小北微信小程序教程之-- 相册内容浏览
|
在本篇你讲学到的知识有
当然这一切还是从服务端开始 服务器从逻辑上说就是点击一个相册后将属于这个相册的所有photo记录都拿出来,这应该是yii2中restful的index方法,但是有一个问题就是调用index方法的时候需要传递一个参数过去,album_id! 而默认情况下使用index方法的时候是无法传递参数的,好在yii2已经为我们提供了一个函数用来处理这方面需求 --- prepareDataProvider 我们首先重载下PhotoItemController的index方法,如下代码
public function actions() {
$actions = parent::actions();
unset($actions['create']);
$actions['index']['prepareDataProvider'] = [$this,'prepareDataProvider'];
return $actions;
}
yii2的restful针对于index方法内置了一个prepareDataProvider方法,用来准备数据集记录,我们通过对其重写编写来设置带有album_id的查询条件。 于是我重写了prepareDataProvider方法
public function prepareDataProvider(){
$params = Yii::$app->request->queryParams;
$query = Photo::find()->where(['album_id'=>$params['album_id']]);
$provider = new ActiveDataProvider([
'query'=>$query
]);
return $provider;
}
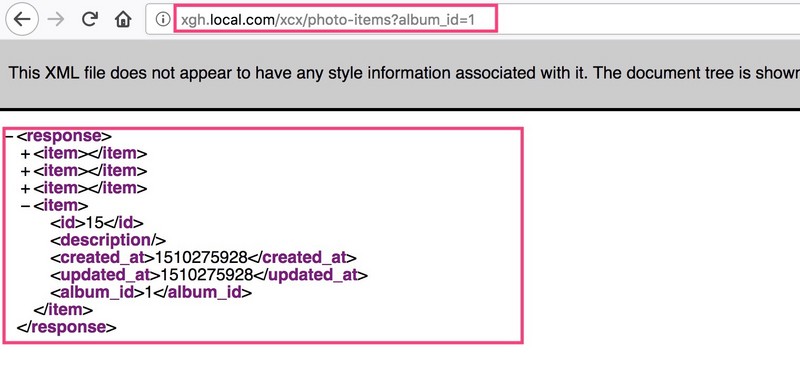
通过Yii::$app->request->queryParams获取本次请求的get参数,将得到的$params['album_id']传递给ActiveDataProvider获取具体相册的photo记录。 看看效果图
小程序当点击某个相册的时候我希望每个photo记录按照上传时间降序排序,并且在photo记录的列表页也会呈现出图片和视频。 好东西要一口一口吃,我先实现photo列表而不考虑图片和视频问题。 为此我在album文件夹内新建了一个view的page,它由album/list点击而来。获取photo记录的思路和之前讲过的获取相册列表一样。
我想你对上面的实现已经胸有成竹了吧,我将从后台获取数据的代码写一下(更详细的代码请从github上拉下来)
loadList: function () {
if (hadLastPage != false) {
wx.showToast({
title: '到底了',
})
return;
}
var that = this;
wx.request({
method: 'GET',
url: 'http://xgh.local.com/xcx/photo-items',
data: {
fields: 'id,name,description',
album_id:that.data.album_id,
page: page
},
header: {
'content-type': 'application/json'
},
success: function (res) {
var listData = that.data.photos;
for (var i = 0; i < res.data.length; i++) {
listData.push(res.data[i]);
}
if (res.header["X-Pagination-Page-Count"] == res.header["X-Pagination-Current-Page"]) {
hadLastPage = res.header["X-Pagination-Current-Page"];
} else {
page++;
}
that.setData({
photos: listData
});
},
})
}
现在相册的photo记录已经存到了view页面的photos中,接下来放到wxml渲染出来,看下方代码
<view class="photos">
<block wx:for="{{photos}}" wx:key="id" wx:for-index="idx" wx:for-item="photo">
<view class="photo">
<view class="desc">{{photo.description}}</view>
</view>
</block>
</view>
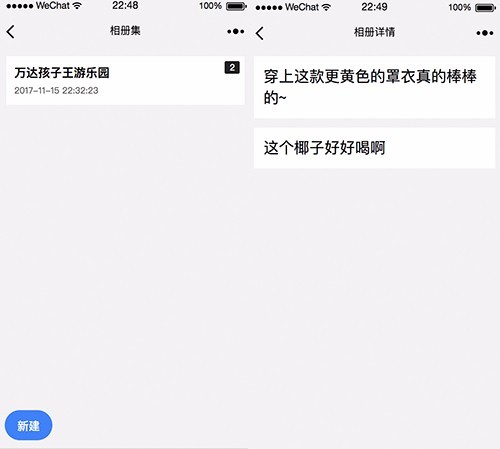
看看效果图 优化photo列表这样是不够的,我们还要进一步进行优化,首先优化图片类photo,我希望每个photo介绍下面直接是2*2形式的图片矩阵。 也就是说我在获取每个photo的同时还要顺便获取其下的photo_item。 但是photo数据表是没有photo_item字段的,幸好我们的yii2有那个extraFields方法,开始部署吧,首先我在小程序从后台获取photo记录的请求data中重新设置如下
data: {
fields: 'id,name,description,type',
album_id:that.data.album_id,
expand: 'photos',
page: page
},
然后针对photo模型增加如下方法
public function extraFields() {
return [
'photos'
];
}
public function getPhotos(){
$data = PhotoItem::find()->where(['photo_id'=>$this->id])->all();
$return = [];
foreach($data as $item){
$return[] = [
'path'=>Yii::$app->request->getHostInfo()."/static/".$item->path
];
}
return $return;
}
现在再看看相册详情页面photo记录的服务器响应数据 达到目的,现在开始渲染视图,有个特别情况需要说下,当photo记录的photos照片返回一个的时候,就不要2*2了,直接显示即可。 因此我对相册详情的视图进行了如下优化。
<view class="photos">
<block wx:for="{{photos}}" wx:key="id" wx:for-index="idx" wx:for-item="photo">
<view class="photo">
<view class="desc">{{photo.description}}</view>
<view class="items">
<block wx:for="{{photo.photos}}" wx:if="{{photo.photos.length==1}}" wx:key="id" wx:for-index="pidx" wx:for-item="photoItem">
<image src="{{photoItem.path}}" style="width:10em;height:10em;"></image>
</block>
<block wx:for="{{photo.photos}}" wx:if="{{photo.photos.length>1}}" wx:key="id" wx:for-index="pidx" wx:for-item="photoItem">
<image src="{{photoItem.path}}" style="width:5em;height:5em;display:inline-block;"></image>
</block>
</view>
</view>
</block>
</view>
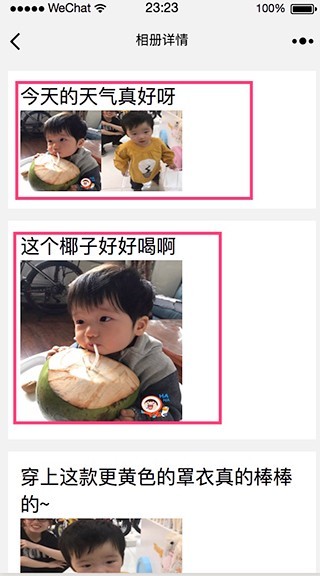
看看效果 我们的目的初步达到了。 遗留的问题聪明的你一定发现了一些问题,最明显的就是图片尺寸问题,应该等比例且真实长宽要适配设备,另外最好显示压缩图。 这些的确是真实存在的问题,别急,下节将为你解决。 |