|
这个需求是在wepy交流群里有群友提到的. 一个小花样.
注册mixins
-
/**
-
* IOS专用 顶部下拉橡皮筋效果
-
* 安卓的Page在到达顶部的时候,不能继续下拉...略过
-
*
-
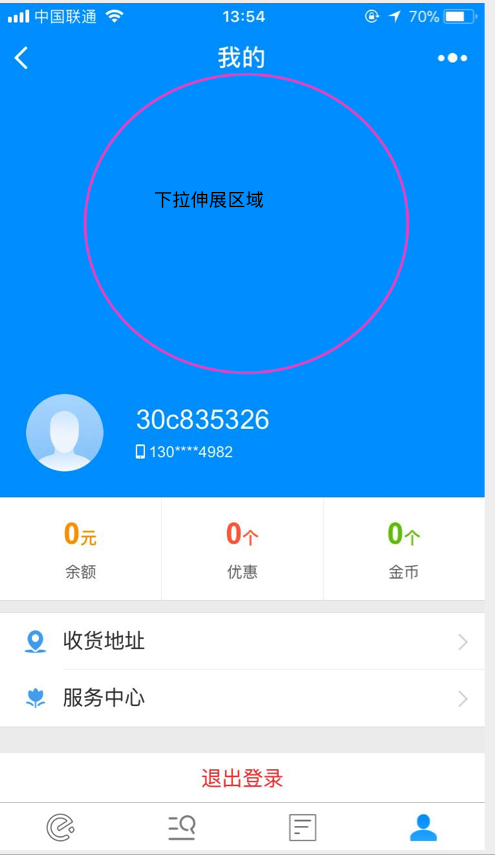
* 效果见 饿了么送餐服务 "我的" 页面 IOS环境 上下拖动
-
*
-
* 下拉时, 顶部色块拉伸,上划时,顶部色块收缩.
-
* wxml :
-
-
<view style='background-color: #0000ff;min-height:50vh;z-index:-1;height:{{elastic_topHeight||50}}px;width:100%;position:fixed;top:{{elastic_top}}px;'></view>
-
*
-
*/
-
var obj = {
-
-
onLoad(){
-
/**获取当前是何种平台 */
-
var SystemInfo = getApp().globalData.SystemInfo||{};
-
this.__IS_IOS = SystemInfo.system && SystemInfo.system.toLowerCase().indexOf("ios")>=0;
-
},
-
-
onPageScroll(e) {
-
//非ios 略过效果
-
if (!this.__IS_IOS)return;
-
// console.log(e)
-
var top = e.scrollTop;
-
if (top > 0) { //上划时, 整个view上移 , 避免因为持续上划,看到 后面的view
-
this.setData({
-
elastic_top: -top
-
});
-
return;
-
}
-
this.setData({ //动态设置 高度
-
elastic_topHeight: Math.abs(top * 2)+50
-
});
-
}
-
-
-
};
-
module.exports= obj;
wxml很简单.在你的最外层增加
-
<view style='background-color: #0000ff;min-height:50vh;z-index:-1;height:{{elastic_topHeight||50}}px;width:100%;position:fixed;top:{{elastic_top}}px;'></view>
style中颜色自定义,其他根据需要来

注意,他上拉的时候,背景色还是白色,和顶部颜色并不一样.
这种方式实现,要求你的 顶级view要有一个背景色,否则这个橡皮筋效果就会暴露出来
|