微信模版消息的使用
|
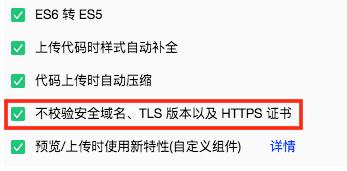
上星期公司项目需求加入模版消息推送功能,今天在这整理一下: 微信的模版消息分为公众号的和小程序的。它们两大同小异,只是小程序的模版消息里有个form_id参数需要多加注意,并且只能在真机上测试,要不这个form_id参数值你是拿不到的。 第一步,获取用户openId。有两个方法,思路都一样:调wx.login得到code(一次性的,不可重复利用),由code换取openId(这步有两个方法,都应该在后台完成,前台测试时,请在开发工具里按如下配置)。一般使用第二种方法,因为它还可以返回用户的基本信息,这貌似是一般小程序必用到的信息。第一种方法只会获取到openId、session_key。 方法一:
wx.login({
success: function (logincode) {
if (logincode.code) {
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=yourappid&secret=yoursecret&js_code=' + logincode.code + '&grant_type=authorization_code',
header: {
'content-type': 'application/json'
},
success: function (resle) {
that.globalData.openId_true = resle.data.openid;
}
})
}
}
});
方法二: 注意点:当 withCredentials 为 true 时,要求此前有调用过 wx.login 且登录态尚未过期,此时返回的数据会包含 encryptedData, iv 等敏感信息;当 withCredentials 为 false 时,不要求有登录态,返回的数据不包含 encryptedData, iv 等敏感信息。
wx.login({
success: function (loginres) {
if (loginres.code) {
wx.getUserInfo({
withCredentials: true,
lang: 'zh_CN',
success: function (res) {
wx.request({
url: 'https://le.beiebi.com/lkt/api/scanLogin/appletScanLogin',
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: { code: loginres.code, encryptedData: res.encryptedData, iv: res.iv, unionid: '' },
success: function (res) {
openId = res.userInfo.openId
}, fail: function () {
}
})
}, fail: function () {
}
})
}
}
})
第二步,获取access_token(也应该在后台完成)。 注意点:access_token有效时限两个小时,每天的生成次数有限(2000次),所以需要在后台做缓存,这里只是模拟一下。
getAccess_token:function (client_credential, appid, secret,formId) {
var that = this;
if (that.data.isTime){
var dic = {
grant_type: client_credential,
appid: appid,
secret: secret,
}
util.httpsGetRequest("https://api.weixin.qq.com/cgi-bin/token", dic, function (success) {
console.info('-----access_token==' + success.access_token);
access_token = success.access_token;
wx.setStorageSync('access_token',success.access_token);
that.sendMessage(formId);
that.data.isTime = false;
var date = new Date();
that.data.timestamp = date.getTime();
that.countdown(that, that.data.timestamp + 7200);
})
} else {
access_token = wx.getStorageSync('access_token');
that.sendMessage(formId);
}
},
第三步,发送模版消息。 注意点:下面写了两个字典装参数,其中dic1为公众号发送模版消息需要的参数,dic为小程序发送模版消息需要的参数。其中的formId,表单提交场景下,为 submit 事件带上的 formId( e.detail.formId);支付场景下,为本次支付的 prepay_Id。
sendMessage: function (formId) {
var dic1 = {
"touser": app.globalData.openId_true,
"template_id": "9I2cE23DPBi_nlYZLSJT-YK_DAMvGmmwyOnYTiSD523",
"miniprogram": {
"appid": appid,
"pagepath": "pages/index/qqq/aaa/aaa?analysisReportId=2050&openId=1"
},
"color": "#173177",
"data": {
"first": {
"value": "恭喜你购买成功!",
"color": "#173177"
},
"keyword1": {
"value": "vip1867332110254",
"color": "#173177"
},
"keyword2": {
"value": "深圳一起赚钱科技有限公司",
"color": "#173177"
},
"keyword3": {
"value": "1500元",
"color": "#173177"
},
"remark": {
"value": "欢迎再次购买!",
"color": "#173177"
}
}
}
var dic = {
"touser": app.globalData.openId_true,
"template_id": "9I2cE23DPBi_nlYZLSJT-YK_DAMvGmmwyOnWFDFfgd”,
"page": "pages/index/qqq/aaa/aaa?analysisReportId=2050&openId=1",
"form_id": formId,
"data": {
"keyword1": {
"value": "乐奔快递",
"color": "#173177"
},
"keyword2": {
"value": "2017年11月13日 12:00",
"color": "#173177"
},
"keyword3": {
"value": "iPhone11",
"color": "#173177"
},
"keyword4": {
"value": "12545568461025",
"color": "#173177"
},
"keyword5": {
"value": "贝贝",
"color": "#173177"
}
},
"emphasis_keyword": "keyword1.DATA"
}
util.httpsPostRequest("https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=" + access_token, dic, function (success) {
console.info('access_tokenerrmsg==' + success.errmsg);
})
},
其余代码:
//表单提交
formSubmit: function (e) {
if (wx.getStorageSync('isTime') != '') {
this.data.isTime = wx.getStorageSync('isTime');
console.log('sync=isTime=', wx.getStorageSync('isTime'));
console.log('sync=access_token=', wx.getStorageSync('access_token'));
}
this.getAccess_token('client_credential', appid, secret, e.detail.formId);
},
countdown: function (that, time) {
if (time < that.data.timestamp + 60) {
console.log('=shijiandao=')
that.data.isTime = true;
wx.setStorageSync('isTime', that.data.isTime);
return;
}
setTimeout(function () {
time = time - 1;
that.countdown(that, time);
}, 1000)
},
|