小北微信小程序教程之 -- 实现完整的相册列表逻辑(小程序端&服务器端) ..
这一章要进行的东西还蛮多的,从小程序navigator到wx.request,再到后台的restful进行数据集的通讯,前后台一起实战,和老沙一起做一个全栈工程师吧。
一个一个来吧,先说需求。
需求:
每个宝宝都有很多相册,自己的、和父母的、和粉丝的、和各种奇葩物体的。这些不同的相册将照片按照场景分开,就像商品和分类的概念一样,每个相册有自己的名字及生成时间,一个照片只能属于一个相册。
当然后期相册还会和“去哪儿”频道进行结合。
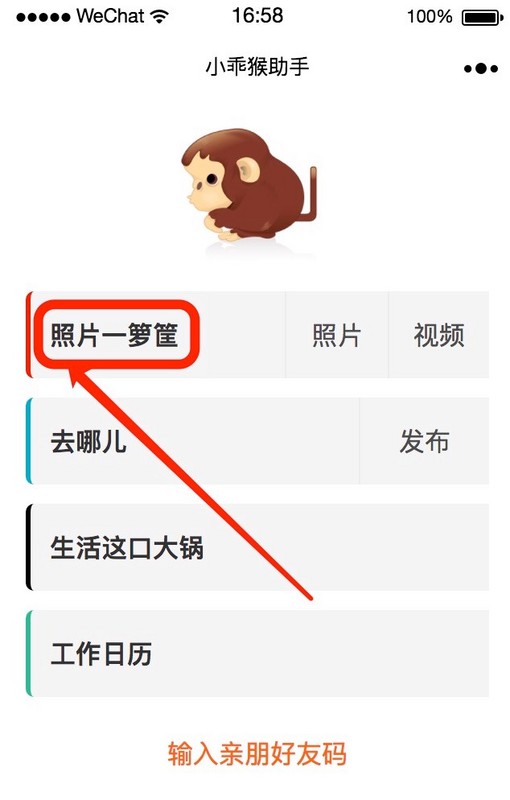
在小程序的位置见下图
开始准备
数据表的结构如下:


在photo中有个字段type是多态的,当type=1代表图片,type=2代表视频。photo中有个外键就是album_id代表此图片/视频所属的相册。
小提醒:在实际开发中北哥推荐使用migrate来维护你的数据表结构,用法可以参考《90个小时》原创视频进阶篇 第1节&第2节。
准备模型
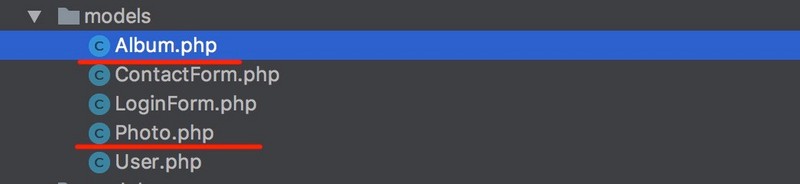
数据表建完后我们通过yii2的gii工具分别建立了Album和Photo模型,通过这些模型可以和数据表数据进行交互。

建立第一个restful接口
小程序的相册列表页面需要得到相册名字、内含照片数量并且相册按照更新时间进行降序排序。
我们先来构造符合前台需求的restful风格的接口。
通过对上一篇的学习老沙知道首先要urlManager中的路由,如下图

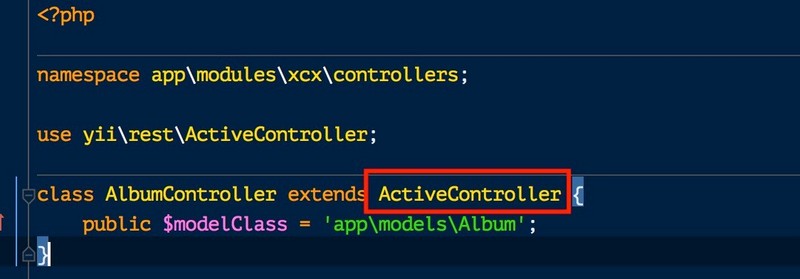
然后建立这个路由对应的restful风格的控制器,重点是要继承于ActiveController

