码云推荐 | 微信小程序的省市选择组件 citySelector
发布时间:2018-05-04 16:05 所属栏目:小程序开发教程
省份/城市/区县定位选择器:dash::rocket: 微信小程序,一行代码引入的省份/城市/区县定位选择器的库 主要功能
集成说明
快速使用在您要打开选择器地方用navigator组件,将url设置为 "/libs/citySelector/switchcity/switchcity" 或者,在 JS 代码里直接使用 wx.navigateTo 打开地区选择器
wx.navigateTo({
url: '/libs/citySelector/switchcity/switchcity',
});
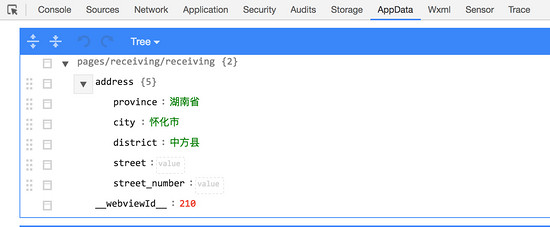
两种方法二选一即可 获取返回数据在switchcity页选择完地区之后,点击会自动返回,并且将省份/城市/区县数据设置到本页面的 this.data.address 内 如图所示修改颜色样式
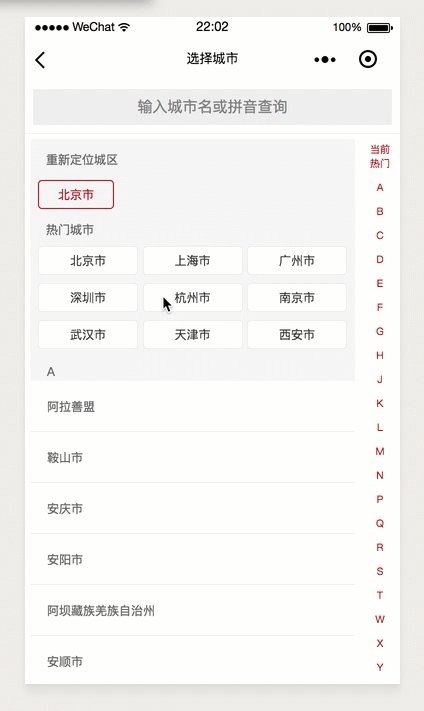
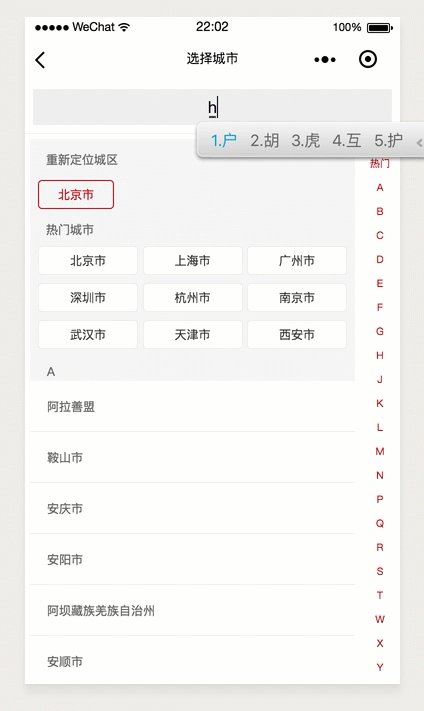
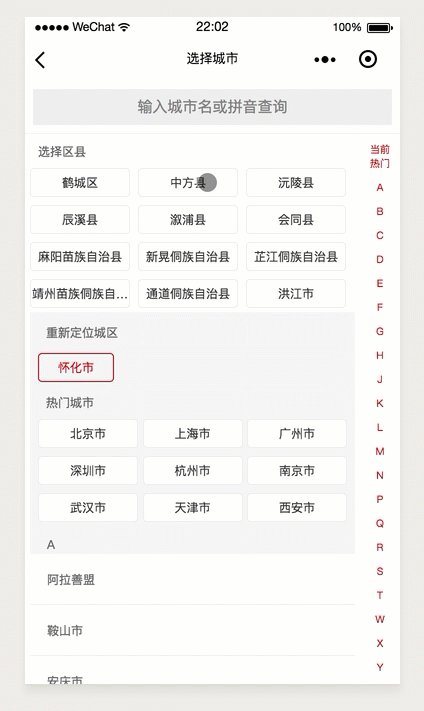
功能演示Gif有点卡,不过实际操作起来是超级流畅的如果对您有帮助,请star |