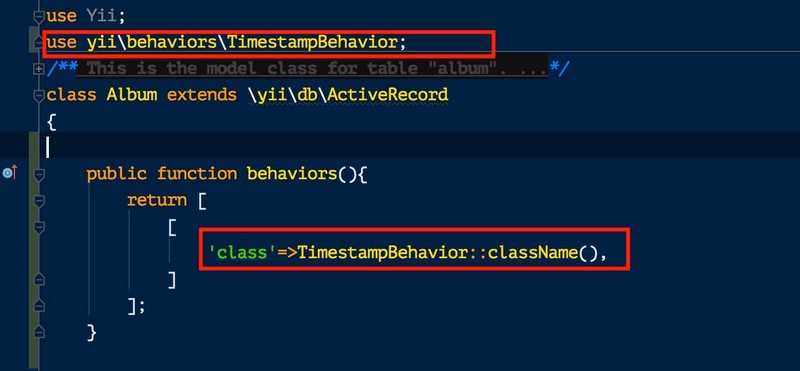
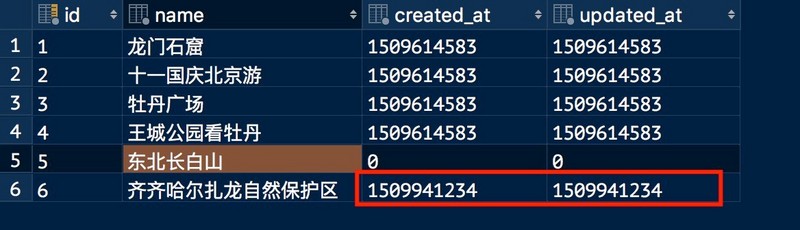
这一次我们依然从服务端开始 服务器端我们知道使用GET /xcx/albums 是触发了index这个action,那么create和update那?也是有的,当我们对接口发起POST /xcx/albums代表create,同理PUT /xcx/albums/xxx 代表update。 我们先来说create 简单尝试一下,如下图,我先给yii2模拟一个post请求看看是否会有新数据 很不错,在我没有对服务器代码进行任何改动的情况下已经成功插入了数据 当然这面临着1个问题,就是对于album表记录,created_at和updated_at并没有赋值,关于它们方法有很多,比如前台传入时间戳、后台对create action进行重写,当然还有一种方法也是我们即将采用的方法,那就是使用yii2的TimestampBehavior行为类,它将作用于模型Album,如下图 设置完以后我们再测试下 起作用了
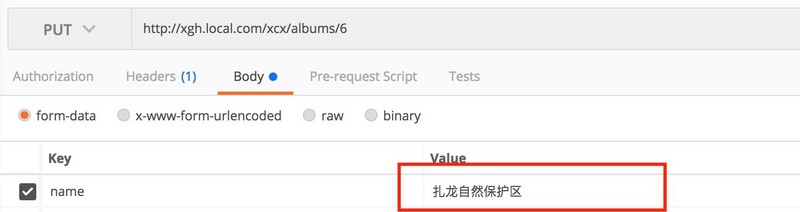
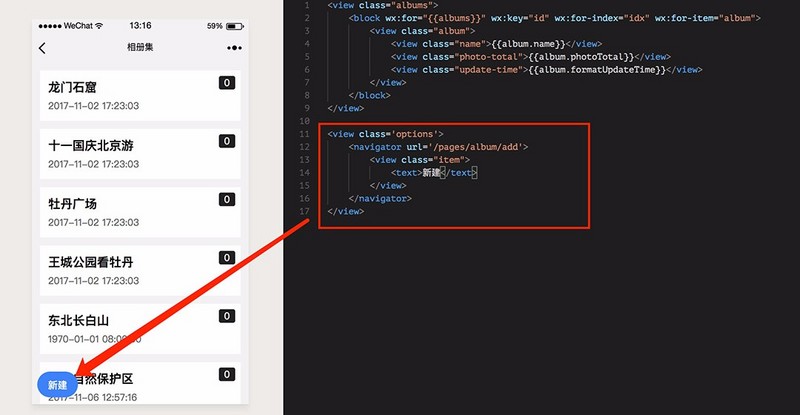
现在我们已经知道了create接口如何玩,接下来看看update,在yii2的restful中如果对一个已经存在的记录进行更新需要如下规则 PUT /xcx/albums/xxx 其中xxx代表这个记录的ID,比如PUT /xcx/albums/6 就是要更改id=6的相册,其中form部分就是更新的内容,我们来模拟一个记录。 