微信小程序关于后台小数转换成整数并且显示在页面上
发布时间:2018-04-26 11:59 所属栏目:小程序开发教程
|
前言:当后台传输数据时传输的数字有可能是小数,但是客户要求必须显示在页面的是整数; 思路:因为后台传过来的数据大部分都是义以数组的形式传过来,将这些数据显示在页面要进行数据实例化并且页面要用for循环才可以; 小数转整数时要进行二次实例化才可以显示在页面,由于页面要for循环所以小数转整数也要用for循环通过这个数组获取下标的方式对应的将整数显示在页面,不说了js代码如下
onLoad: function (options) {
var that = this;
if (wx.getStorageSync("openId")) {
var params = {
wxOpenId: wx.getStorageSync("openId")
}
app.YoniClient.request(app.Func.GET_HOME, params, function (res) {
console.log("首页返回的数据:" + JSON.stringify(res));
if (res.code == 0) {
that.setData({
bannerList: res.result.bannerList,
activityList: res.result.activityList,
teacherList: res.result.teacherList,
newsList: res.result.newsList,
shortcutList: res.result.shortcutList,
placeList: res.result.placeList,
courseList: res.result.courseList,
aptitudeList: res.result.aptitudeList,
branchList: res.result.branchList,
})
//这里就是对小数转换整数的过程
let list = that.data.courseList;
for (let i = 0; i < list.length; i++) {
let price = parseInt(list[i].price);
console.log('===========================' + price);
let temp = 'courseList[' + i + '].price';
that.setData({
[temp]: price
})
}
}
})
} else {
//登录态过期
that.wxLogin(that);
}
},
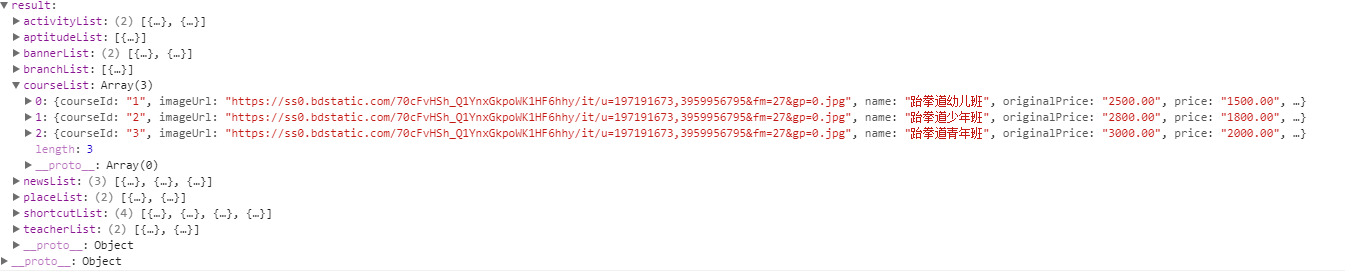
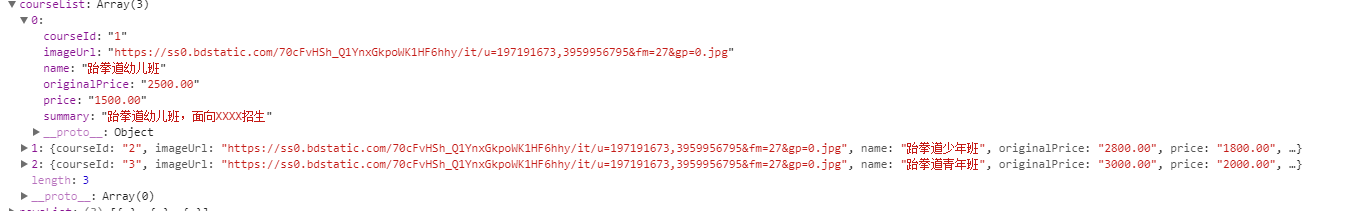
后台传过来的数据如下所示: data里面还是不变: courseList: [ ], wxml代码如下:
<view class='index-section-title'>
<text class='section-title-left-font'>推荐课程</text>
</view>
<view class='course'>
<view class='course_big' wx:for="{{courseList}}">
<view class='course_img'>
<image class='course_img_a' src='{{item.imageUrl}}' mode='widthFix'></image>
</view>
<view class='course_text'>
<view class='course_text_a'>{{item.name}}</view>
<view class='course_text_b'>{{item.summary}}</view>
<view class='course_price'>
<text class='course_price_a fl'>{{item.originalPrice}}元</text>
<text class='course_price_b fr'>{{item.price}}元</text>
<view class='clear'></view>
</view>
</view>
</view>
</view>
效果如下: |