微信小程序评分组件
发布时间:2018-04-25 10:24 所属栏目:小程序开发教程
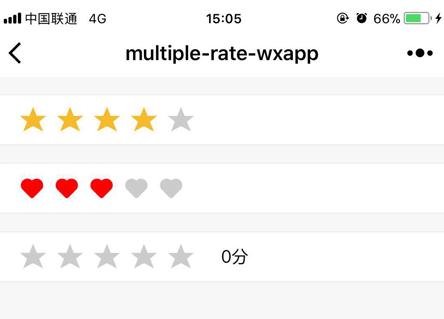
multiple-rate-wxapp微信小程序评分组件 wxapp multiple rate component git clone https://github.com/simsir-lin/multiple-rate-wxapp.git 预览 打开微信web开发者工具,'本地小程序项目 - 添加项目',项目目录选择为 multiple-rate-wxapp 的目录就可以了,添加项目后就可以进行组件源码的查看和预览demo了。使用
{
"navigationBarTitleText": "首页",
"usingComponents": {
"multiple-rate": "你的目录/multiple-rate/multiple-rate"
}
}
<multiple-rate rate="4" disabled="true"></multiple-rate>
如果你有好的意见或建议,欢迎给我提issue! |