入坑微信小程序(项目搭建)上
超荣幸能够参与我司【更美小程序】的搭建,在此分享些心得希望能够帮助到像我一样的前端界萌新。因【更美小程序】源码需保密,我仅向大家分享基础建设级别的非业务代码。点我~
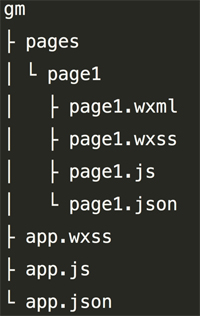
一个最基本的小程序项目需具备:app.js(入口文件)、app.json(全局配置)、app.wxss(通用样式)、pages/(页面)。pages/ 下的每一页面拥有独自的 .js、.json、.wxss。形如:

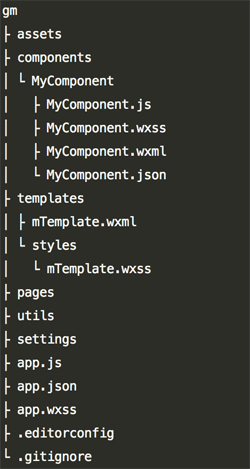
想了解更多请参考 微信小程序代码构成。对于中大型项目需明确划分功能模块,我司小程序文件目录如下:

- assets :静态资源
及 tabBar 支持引用本地静态资源,而 wxss 中 background-image 不支持,但支持引用 base64 及网络资源。
- components :公用组件
- templates :公用模板
组件 与 模板 的应用场景易混淆。父节点可向组件也可向模板传入 data 控制其视图。然组件的优势在于其 数据监听 、 事件监听 、 生命周期 等机制,自行科普 component 构造器 你便明了。
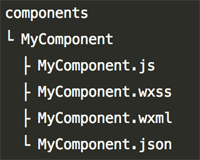
但构造组件成本较高,json、wxml、wxss、js 需齐备:

反之模板较轻便,构造 wxml 接收 page data 即可:
<template name="mError">
<view class="mError">
<image src="/assets/images/holder_error.png">image>
<text>网络错误text>
view>
template>
<template is="mError" />
将模块封装为组件或是模板需开发者分析其特性并结合业务场景定夺(纯粹的视图控制请选择模板)。
- settings :配置文件
module.exports = {
version: '1.0.0',
server: 'https://backend.igengmei.com',
release: 1
}
开发阶段的网络环境往往与生产阶段不同, settings.js 配置了生产环境,需自行创建 settings_local.js (不入库)配置开发环境。
var settings = require('settings');
var settings_local = null;
try {settings_local = require('settings_local');} catch (err) {}
module.exports = settings_local || settings
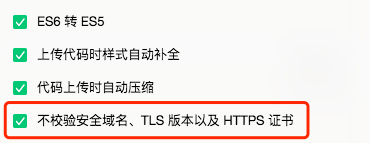
上述脚本会优先 export settings_local.js 内配置。也可将 server 配置为本地服务,然小程序合法域名不支持 localhost...我们可在开发阶段“不校验安全域名、TLS 版本以及 HTTPS 证书”。

- utils :公用脚本
utils 类脚本非全局注册需在 page 内 import 方可调用。 app.js 内注册的全局函数无需 import,可通过 app.method(params) 直接调用:
// utils 类脚本
import Common from '../../utils/common'
const app = getApp();
Page({
data: {},
...Common,
onLoad: function () {
this.exampleRequest();
// 全局注册类脚本
app.showToast(this, {
message: '呆恋小喵一枚',
duration: 3000,
type: 'common'
});
},
exampleRequest: function () {
// 全局注册类脚本
app.request({
url: 'url',
method: 'GET'
});
}
});
全局注册使用率高的模块,可减少 page 内的 import,例如 app.request(params)、app.showToast(params) 等:
import { getBaseInfo } from 'utils/baseInfo'
import Request from 'utils/request'
import Toast from 'utils/toast'
App({
GLOBAL: {
baseInfo: getBaseInfo()
},
request: function (params) {
Request(params);
},
showToast: function (page, opts) {
Toast.show(page, opts);
}
});
也可在 GLOBAL 内注册一些全局 data,在 page 内通过 app.GLOBAL 获取。
踩坑札记
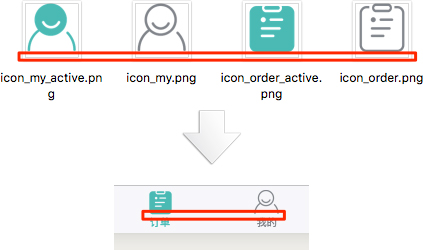
关于 tabBar
app.json 内可配置 tabBar 的 pagePath、text、iconPath、selectedIconPath,但图标尺寸、文字大小、元素间距不可自定义。icon 尺寸建议为 81px * 81px,若 icon 切图恰好撑满画布,图标与文字便相互紧贴不美观。故 icon 切图底边距需有所保留:

关于 toast
小程序自带 wx.showToast 必须传入 icon:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
});
但我想使用朴素的 toast:

自行封装 toast 捎带默认类型及自定义类型是个不错的选择:
switch (opts.type) {
case 'common':
page.setData({
'render.toast.show': true,
'render.toast.message': opts.message
});
let t = setTimeout(() => {
page.setData({
'render.toast.show': false,
'render.toast.message': ''
});
opts.callback();
}, opts.duration);
break;
case 'loading':
wx.showToast({
title: opts.message,
duration: opts.duration,
icon: 'loading'
});
break;
case 'success':
wx.showToast({
title: opts.message,
duration: opts.duration,
icon: 'success'
});
break;
}
关于

无法直接获取其中的 dom,且不可在 .wxss 中定义其样式故必须添加内联 style。
且
关于 onPullDownRefresh
enablePullDownRefresh 仅可开启 pulldown 的交互及监听,并非想象中的 window.location.reload 。我们需要定义自己的 reload:
reload: function (page, callback) {
page.setData({
reqError: false
});
callback && callback();
page.onLoad();
page.onReady();
}
onPullDownRefresh: function () {
const _page = this;
Loadmore.clear(_page);
app.reload(_page, function () {
_page.setData({
'render.orders': [],
'render.loading': true,
'render.empty.show': false
});
});
wx.stopPullDownRefresh();
}
小程序无 window 概念,不可调用 window.location.reload 。其实 reload 无非 重置 data 、重新调用 onLoad 及 onReady (原谅我这肤浅的理解,但你可在 callback 中做任何意义上的重置)。
在 onPullDownRefresh 回调执行时 wx.stopPullDownRefresh() 防止用户疯狂 pulldown 导致卡涩。
关于 wx.getSystemInfo
调用 wx.getSystemInfo 可获取设备信息,fail 回调限制了获取失败时的尝试次数:
function getMobileInfo(i) {
wx.getSystemInfo({
success: (res) => {
BaseInfo.mobile = res.brand + res.model;
BaseInfo.system = res.platform + res.system;
BaseInfo.wechat = res.version;
BaseInfo.winWidth = res.windowWidth / (res.windowWidth / 750);
BaseInfo.winHeight = res.windowHeight / (res.windowWidth / 750);
},
fail: () => {
(i < 3) && getMobileInfo(i + 1);
}
});
}
getMobileInfo(0);
请注意 windowWidth、windowHeight 度量单位为 px,而我司项目规定使用 rpx。为实现单位统一,需对 windowWidth 及 windowHeight 做单位转换:
BaseInfo.winWidth = res.windowWidth / (res.windowWidth / 750); BaseInfo.winHeight = res.windowHeight / (res.windowWidth / 750);