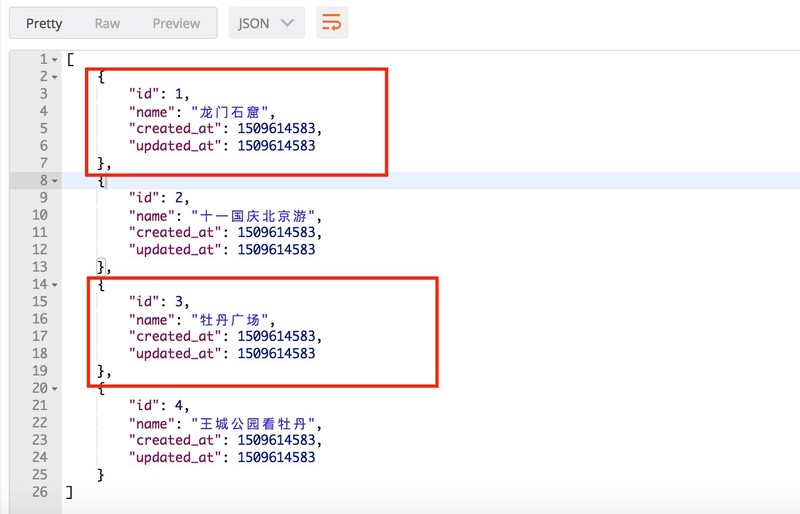
如上图所写,只需要继承于ActiveController并且制定一个modelClass即可,到此刻位置一个restful就建立成功了,我们尝试先给数据库的album填写一些数据后访问接口 GET https://xgh.nai8.me/xcx/albums 看看效果

老沙泯然一笑,很成功。
但是这仍然不是我想要的结果,我需要的结果是
- 编号id
- 名字name
- 更新时间(格式化为0000-00-00 00:00:00)
- 相册内照片数量
也就是说我需要让后台去掉几个字段并增加几个字段。,当然这并不难,老沙同学之前就玩过。
去掉字段也就是字段的筛选,我们可以在GET /xcx/albums的时候传递一个fields,注明我们需要的字段,在这里就是GET /xcx/albums?fields=id,name

事业成功一半了,接下来我们还需要 更新时间 和 相册内照片数量 ,首先说这两个字段在数据表中根本不存在,那么对于此类问题需要如何解决那?
好解决,yii2已经提供了解决方案,就是expand
expand的视频教学可以在PHP原创视频内学到。
我们来实际操作下expand的用法
首先为接口增加 expand项 GET /xcx/albums?fields=id,name&expand=formatUpdateTime,photoTotal
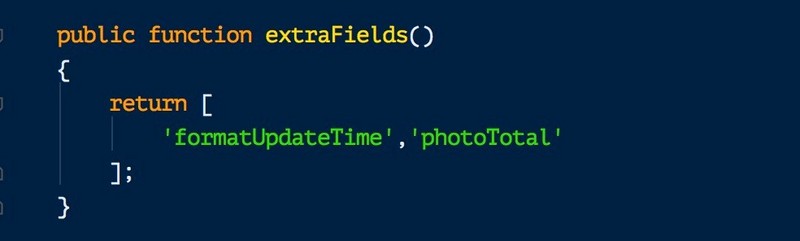
然后回到我们的模型Album,重载extraFields函数

