
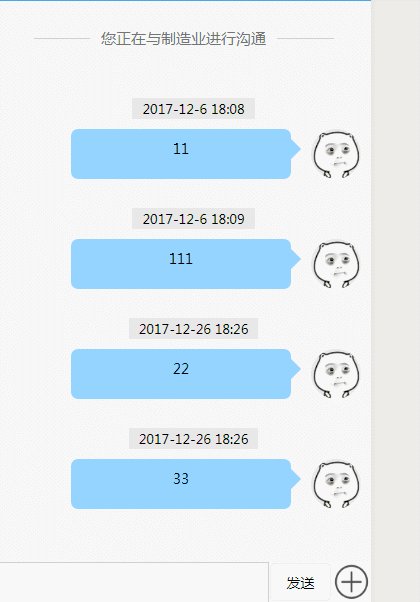
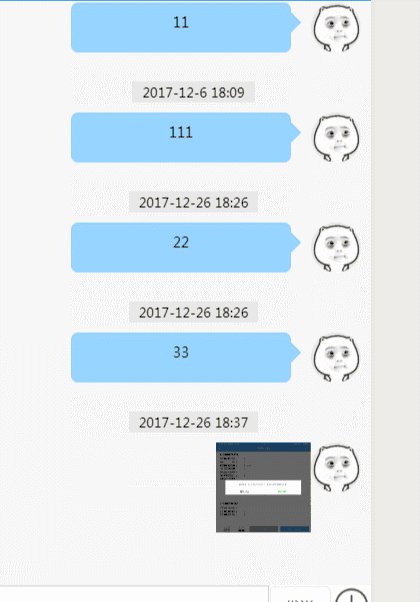
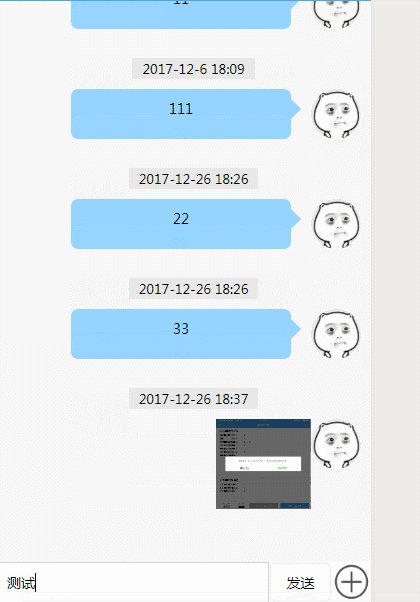
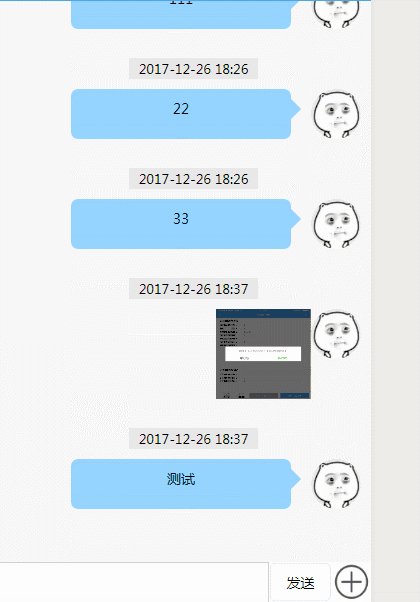
下面是完整代码,可以实现发送以后自动把屏幕的焦点放在最后一条信息
class='tab'>
class='lan'>{{tabdata.title}}
class='tent'>
{{tabdata.attribute_attribute}}
class='fl_r '>{{tabdata.num}}
class='xiahuaxian1'>
class='fabu'>发布时间: {{tabdata.time_agree}}
class='news'>
class='xiahuaxian1 xiahuaxia'>
class='new_top_txt'>您正在与{{tabdata.nickname}}进行沟通
class="historycon">
"true" scroll-top="{{scrollTop}}" class="history" wx:for="{{centendata}}" wx:key=''>
class='time'>{{item.time}}
if="{{item.is_show_right ==1}}">
class='my_right'>
class='page_row'>
if='{{!item.is_img}}' class='new_txt'>{{item.content}}
![]() if='{{item.is_img}}' src='{{item.content}}' class='new_imgtent'>
if='{{!item.is_img}}' class='sanjiao my'>
if='{{item.is_img}}' src='{{item.content}}' class='new_imgtent'>
if='{{!item.is_img}}' class='sanjiao my'>
![]() class='new_img' wx:if='{{item.show_rignt == "是自己的内容,显示在右边,右边渲染 nickname_owner,head_owner"}}' src='{{item.head_owner}}'>
class='new_img' wx:if='{{item.show_rignt == "是自己的内容,显示在右边,右边渲染 nickname_owner,head_owner"}}' src='{{item.head_owner}}'>
![]() class='new_img' wx:if='{{item.show_rignt == "是自己的内容,显示在右边,右边渲染 nickname_open,head_open"}}' src='{{item.head_open}}'>
else>
class='you_left'>
class='page_row'>
class='new_img' wx:if='{{item.show_rignt == "是自己的内容,显示在右边,右边渲染 nickname_open,head_open"}}' src='{{item.head_open}}'>
else>
class='you_left'>
class='page_row'>
![]() class='new_img' wx:if='{{item.show_rignt == "不是自己的内容,显示在左边,左边渲染 nickname_owner,head_owner"}}' src='{{item.head_owner}}'>
class='new_img' wx:if='{{item.show_rignt == "不是自己的内容,显示在左边,左边渲染 nickname_owner,head_owner"}}' src='{{item.head_owner}}'>
![]() class='new_img' wx:if='{{item.show_rignt == "不是自己的内容,显示在左边,左边渲染 nickname_open,head_open"}}' src='{{item.head_open}}'>
if='{{!item.is_img}}' class='sanjiao you'>
if='{{!item.is_img}}' class='new_txt'>{{item.content}}
class='new_img' wx:if='{{item.show_rignt == "不是自己的内容,显示在左边,左边渲染 nickname_open,head_open"}}' src='{{item.head_open}}'>
if='{{!item.is_img}}' class='sanjiao you'>
if='{{!item.is_img}}' class='new_txt'>{{item.content}}
![]() if='{{item.is_img}}' src='{{item.content}}' class='new_imgtent'>
class='hei' id="hei">
class="sendmessage">
"emoji" bindinput="bindChange" confirm-type="done" value='{{news_input_val}}' placeholder="" />
'display:none' type="" bindinput="bindChange" confirm-type="done" placeholder="" />
if='{{item.is_img}}' src='{{item.content}}' class='new_imgtent'>
class='hei' id="hei">
class="sendmessage">
"emoji" bindinput="bindChange" confirm-type="done" value='{{news_input_val}}' placeholder="" />
'display:none' type="" bindinput="bindChange" confirm-type="done" placeholder="" />
![]() "upimg1" class='jia_img' src='../../../images/jia_img.png'>
"upimg1" class='jia_img' src='../../../images/jia_img.png'>
// pages/index/tonews/tonews.js
var app = getApp();
var util = require("../../../utils/util.js")
var message = '';
var text = '';
var user = {};
var length;
var zx_info_id;
var openid_talk;
Page({
data: {
news: '',
scrollTop: 0,
message: '',
