小北微信小程序教程之-- 上传视频
服务端
其实对于yii2程序而言,如果不考虑转码、获取帧等事情,上传图片和上传一个视频差别并不大,我们还是先来构造接口实现。
考虑到在我们的程序中视频和照片都是存储在photo_item表中,通过type字段加以区分,因此我们仍然使用 /xcx/PhotoItemController这个控制器,但是create动作已经被上传图片使用了,无奈我们需要自定义一个action,就叫它add吧。
在yii2的restful中自定义路由方法
首先在web.php里的urlManager进行设置
//web.php
[
'class' => 'yii\rest\UrlRule',
'controller' => 'xcx/photo-item',
'extraPatterns'=>[
'POST add'=>'add',
]
],
设置后我们来写实际的action,这里先说明一点就是上传视频和上传图片思路一样,只是因为视频体积偏大,每次我们设定上传一个。
思路:新建photo记录返回小程序后上传具体文件。
对于新建photo记录不在说明,请参考上一篇文章,详细代码请大家参考github本项目仓库。
// PhotoItemController.add
public function actionAdd(){
$video = UploadedFile::getInstanceByName('file');
$body = Yii::$app->getRequest()->getBodyParams();
if($video == false){
throw new Exception('文件上传失败');
}
$ext = $video->getExtension();
$path_result = N8Folder::createItemPath('video',$ext);
$video->saveAs($path_result['save_path']);
$modelClass = $this->modelClass;
$model = new $modelClass();
$model->photo_id = $body['photo_id'];
$model->album_id = $body['album_id'];
$model->path = $path_result['web_path'];
$model->type = 2;
$model->save();
return $model;
}
ok,服务端暂且到这里,接下来开始我们小程序部署。
小程序
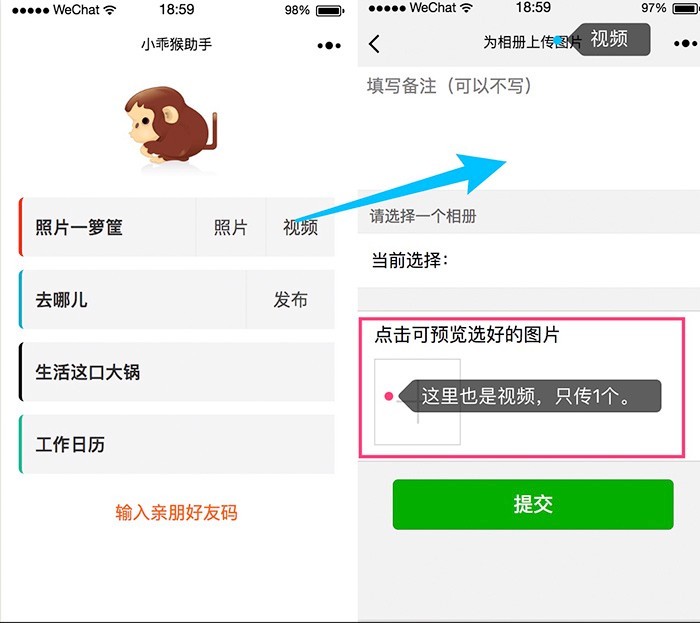
作为一套入门级实战教程,我们的重点在于小程序组件和api的讲解,因此对于上传视频我仍然采用和上传照片完全一致的思路,看下图。
在这里我们要做如下事情
-
选择或拍摄视频并判断是否符合标准
-
上传视频
第一步 生成photo记录
这一步和上一篇相同,我把代码贴过来自行看下,我们的重点不在这里。
formSubmit: function (e) {
var that = this;
var desc = e.detail.value.desc;
if (that.data.albumIndex < 0) {
wx.showToast({
title: '请选择相册',
})
return;
}
var albumId = that.data.albums[that.data.albumIndex].id;
wx.showLoading({ title: '提交中' });
wx.request({
method: 'POST',
data: {
album_id: albumId,
description: desc
},
url: 'http://xgh.local.com/xcx/photos',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
}
});
}
当我们通过上面方法成功新建photo记录后,小程序可以拿到此刻photo的id,接下来我们上传视频。
在上传之前我们研究下如何选择和拍摄视频。
在视频这块微信小程序提供了2个API
-
wx.chooseVideo 选择视频
-
wx.saveVideoToPhotosAlbum 保持视频到相册
在这里我们使用第一个。
先贴出来官方文档 https://mp.weixin.qq.com/debu...