当然我们还需要去实现formatUpdateTime和photoTotal,如下图在模型Album中增加两个函数即可

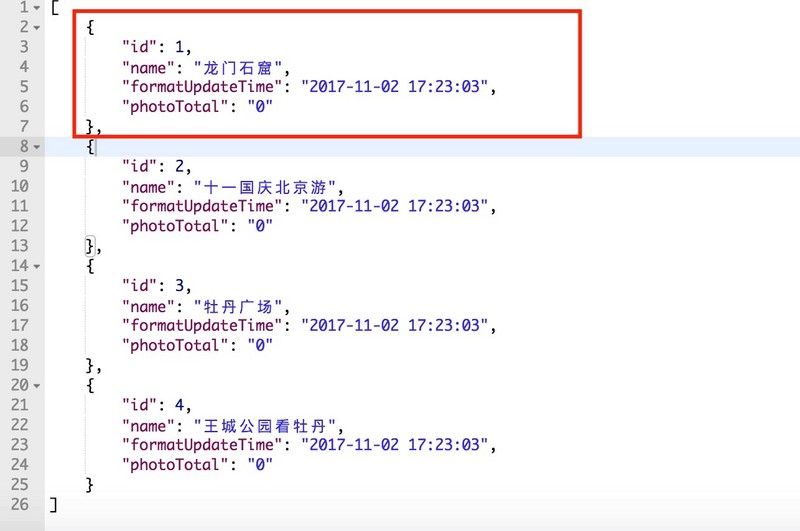
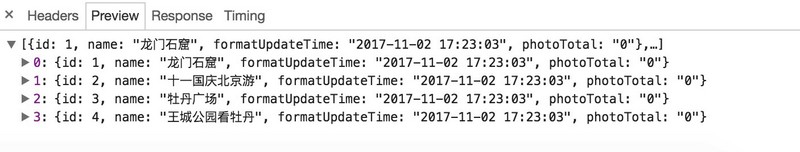
接下来访问接口 GET /xcx/albums?fields=id,name&expand=formatUpdateTime,photoTotal 试试

完美解决。
小程序端
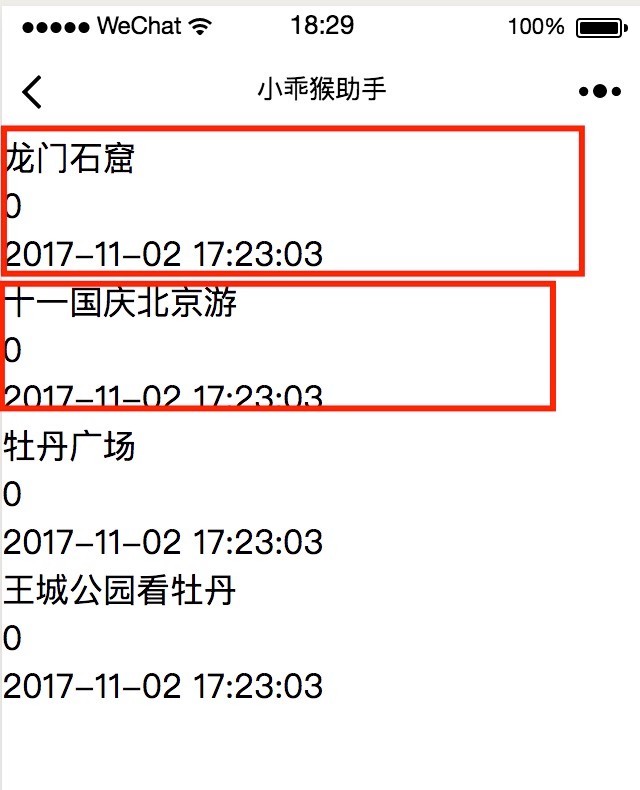
现在后台已经准备完毕,老沙需要布局小程序,效果图如下

页面并不复杂,我从后台获取数据后在小程序的视图上进行一个遍历即可。
我建立了一个list Page。

获取后台数据
微信小程序已经提供了一个和后台进行通讯的方法wx.request,这个和jquery的$.getJSON有点像,我在page页面首先建立了一个var app = getApp() 以确保我可以使用app的一些数据。
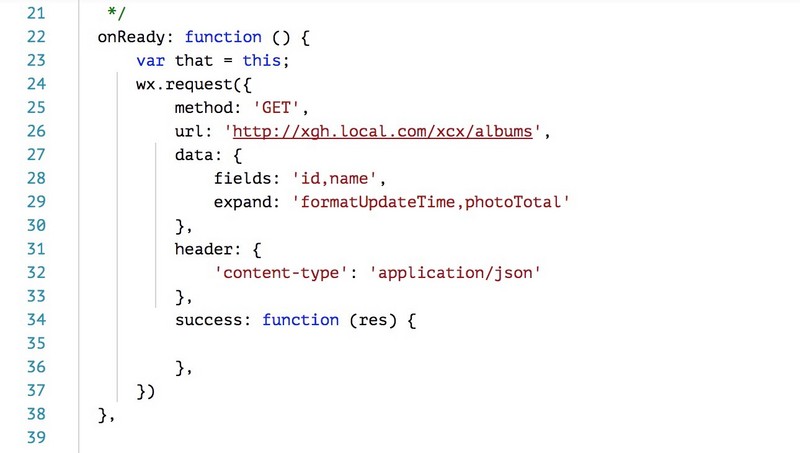
同时在onReady函数里实现了后台拉数据