text: text,
centendata: '',
nickName: '',
avatarUrl: '',
news_input_val:'',
tabdata: ''
},
bindChange: function (e) {
message = e.detail.value
},
add: function (e) {
var that = this
var data = {
program_id: app.jtappid,
openid: app._openid,
zx_info_id: zx_info_id,
content: message,
openid_talk:openid_talk
}
util.request('/session_submit', 'post', data, '正在加载数据', function (res) {
if (res.data.state == 1) {
var a = true;
that.loaddata(a);
that.setData({
news_input_val:''
})
message = ''
} else {
wx.showToast({
title: '网络错误,请稍后',
})
}
})
},
onLoad: function (options) {
openid_talk = options.openid_talk;
zx_info_id = options.zx_info_id;
console.log(openid_talk)
this.setData({
zx_info_id: zx_info_id,
nickName: app.nickName,
avatarUrl: app.avatarUrl,
});
this.loaddata()
},
loaddata: function (a) {
var that = this;
var is_img = true;
var data = {
program_id: app.jtappid,
openid: app._openid,
zx_info_id: zx_info_id,
openid_talk: openid_talk
}
util.request('/session_page', 'post', data, '', function (res) {
if (res.data.k1) {
res.data.k1.time_agree = util.js_date_time(res.data.k1.time_agree)
}
for (var i = 0; i < res.data.k2.length; i++) {
res.data.k2[i].time = util.js_date_time(res.data.k2[i].time)
var n = res.data.k2[i].content.charAt(res.data.k2[i].content.length - 1);
switch (n) {
case 'g':
res.data.k2[i].is_img = is_img
break;
default:
}
}
that.setData({
tabdata: res.data.k1,
centendata: res.data.k2.reverse()
})
wx.setNavigationBarTitle({ title: that.data.tabdata.nickname });
if (a) {
setTimeout(function () {
that.bottom()
}, 500);
}
})
setTimeout(function () {
if (that.data.centendata.length != length) {
length = that.data.centendata.length
}
that.loaddata()
}, 3000);
},
bottom: function () {
var query = wx.createSelectorQuery()
query.select('#hei').boundingClientRect()
query.selectViewport().scrollOffset()
query.exec(function (res) {
wx.pageScrollTo({
scrollTop: res[0].bottom
})
res[1].scrollTop
})
},
upimg1: function () {
var that = this;
wx.chooseImage({
success: function (res) {
var data = {
program_id: app.jtappid,
openid: app._openid,
zx_info_id: zx_info_id,
}
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: '/session_submit',
filePath: tempFilePaths[0],
name: 'content',
formData: data,
success: function (res) {
var a = true;
that.loaddata(a);
message = ''
}
})
}
})
}
})
/* pages/index/tonews/tonews.wxss */
page {
background-color: #f7f7f7;
}
.tab {
padding: 20rpx 20rpx 40rpx 50rpx;
height: 20%;
background-color: white;
}
.tab .tent {
font-size: 33rpx;
margin-bottom: 30rpx;
}
.jia_img{
height: 80rpx;
width: 90rpx;
}
.new_imgtent{
height: 180rpx;
width: 190rpx;
}
.tab .fabu {
font-size: 33rpx;
margin-top: 30rpx;
margin-bottom: 30rpx;
}
.xiahuaxia {
width: 80%;
text-align: center;
margin: 0 auto;
position: relative;
top: 60rpx;
}
.time {
text-align: center;
padding: 5rpx 20rpx 5rpx 20rpx;
width: 200rpx;
font-size: 26rpx;
background-color: #E8E8E8;
}
.new_top_txt {
width: 50%;
position: relative;
top: 38rpx;
text-align: center;
margin: 0 auto;
font-size: 30rpx;
color: #787878;
background-color: #f7f7f7;
}
.news {
margin-top: 30rpx;
text-align: center;
margin-bottom: 150rpx;
}
.img_null {
height: