3步在小程序中使用iconfont.md
|
众所周知, 小程序的有一个1M大小的限制. 而优美的界面离不了各种图形. 如果将这些图形集成到小程序中. 其臃肿的体积是让微信官方不想接受的. 作为前端开发, 阿里给我早就了iconfont开源图标库. 那能不能把这些图标字体引入到小程序中. 让水火不容的AT来一次拥抱. 说干就干. 从iconfont中下载iconfont源文件 http://iconfont.cn/
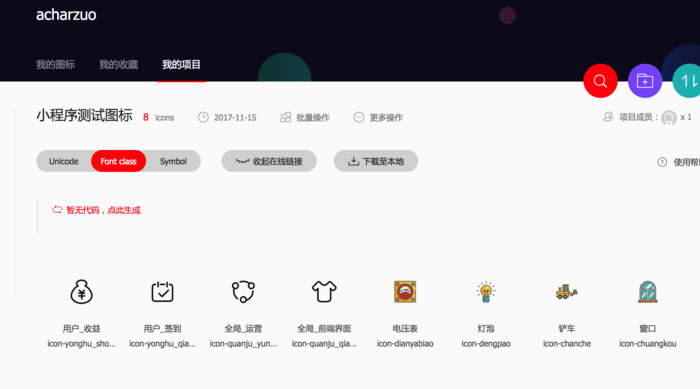
我们加几个图标字体. 单色的. 多色的.,最后得到的图标
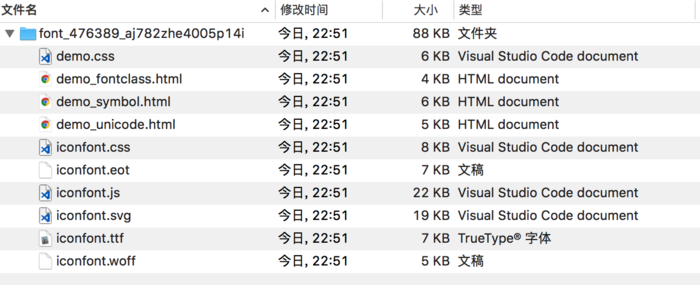
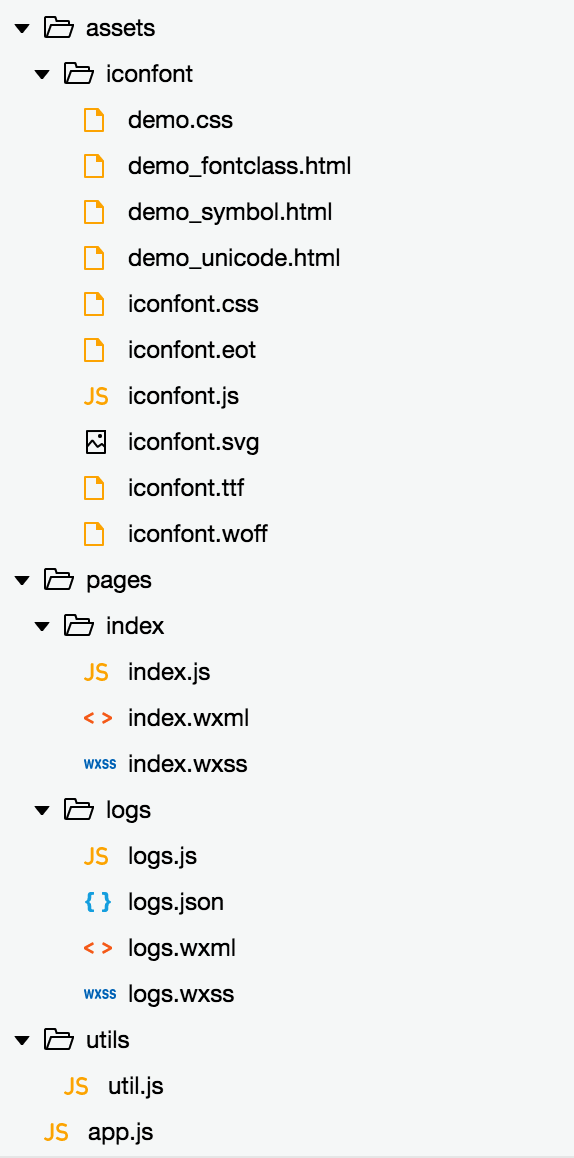
将iconfont资源下载到本地备用. 下载完压缩包内容如下.
