|
前言
最近公司有个项目需要用到小程序的map组件,要实现一个类似摩拜红包车的信息弹框,简单说就是在map组件上添加自定义view。
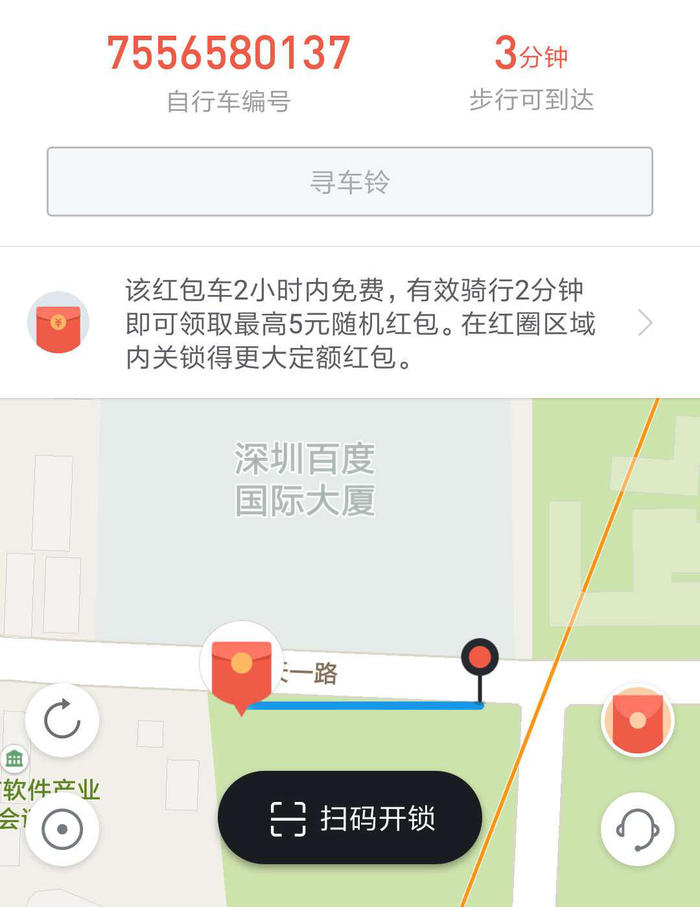
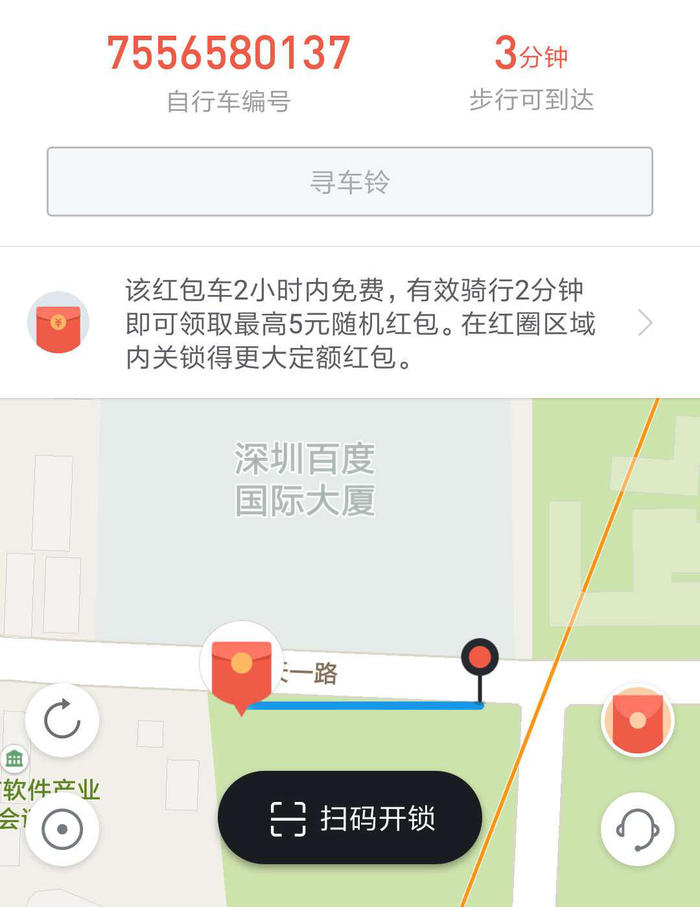
摩拜红包车

直接在map上使用view,image等是不行的,因为查看微信小程序API底部Bug&Tip有一句话,map 组件是由客户端创建的原生组件,它的层级是最高的。所以直接在map上使用view等没有效果的,即使使用z-index改变z轴也是没用的,网上也查了很多,都说是没办法使用这种布局的。
后来仔细查看微信小程序API文档,发现一个控件cover-view,没错,就是今天的主角。查看文档第一行发现有这么一句话,覆盖在原生组件之上的文本视图,可覆盖的原生组件包括map、video、canvas、camera,只支持嵌套cover-view、cover-image。有了这句话我就心安了,看来是可以实现了。
代码实现
.wxml
-
<map id="map" longitude="{{point.longitude}}" latitude="{{point.latitude}}"
-
markers="{{markers}}" scale="{{mapScale}}" show-location bindregionchange="regionchange"
-
bindmarkertap="markertap" controls="{{controls}}" bindcontroltap="controltap"
-
style="width: {{mapWidth}}; height: {{mapHeight}};top: {{mapTop}}">
-
