|

代码例子
今天在百般的无聊中,去看了看小程序的api文档,抱着学习,增加点知识的态度下,又是很认真的看了一边各个api的说明和使用例子,看着看着就萌发了怎么一个想法,记得以前在H5时代的时候,要实现图片和文字结合,合成一张新的图片,这个得借助后台的能力,但今天我看小程序的api可以完全不借助后台的节奏,都能很好的完成怎么一个功能。

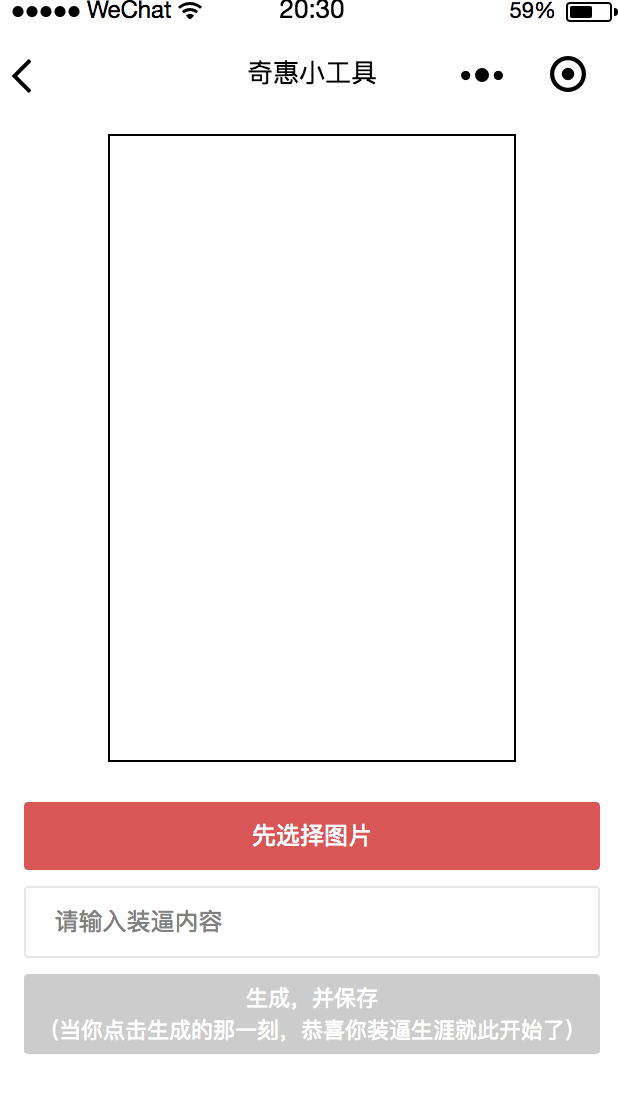
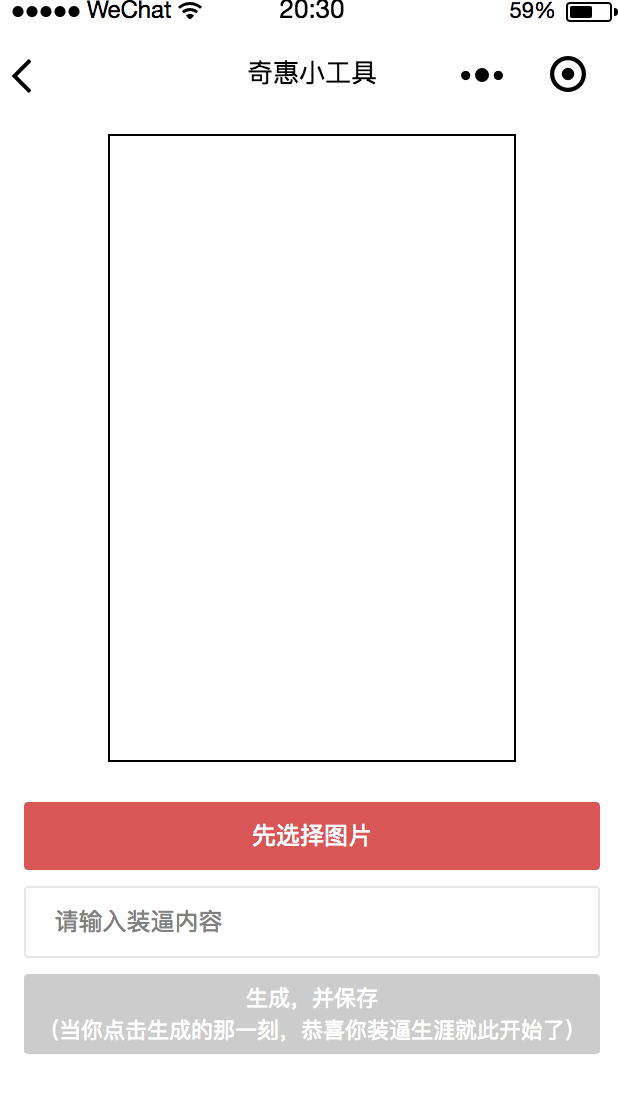
页面效果例子
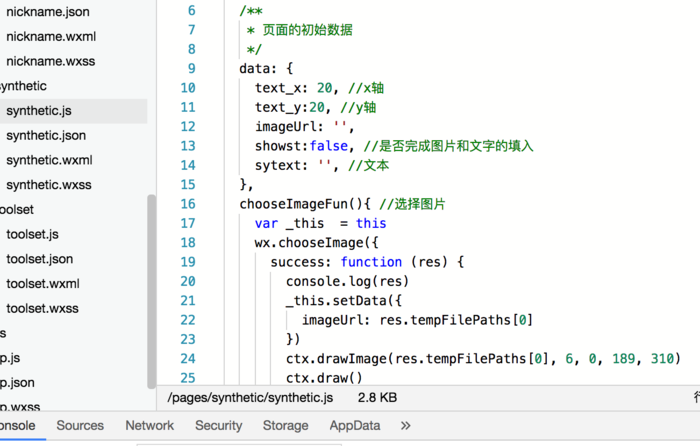
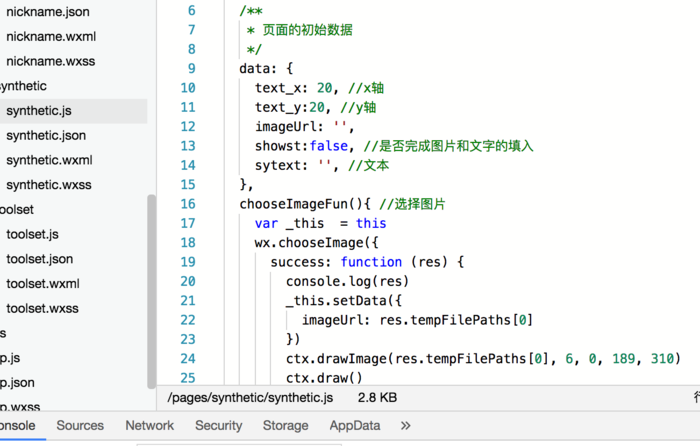
这个小程序后续有机会,会跟大家见面,下面不多说直接上码:
-
<!--wxml部分-->
-
<view class="">
-
<view class="canvasStyle">
-
<canvas canvas-id="myCanvas" bindtouchstart="start"
-
bindtouchmove="move"/>
-
<view class="Canvas_Text"><image src="{{imageUrl}}"></image></view>
-
//这里是为了解决文字拖动时会有白光闪现
-
</view>
-
<view class="chooseImage">
-
<view class="Btn BtnImg_select" bindtap="chooseImageFun">先选择图片</view>
-
<view class="Input_text">
-
<input placeholder="请输入装逼内容" bindinput="InputFuns" />
-
</view>
-
<view wx:if="{{showst}}" class="Btn generateBtn" bindtap="Okgenerate">
-
生成,并保存
-
<view>(当你点击生成的那一刻,恭喜你装逼生涯就此开始了)</view>
-
</view>
-
<view wx:if="{{!showst}}" class="Btn generateBtn grayBtn">
-
生成,并保存
-
<view>(当你点击生成的那一刻,恭喜你装逼生涯就此开始了)</view>
-
</view>
-
</view>
-
</view>
-
const app = getApp()
-
const ctx = wx.createCanvasContext('myCanvas')
-
Page({
-
data: {
-
text_x: 20, //x轴
-
text_y:20, //y轴
-
imageUrl: '', // 生成的图片路径
-
showst:false, //是否完成图片和文字的填入
-
sytext: '', //文本
-
},
-
chooseImageFun(){ //选择图片