我们首先在data里设置了一个video字段用来表示选择视频的路径,然后在wxml里设置了一个text点击后触发函数addVideo来选择视频
// addVideo
addVideo: function () {
var that = this
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: 'back',
success: function (res) {
that.setData({
video: res.tempFilePath,
size: (res.size / (1024 * 1024)).toFixed(2)
})
}
})
},
通过sourceType可以设置 拍摄和选择已经存在的视频两个属性,maxDuration来限制拍摄时长。
关于chooseVideo成功后的返回还是蛮多的,一共5项
tempFilePath、duration、size、width、height。
总之我们通过上面的方法将video设置了选择视频的路径,为了体验好点,在视图wxml内我添加了如下代码
<view class="video-box" wx:if="{{video}}">
<video class="video" src="{{video}}"></video>
<view style="text-align:center;color:green;font-size:14px;padding-top:7px;">当前视频大小为{{size}}M</view>
</view>
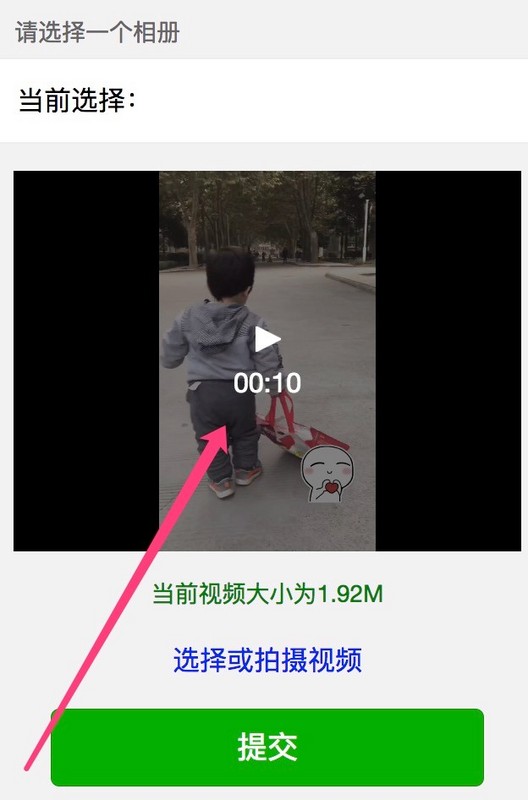
通过对video的判断来决定是否显示小视频预览,在这里我们用了小程序的video组件,以后会详细说明。
我们来看一下成果。
效果还不错,现在流程顺了,我们需要回过头来再去处理上面的formSubmit函数,有两件事情
-
点击提交前对视频的判断
-
生成photo记录后对视频的上传
判断
我们判断两个参数,一个是必须选择,一个是尺寸不能大于2M
formSubmit: function (e) {
var that = this;
var desc = e.detail.value.desc;
if (that.data.albumIndex < 0) {
wx.showModal({
title: '小乖猴助手',
content: '请选择相册'
})
return;
}
var albumId = that.data.albums[that.data.albumIndex].id;
if (that.data.video == false) {
wx.showModal({
title: '小乖猴助手',
content: '请录制或选择一个小视频'
})
return false;
}
if (that.data.size > 1024 * 1024 * 2) {
wx.showModal({
title: '小乖猴助手',
content: '很抱歉,视频最大允许2M,当前为' + (that.data.size / (1024 * 1024)).toFixed(2) + 'M'
})
return false;
}
.......
}
没什么难度,if而已。
接下来处理上传
当获取了photo记录后,将视频上传上去,知道哪个函数了吧,对,就是uploadFile,看代码
formSubmit: function (e) {
....
wx.request({
method: 'POST',
data: {
album_id: albumId,
description: desc
},
url: 'http://xgh.local.com/xcx/photos',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
if (res.statusCode == 201) {
var photo = res.data;
wx.showLoading({ title: '视频上传中' });
wx.uploadFile({
url: 'http://xgh.local.com/xcx/photo-items/add',
method: 'POST',
filePath: that.data.video,
header: {
'content-type': 'multipart/form-data'
},
name: 'file',
formData: {
photo_id: photo.id,
album_id: photo.album_id
},
success: function (r) {
wx.hideLoading();
wx.showModal({
title: '小乖猴助手',
content: '上传成功',
})
},
fail: function (r) {
}
})
}
}
});
}
ok,成功了
就这样,我们轻松实现了视频上传功能,有上一篇做基础我想很多方法你已经很熟悉了吧,详细代码稍后会放到github上,大家可以拉下来看下。