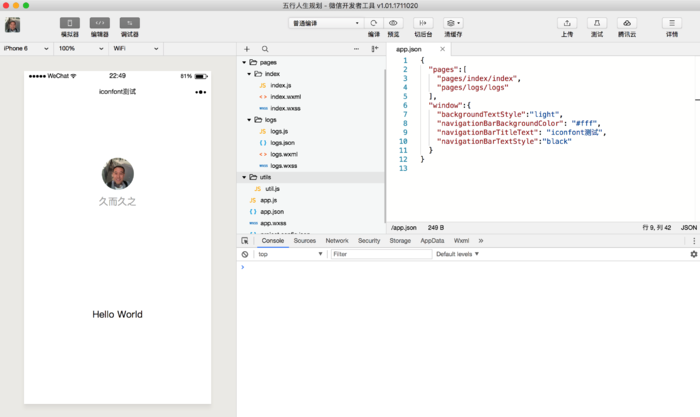
打开新建小程序
直接选用QuickStart建立一个默认程序 加入iconfont到小程序项目中
建立文件夹 /assets/iconfont/ , 将解压出来的iconfont文件均放入此文件夹. (测试时都放入. 教程完成后. 我们要留下最精简的文件) 将iconfont引入小程序中 将iconfont.css加入 在全局样式 app.wxss中, 第一行加入代码 @import "/assets/iconfont/iconfont"; 引入时会报错"File not found: /assets/iconfont/iconfont", 这是小程序只认识以wxss为后缀的css文件. 标准的.css文件是不能识别的. 将` /assets/iconfont/iconfont.css改名为 iconfont.wxss `即可解决. 在/pages/index/index.wxml中加入iconfont的调用代码 修改 代码段的内容
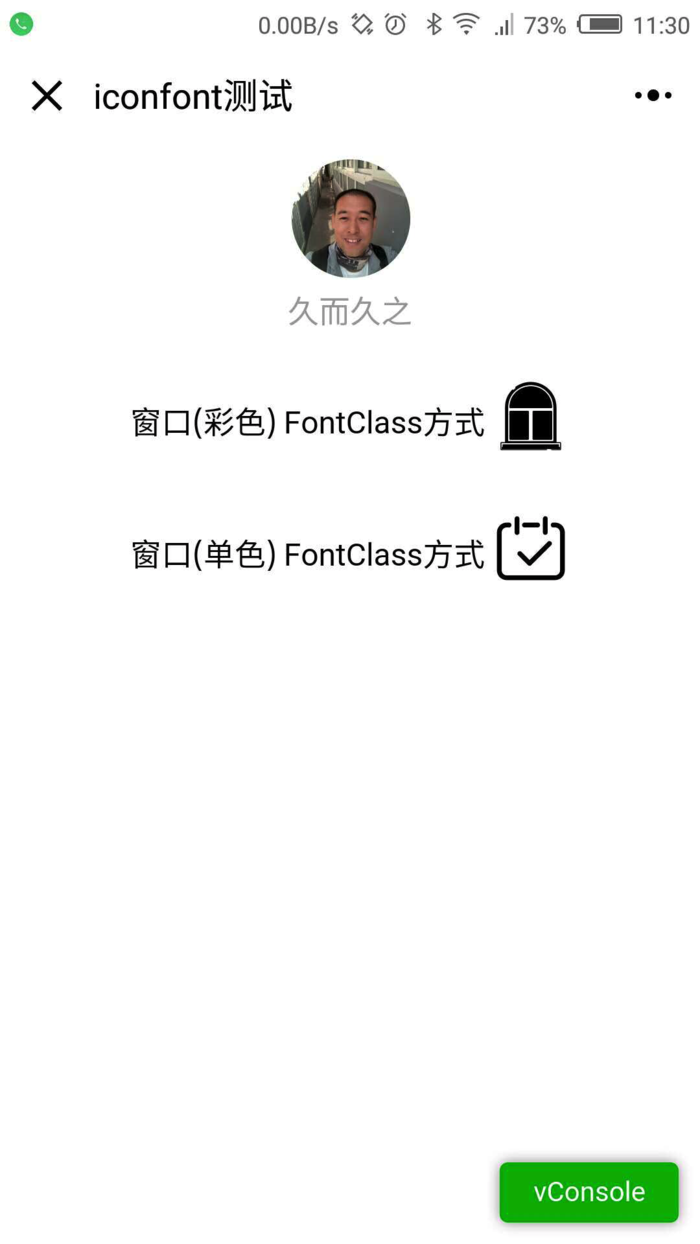
通过加入iconfont.css方式, 可以使用单色的iconfont字体.不能使用彩色的. 加入如下代码.
预览小程序,在ANDROID和ios上的显示
android( Nubia Z17mini)
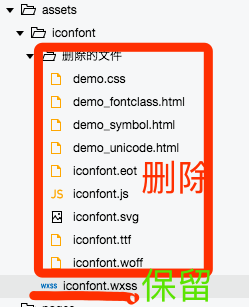
显示效果一致. 精简iconfont 删除/assert/iconfont/下除iconfont.wxss以外的所有有文件. 仅保留iconfont.wxss
修改iconfont.wxss
<< 后面保持不变>> 搞定,经测试在android 和 ios下表现一致. 如何更新图标 在iconfont.cn中添加图标,并下载iconfont压缩包. 复制压缩包内文件iconfont.css的内容到, 小程序项目中/assets/iconfont/iconfont.wxss中, 删除不需要的行(参照精简iconfont中的wxss). 即可. 再给你一个懒人黑科技把. 直接复制` iconfont.css到 iconfont.wxss `中 ,不删除任何内容, 小程序依然表现良好. 总结 简单说三步搞定iconfont在小程序中的使用
@import "/path/to/iconfont";`, 可以在wxml中使用了. |