-
var _this = this
-
wx.chooseImage({
-
success: function (res) {
-
console.log(res)
-
_this.setData({
-
imageUrl: res.tempFilePaths[0]
-
})
-
ctx.drawImage(res.tempFilePaths[0], 6, 0, 189, 310)
-
ctx.draw()
-
}
-
})
-
},
-
InputFuns(e){ //文字
-
this.setData({
-
sytext: e.detail.value
-
})
-
ctx.setFontSize(14)
-
ctx.fillText(this.data.sytext, this.data.text_x, this.data.text_y)
-
ctx.draw(true)
-
this.setData({
-
showst:true
-
})
-
},
-
start(e){ // 手指开始接触移动
-
console.log(e)
-
this.setData({
-
text_x: e.touches[0].x,
-
text_y: e.touches[0].y
-
})
-
ctx.clearRect(0, 0, 200, 310)
-
ctx.draw()
-
ctx.drawImage(this.data.imageUrl, 6, 0, 189, 310) //重新画上
-
ctx.setFontSize(14)//重新画上字体大小
-
ctx.fillText(this.data.sytext, this.data.text_x, this.data.text_y)//重新画上
-
ctx.draw(true) //重新画上
-
},
-
move(e) { // 手指在移动
-
console.log(e)
-
this.setData({
-
text_x: e.touches[0].x,
-
text_y: e.touches[0].y
-
})
-
ctx.clearRect(0, 0, 200, 310) //清除画布上的内容
-
ctx.draw()
-
ctx.drawImage(this.data.imageUrl, 6, 0, 189, 310) //重新画上
-
ctx.setFontSize(14) //重新画上字体大小
-
ctx.fillText(this.data.sytext, this.data.text_x, this.data.text_y)//重新画上
-
ctx.draw(true)//重新画上
-
},
-
Okgenerate(){ //生成图片方法
-
var _this = this
-
this.setData({
-
showst: false
-
})
-
wx.canvasToTempFilePath({ //生成图片
-
x: 0,
-
y: 0,
-
width: 200,
-
h
|