微信小程序开发问答《七十》i八nput标签中文字被遮盖 & 登陆态维护 ... ...
|
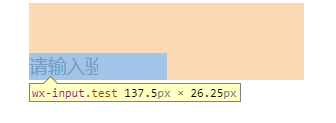
1、微信小程序input标签中文字被遮盖的问题
wxml代码 'text' placeholder='请输入验证码' class='test'>input> wxss代码
.test{
margin-top:100rpx;
width:50%;
}
input {
display:block;
height:1.4rem;
text-overflow:clip;
overflow:hidden;
white-space:nowrap;
font-family:UICTFontTextStyleBody;
min-height:1.4rem;
}
疑惑:明明还有空间的,为什么文字会显示不全 答:不知道是不是bug,微信小程序里input宽度缩小,input可输入文字的区域会缩小的更多,比如说你把input宽度设置为90%,则input文字输入可显示的区域可能只有80%左右。目前的解决方法:在input输入框外面套一层view,通过改变view的宽度控制input的长度,这样不会影响文字显示。 遇到这种情况应该要打开你的调试工具,看看input上有没有还添加了其他样式,例如padding。
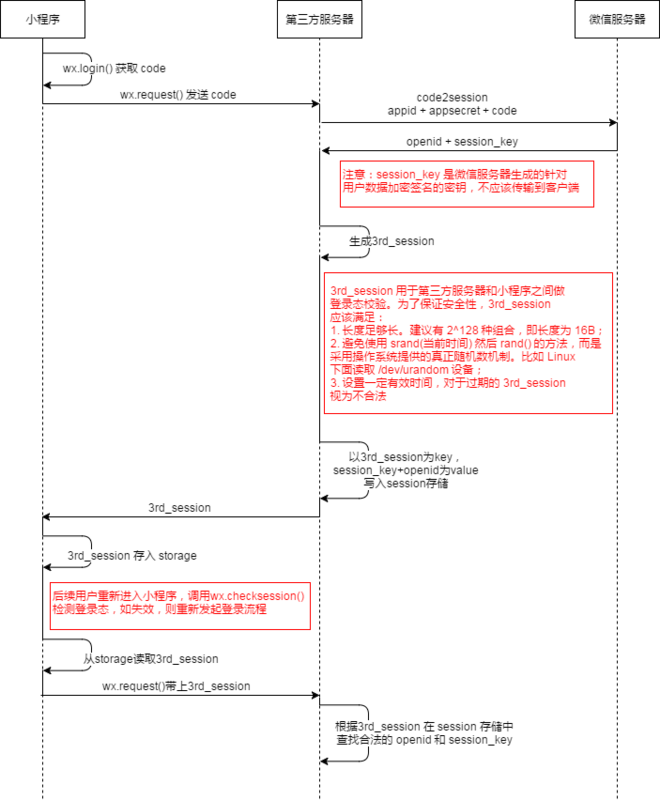
这是官方给处的方法 假如用户登陆了,然后删除了storage也就是缓存的内容 那么3rd session也没了 以后请求的话 获取不到这个3rd session怎么办 还是说,只要删除缓存,那么小程序会给出登陆失败的检测,让我们重走一遍流程? 答:官方原话1:“对于开发者自己生成的 session,应该保证其安全性且不应该设置较长的过期时间。” 官方原话2:“通过 wx.checkSession 可以检测用户登录态是否失效。并决定是否调用 wx.login 重新获取登录态”。删除缓存后用wx.checkSession检测登录状态(失效),并重新发起登录流程。
3、微信小程序列表能否实现 sticky header 效果?
就像 iOS 的列表一样,上滑的时候每个 section 的 header 固定,直到滚动到下一个 section 的时候下一个 header 把上一个 header「顶走」。 类似 https://codepen.io/chrissp26/... 鉴于小程序没有 DOM 相关 API,不知道如何实现这种效果。 Update: 我看到京东小程序的首页有类似效果,所以理论上是可以做到的?另,非回答类的回复请直接在问题下评论,不要开回答。 答:css3新增的一个position属性可以直接实现sticky的效果,在你的header中加上
{
position: sticky;
top: 0;
}
就可以了。
4、关于微信小程序的问题 我有一个是使用率很高的方法,比如
Page({
data:{
a: "hello life",
b: function(){
this.setData({
a: "hello world"
});
}
}
});
但是我现在想把他公用出去,该怎么办?
var common = require("common.js");
/*在wxml中*/
<view>{{common.a}}view> //这样是无效的,必须在Page里再定义一变量,并赋值给这个变量才行,但是这么做就显得没啥公用可言了。
2.其次,我发现还有个单独定义成wxs文件,但是发现想修改自己的变量是修改不了的。例如
/*wxs中*/
module.exports = {
a: "hello life",
b: function(){
a = "hello world"; //这里这么做也是无法完成修改
}
}
所以想问问,这种使用率高,然后自身变量和函数会相互访问并操作,同时肯定也得保证数据相互之间的绑定。该如何写呢? 答:你这个问题叫模块化开发,具体在小程序中可以参考官方文档:https://mp.weixin.qq.com/debu...
根据他们的文档我们可以知道,对于要复用的JS可以采取2种方式进行开发:
以上总体介绍了小程序的模块化开发,接下来针对你的问题回答: |