set.png
Page({
onLoad: function(options) {
// options 中的 scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
var scene = decodeURIComponent(options.scene)
//
var query = options.query.dentistId // 3736
}
})
相关逻辑写好了,但是在发布之后的测试中,都指向了一个问题。
无法获取url上的参数
也经过体验版的测试。输入url为pages/dentist/index?dentistId=3736,无奈只好找后台小哥帮助,最后确实是没有。参数以另外的一种形式传递过来了。
答
如果你看到这了,还没鄙视在下。那么我们一起去看文档吧,逃~
官方-获取二维码
接口A: 适用于需要的码数量较少的业务场景 :
注意:通过该接口生成的小程序码,永久有效,数量限制见文末说明,请谨慎使用。用户扫描该码进入小程序后,将直接进入 path 对应的页面。
see?
方式A,需要后台直接配置好路径,扫码之后直接进入对应的页面。
也是就是说:就算app.json 配置的首个路径是默认的index,只要生成小程序码的时候,配置为pages/dentist/index就即可。所以,聪明的你应该知道了在这了加上参数?dentistId=3736,才可以从query取到值。
再注意:path长度有限制。
接口B:适用于需要的码数量极多,或仅临时使用的业务场景
注意:通过该接口生成的小程序码,永久有效,数量暂无限制。
用户扫描该码进入小程序后,开发者需在对应页面获取的码中 scene 字段的值,再做处理逻辑。
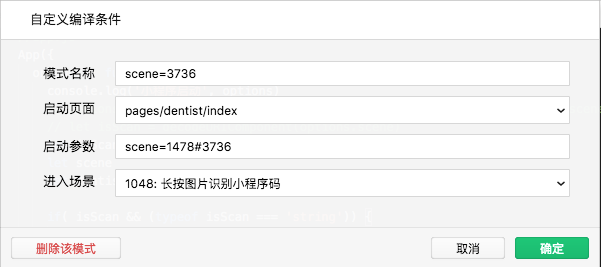
使用如下代码可以获取到二维码中的 scene 字段的值。调试阶段可以使用开发工具的条件编译自定义参数 scene=xxxx 进行模拟,开发工具模拟时的 scene 的参数值需要进行 urlencode
方式B,也就是后台同学使用的方式。测试阶段的取值,是利用query模拟的。

测试.png
生产环境是为在options.scene
所以这个是需要注意的
// options 中的 scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
小程序码带的参数都是在scene上面。
// 这是首页的 js
Page({
onLoad: function(options) {
// options 中的 scene 需要使用 decodeURIComponent 才能获取到生成二维码时传入的 scene
var scene = decodeURIComponent(options.scene)
}
})