|
微信小程序的ajax数据请求,很多同学找不到api在哪个位置,这里单独把小程序的ajax请求给列出来,微信小程序的请求就是wx.request这个api,wx.request(一些对象参数),微信小程序不同于浏览器的ajax请求,可以直接跨域请求不用考虑跨域问题。
使用小程序官方提供的数据请求api发起数据请求
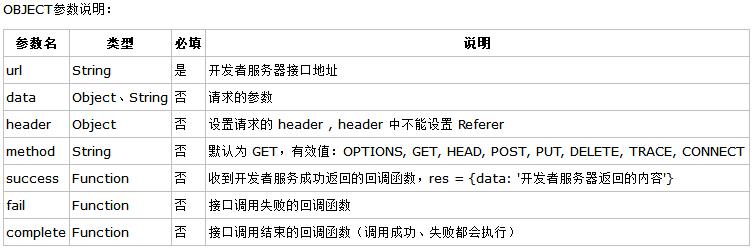
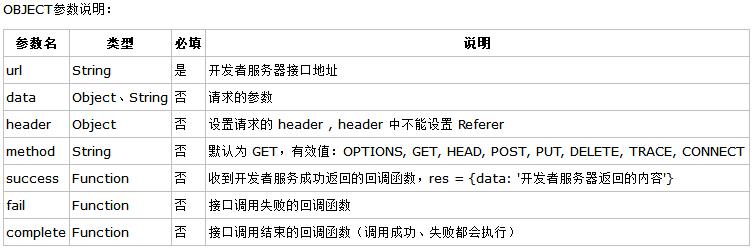
wx.request(OBJECT)
wx.request发起的是https请求。一个微信小程序,同时只能有5个网络请求连接。

示例代码:
-
wx.request({
-
url: 'test.php',
-
data: {
-
x: '' ,
-
y: ''
-
},
-
header: {
-
'Content-Type': 'application/json'
-
},
-
success: function(res) {
-
console.log(res.data)
-
}
-
})
微信小程序中使用fetch做ajax请求
fetch是一种新的ajax请求规范,经懒人建站测试,fetch在小程序中也是支持的,测试ajax请求代码如下: then中带代码是测试,这里是节选了小部分代码,实际使用需要自行修改。
-
fetch('http://www.51xuediannao.com/json.php?typeid=34&page=1&pagesize=10')
-
.then(function(response){
-
if(response.status==200){
-
that.data.page++;
-
return response.json();
-
}
-
}).then(function(data){
-
console.log(data);
-
//更新数据
-
that.setData({
-
listArr:that.data.page==1 ? data : that.data.listArr.concat(data)
-
})
-
console.log(that.data.listArr);
-
})
|