ETL小白教学第二篇---动态传值
|
热腾腾的第二篇来啦~没错就是第二篇 名字神马的就叫第二篇 才不是因为我想不出来叫啥呢 在上一篇ETL小白教学第一篇---页面跳转、传值,咱们学习了两个页面的跳转和传死值。但是呢,在实际应用中,是较少传死值的,所以本篇学习如何动态传值。 思考:A页面到B页面的动态传值需要什么条件? 1、首先,要输入传输的name和value,所以我们需要->输入框 2、其次,用按钮点击跳转,所以我们需要->按钮 所以第二篇的教学内容如下一、了解输入框和按钮插件 二、了解数据类型 三、学会对js里面的data做操作 0、添加注释wxml页面的注释用 js文件的注释用 //注释一行 / 注释多行 */ wxss 文件的注释用 //
加个骚操作 在js 和 wxml 中 按 ctrl+/ 1、了解输入框文档传送门》传送门 注重点
1.1、输入框的提示 placeholder
1.2、输入框的初始值 value
1.3、输入框的类型 type
1.4、输入框触发的事件
1.4.1、输入时触发事件 bindinput
1.4.2、聚焦时触发事件 bindfocus
1.4.3、失去焦点时触发事件 bindblur
1.4.4、点击完成按钮时触发事件 bindconfirm
tip 输入框是没有边框的,我们要给它边框 边框的wxss代码
[AppleScript] 纯文本查看 复制代码
.border_black {
border: 1rpx solid black; margin: 20rpx 20rpx;
}
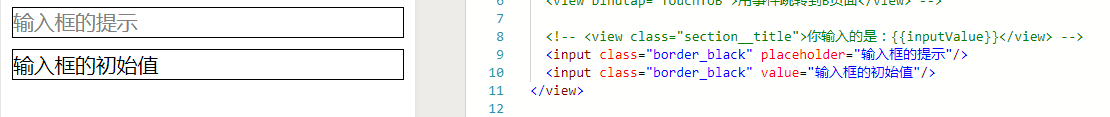
wxml代码 [AppleScript] 纯文本查看 复制代码 <input class="border_black" placeholder="输入框的提示"/> <input class="border_black" value="输入框的初始值"/>
效果图如下 事件方面的wxml代码 [AppleScript] 纯文本查看 复制代码 <input class="border_black" bindinput="input" bindfocus="focus" bindblur="blur" bindconfirm="confirm" placeholder="输入框的提示"/> js代码
[AppleScript] 纯文本查看 复制代码
input: function (e) {
console.log("我是输入时触发事件")
},
focus: function (e) {
console.log("我是聚焦时触发事件")
},
blur: function (e) {
console.log("我是失去焦点时触发事件")
},
confirm: function (e) {
console.log("我是点击完成按钮时触发事件")
}
运行的效果,需要各位童鞋自己进行运行测试了。顺便说一句,点击完成按钮时触发事件是在输入框里面敲回车键才会执行的。 2、了解按钮文档传送门》传送门 我在按钮方面主要用于跳转页面和给按钮点击事件,所以不详说了 3、了解小程序的数据类型
3.1、字符、数字等常见类型
3.1.1 字符 var string = "11"
3.1.2 数字 var num = 1
3.2、数组、对象
3.2.1 数组 var sz = ["1","2","3","4","5","6"]
3.2.2 对象 var dx = {"name":"ETL","age":"22","sex":"BOY"}
3.3、数组对象或对象数组
3.3.1 数组对象 var szdx= [{"":"","":""},{"":"","":""}]
3.3.2 对象数组 var zifu = {["","","",""]}
4、对js的data做操作
4.1 了解data
data是当前js文件的数据存储,也就是说在同名的wxml和js中靠data来进行传输数据
4.2 data的初始值
js代码
/**
* 页面的初始数据
*/
data: {
num:1
},
这样就初始化num的值为1
4.3 data的取值
在js中 用this.data.num 取data里面num的数据
在wxml中 用 {{num}} 取data里面num的数据
4.4 data的赋值
只能在js文件中对data里面的数据进行赋值
赋值方法
this.setData({
num:2
})
这样就可以对data里面的num进行赋值了,注意,setData是会刷新页面数据,也就是说 当num默认为1的时候,wxml用{{num}} 展示的数据是1,当点击按钮执行事件的时候,对num进行setData修改成2,那么页面展示的数据会从1变成2
demo代码如下
wxml代码
<view>{{txt}}:{{inputValue}}</view>
<input class="border_black" bindinput="input" bindfocus="focus" bindblur="blur" bindconfirm="confirm" placeholder="输入框的提示"/>
js data代码
data: {
txt:"默认的数据为",
inputValue:"我现在是空的值",
},
js input 事件方法
input: function (e) {
console.log("我是输入时触发事件")
var value = e.detail.value//取输入框的值
var txt = "您输入的值为"
this.setData({
inputValue: value,
txt:txt
})
},
tip: 1、console.log()是打印日志,如果要加上数据一起打印 中间用逗号链接起来 不要用加号链接起来 2、微信小程序的数据类型我已经展示出来了,不会对数据做操作的童鞋可以看这个》传送门 3、学习任务:在A页面用输入框输入数据hello world 然后 传到B页面 在B页面展示 hello world 4、学习提示:页面带参数跳转在第一篇的额外学习里面,本篇学了从输入框里面取值和赋值的方法,唯一的问题就是不会在B页面取值,这是问题吗?当然不是,请看->传送门4、this.setData 是在部分的条件下无法使用的,比如发起request请求的时候,会报错 this.setData is not a function这个错误,错误的原因是:this不再是指向这个js文件了,而是指向request请求,所以setData is not a function ,解决办法也很简单,在request之前把this赋值给that(var that = this) 然后在request中用that.setData就可以解决啦 |