微信小程序热更新和微信运动打卡
|
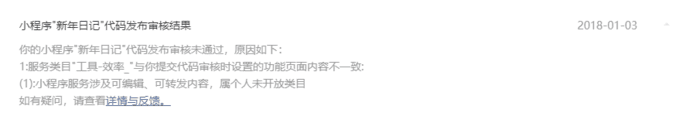
首先,我要祈祷这次审核通过吧!!! 你看到这篇文章的时候可能我的小程序还没有审核通过,或者审核没通过,(^▽^)! 话说元旦之前我做了一款新年图片日记的小程序,结果因为是个人账户各种权限问题最终没有审核通过! 未审核通过
热更新的问题之前就考虑过,因为微信审核真的是太慢了,而且,对于一个前端来说经常换换页面样式图片又是很乐于做的,但是,审核时间是个硬伤,我一般经历的都是5天审核通过,太慢了! 于是,我决定设计一个热更新的小程序“SHOW运动”,搜索LMOMO的程序。
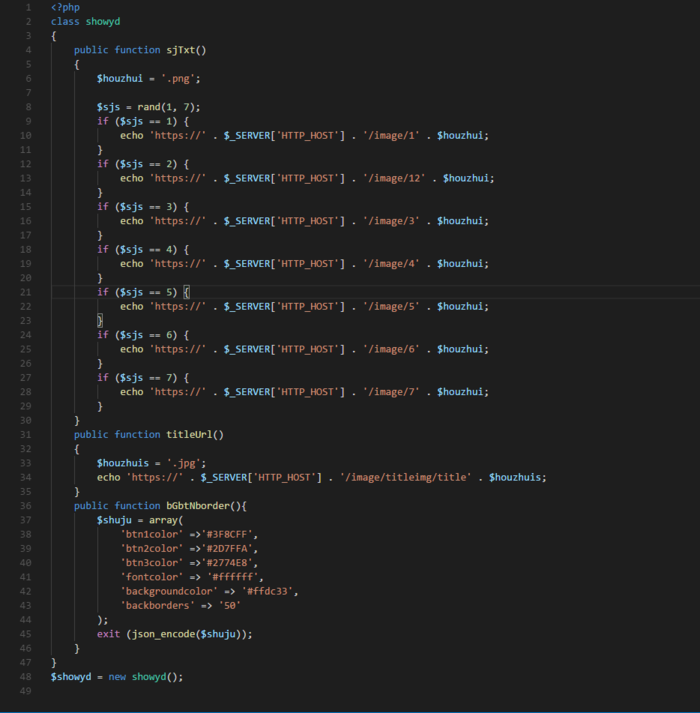
项目比较简单,就是因为现在微信运动的分享图太丑了,想做一个美化版的,让喜欢运动的朋友们每天可以朋友圈打卡,后续还会有些想法,前提是这个版本能上线! 基本流程:获取用户信息,获取微信运动,获取地理位置,获取保存图片等权限; 流程设计好了,UI也结束了,然后分离出要热更新的部分,如果全部热更新工作量太大,而且我得后台技术有限,只会简单的php,最终我决定热更新的部分有按钮,背景颜色,部分图片,及边框颜色、粗细、圆角。 我得实现方法是接口请求返回数值绑定到小程序页面 实现方法基本如下: PHP php文件(写法比较LOW大家凑合看吧,明白意思就行)
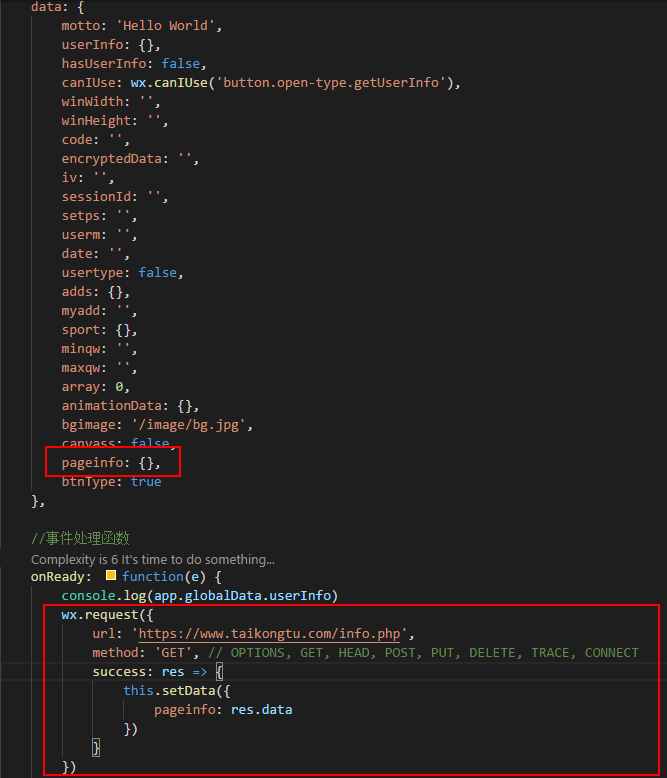
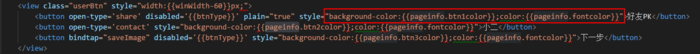
小程序JS文件部分 小程序WXML部分
小程序wxml文件部分
我的实现方法就是,通过请求接口,返回json,然后进行绑定,从而实现热部署微信小程序,规避审核慢的问题,但是,热更新是依赖网络加载的,换言之服务器效率越高、带宽越大测速就会越快,用户体验会越好,反之则你懂得,我使用的是腾讯云企业扶持活动中,1核心1G5M带宽的免费主机,压缩所有图片尽量使其质量变小,未做压力测试,因为我觉得可能不会有太多人用,哈哈!
热更新会是个必然的趋势,大神们可能还有更高超的技术,小弟技术拙劣,如有不对之处,请指正,同时欢迎大家骚扰一同学习进步,谢谢大家,文章写的太LOW!! |