微信小程序 | 使用 canvas 生成朋友圈分享图片并保存到手机相册 ... ... ... ...
发布时间:2018-04-26 11:56 所属栏目:小程序开发教程
|
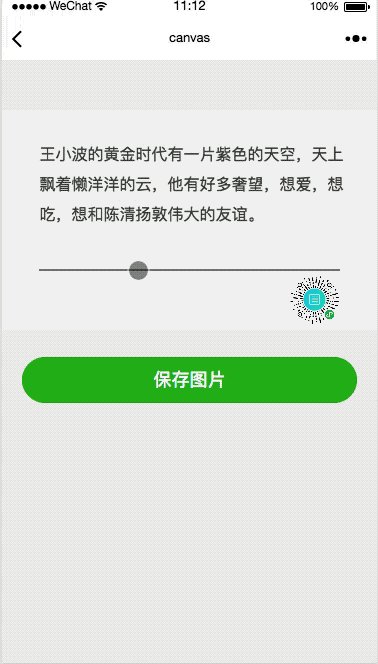
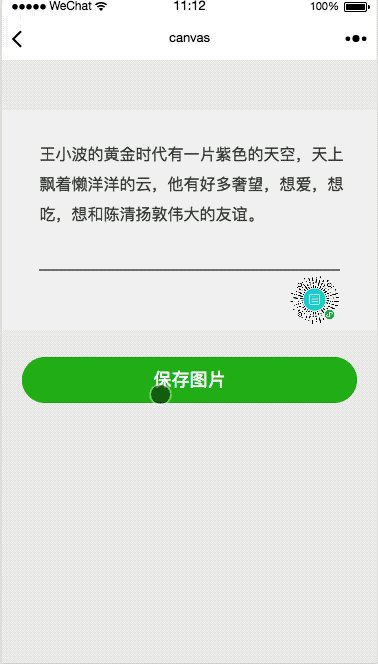
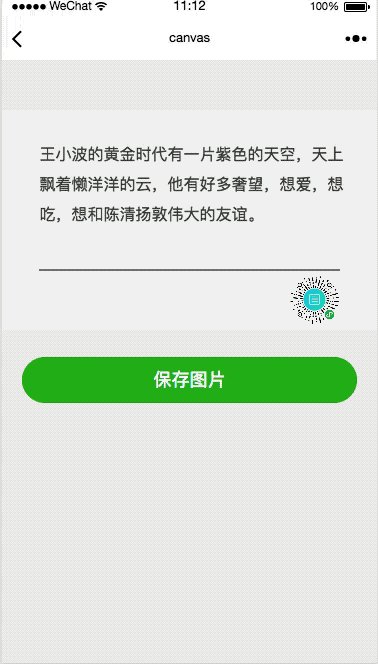
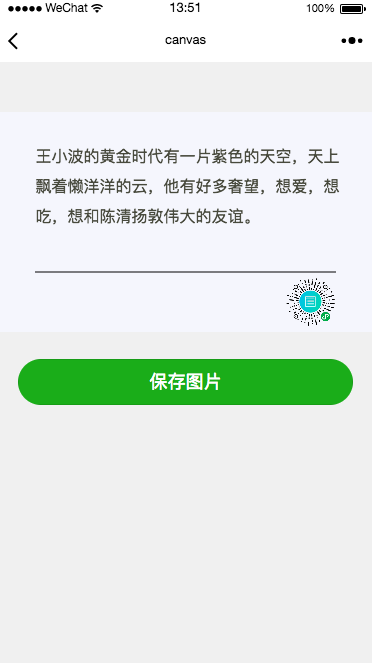
小程序只能转发给好友,或者转发到微信群,并不能转发到朋友圈,那么朋友圈的巨大流量应该怎么利用起来呢? 目前来看,很多小程序的做法是生成一张带小程序码的图片,然后用户可以分享图片到朋友圈,通过这样的方式来导朋友圈的流量。 但是这样做还是有一定风险的,有可能会被腾讯打上诱导分享的标签,具体可以做到什么程度还不是很清楚。 怎样生成图片并保存呢?这篇文章做一些简单的尝试,生成一个带文字和小程序码的图片,希望能对你有一些启发。 这个图片的构成是:一个矩形,既整块画布、文字内容、一条横线和一个小程序码。 首先来看 wmxl 文件:
<view>
<canvas style="width:100%;height:{{contentHeight}}px" canvas-id="myCanvas">canvas>
<view class="edit-footer">
<button class="button-done" type="primary" bindtap="savePic">保存图片button>
view>
view>
使用 来表示画布,画布的宽取屏幕的宽,高根据内容的高度来动态获取。 再来看 js 文件:
drawSquare: function (ctx, height) {
ctx.rect(0, 50, this.data.windowWidth, height);
ctx.setFillStyle("#f5f6fd");
ctx.fill()
}
画矩形,也是整块画布的大小,宽度是屏幕宽度,高度根据内容多少来动态设置。
drawFont: function (ctx, content, height) {
ctx.setFontSize(16);
ctx.setFillStyle("#484a3d");
ctx.fillText(content, this.data.offset, height);
}
设置文字大小,并填充颜色。
drawLine: function (ctx, height) {
ctx.beginPath();
ctx.moveTo(this.data.offset, height);
ctx.lineTo(this.data.windowWidth - this.data.offset, height);
ctx.stroke('#eee');
ctx.closePath();
}
画线。
createNewImg: function (lineNum) {
let that = this;
let ctx = wx.createCanvasContext('myCanvas');
let contentHeight = lineNum * that.data.lineHeight + 180;
that.drawSquare(ctx, contentHeight);
that.setData({ contentHeight: contentHeight });
let height = 100;
for (let item of that.data.thinkList) {
if (item !== 'a') {
that.drawFont(ctx, item, height);
height += that.data.lineHeight;
}
}
that.drawLine(ctx, lineNum * that.data.lineHeight + 120);
that.drawFont(ctx, that.data.footer, lineNum * that.data.lineHeight + 156);
ctx.drawImage('../../static/images/think.png', that.data.windowWidth - that.data.offset - 50, lineNum * that.data.lineHeight + 125, 50, 50);
ctx.draw();
}
根据文字多少动态计算高度,然后依次画出矩形,文字,横线和小程序码。
savePic: function () {
let that = this;
wx.canvasToTempFilePath({
x: 0,
y: 50,
width: that.data.windowWidth,
height: that.data.contentHeight,
canvasId: 'myCanvas',
success: function (res) {
util.savePicToAlbum(res.tempFilePath)
}
})
}
保存图片。 说明一下文字的显示逻辑,由于文字是不能自动换行的,所以需要提前设置好文字的大小和每行显示文字的个数,然后按照每行显示的个数来对文字进行分组,最后再显示。 以上均为代码片段,可以到我的 GitHub来下载源码。如果有不清楚的地方欢迎留言。 |