你是否看到了很多影子,比如fields、expand、url、method等等,相信你可以理解。
看看结果(url为我本地开发的域名)

当返回成功后我们可以在其success内使用这些数据,现在数据返回了,我们要如何使用它们那???
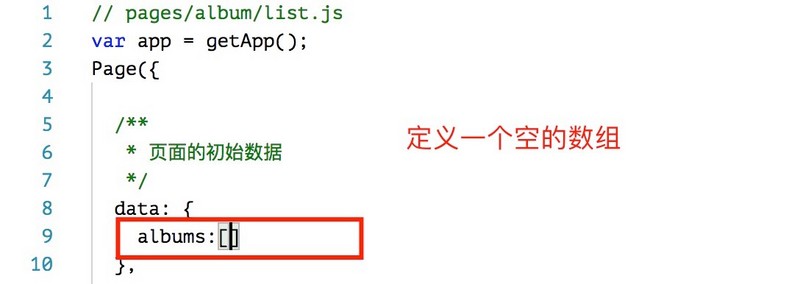
data
小程序的每个xxx.js里都有一个data属性,这个属性里的数据可以直接被视图wxml使用,我们现在在data里进行设置。

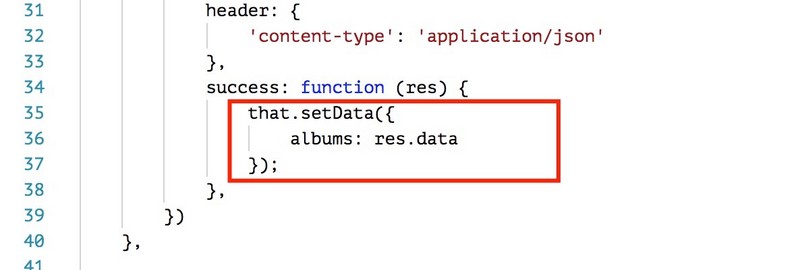
然后对wx.request的success进行代码编写,如下

要注意两点:
- res.data代表你返回的数据,res中除了data还有其他比如响应头部信息等
- 当你要赋值data中的属性时,请用setData,不要直接赋值。
到此刻为止 我们albums里已经有数据了,接下来在视图上进行循环。
小程序页面数据渲染
还记得我们 第三篇 学的知识么,现在要用了。
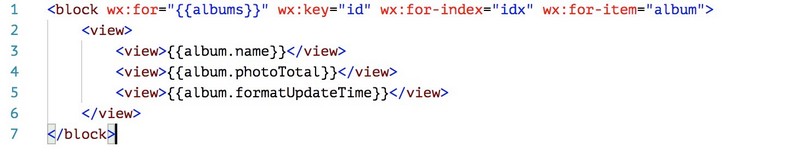
此刻视图已经知道了albums,遍历它。

我们使用wx:for对albums数据进行遍历,并设置每个遍历项名字为wx:for-item="album",当然出来的样子不好看

一般来说下一步要进行美化,这里就不进行文字描写,美化的详细代码我会传到github上,你可以将小程序代码拉下来同步学习。
最后
本篇为你讲解了一个完成的小程序后台获取数据,yii2程序按照restful规范返回,小程序拿到数据后在视图上进行渲染的全过程。
我知道你还有疑问,比如
- 拿的是所有数据么?
- yii2的接口如何分页?
- 小程序如何分页?
这的确是一个大问题,别急,下一篇我将为你讲解 小程序和yii2结合实现完美的下拉加载和上拉刷新功能 ,做一个更好的相册列表页。