<cover-view class="place_info">
-
<cover-view class="place_info_parking">cover-view</cover-view>
-
<cover-view class="place_info_surplus">可覆盖在原生组件的组件</cover-view>
-
<cover-view class="place_info_order">66666</cover-view>
-
</cover-view>
-
</map>
.wxss
-
.place_info {
-
position: relative;
-
width: 90%;
-
margin-left: 20rpx;
-
margin-top: 10rpx;
-
border-radius: 5rpx;
-
background: white;
-
padding: 10rpx;
-
}
-
.place_info_parking{
-
font-size: 50rpx
-
}
-
.place_info_surplus{
-
color: #999999
-
}
-
.place_info_order{
-
margin-top: 10rpx;
-
margin-bottom: 10rpx;
-
margin-left: 20rpx;
-
background-color: #ff5722;
-
color: #FFFFFF;
-
padding: 10rpx;
-
width: 90%;
-
border-radius: 5rpx;
-
text-align: center;
-
}
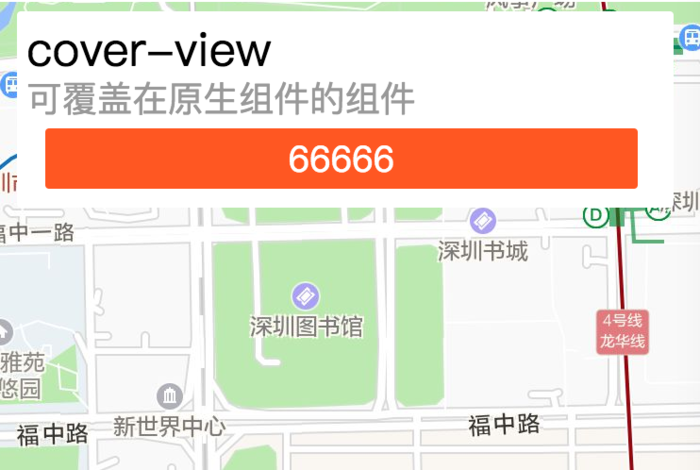
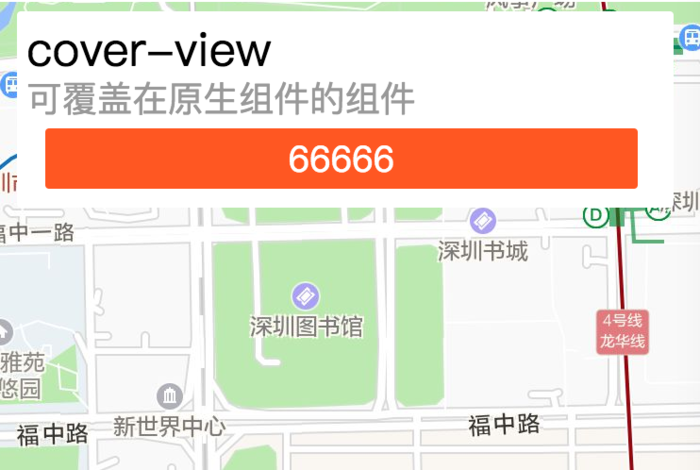
效果图

map上添加view
|