果然,数据库被修改了。 以上就是create和update接口,现在服务器端我们都知道如何做了,接下来就是小程序的部署。 小程序在小程序端我们计划增加一个新建按钮,点击后跳转到一个页面完成相册新建功能,因此我对相册列表页面做了如下配置
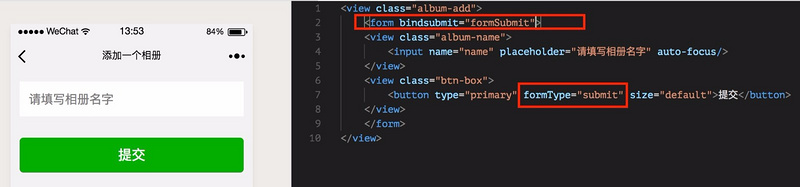
我设计了一个相册表单提交页面,如下图 这里面有几点要说的
表单form
满足以上两个条件后,基本的表单提交就可以完成。
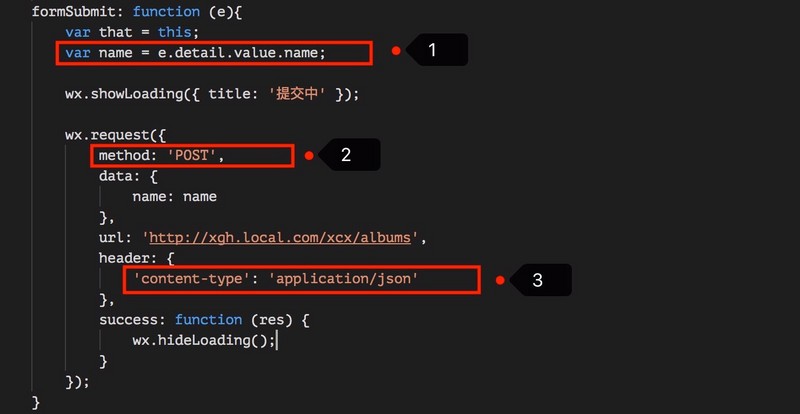
我们在add.js中定义一个formSubmit方法用于接收表单数据。 这个方法有一些要说的,今后你也会经常用到。
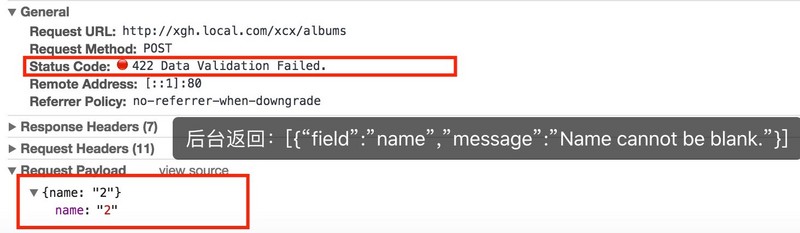
ok,开始提交~ 0.1秒过去了,OMG失败了~~~~ 根据yii2的响应说明两点
这说明了一点就是yii2并没有识别出我们传递过去的name=2,这是为什么那? 还记得我们是什么格式传递的么?json 对,在这里你要注意
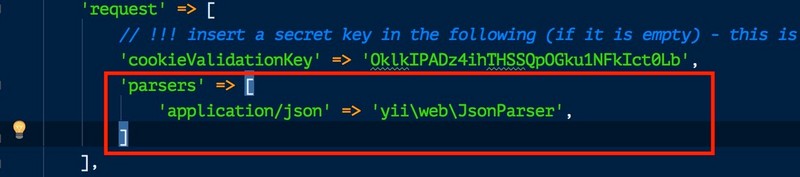
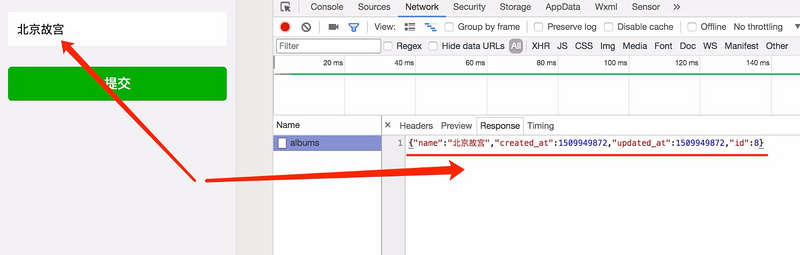
那么第一种方法是不要传递json类型的数据,但是我想将小程序的所有请求和响应都用json,因此我必须去配置yii2让其能解析json类型请求。 打开你的web.php,找到request组件配置,增加一个解析器,如下图 现在再实验一下 哈哈哈,成功了。 总结上面的教程让我们完成了一次数据的提交,我们总结下
关于更新操作
下一篇 |