|
//目前小程序没有fadeIn(),fadeOut()方法所以还是本方法手写
<view class="aa" style='height: {{winH}}rpx;opacity: {{opacity}};'></view>
2 <view class="container log-list" style='opacity: {{1-opacity}};'>
3 <block wx:for="{{logs}}" wx:for-item="log">
4 <text class="log-item">{{index + 1}}. {{log}}</text>
5 </block>
6 </view>
<!--wxss-->
.log-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.log-item {
margin: 10rpx;
}
.aa{
background-color: darkcyan;
}
const util = require('../../utils/util.js')
const winHeight = wx.getSystemInfoSync().windowHeight
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
winH: wx.getSystemInfoSync().windowHeight,
opacity: 1,
logs: (wx.getStorageSync('logs') || []).map(log => {
return util.formatTime(new Date(log))
})
})
},
onShow: function () {
this.hide()
},
hide: function () {
var vm = this
var interval = setInterval(function () {
if (vm.data.winH > 0) {
clearInterval(interval)
vm.setData({ winH: vm.data.winH - 5, opacity: vm.data.winH / winHeight })
vm.hide()
}
}, 10);
}
})

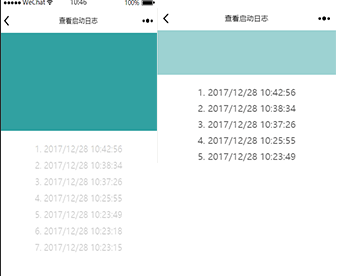
以前这种就是渐变效果
|