【每日出击运签】小程序“踩坑”总结
|
最近刚好接手支持了每日出击运签的小程序,在小程序完成以后,整理了一下初次接手小程序的一些体验,所以有了现在这篇小总结。在小程序需求的进行期间,十分感谢泽贤,小苏,俞焕,花花的指导~
话不多说,立马送上小程序码,大家可以扫码体验一下
每日出击运签小程序主要划分为几个功能模块:
下面重点介绍一下摇一摇、抽签并显示运签结果、保存图片三个功能。 关于摇一摇功能 花叔早前已经写过文章(链接如下:http://www.ifanr.com/minapp/880378)介绍过摇一摇的实现思路了,这里简单归纳一下摇一摇功能的几个主要的思路。 准备: 需要设置一组变量,保存摇一摇x,y,z三轴的数值,需要设置一个变量来记录摇一摇的时间。 实现注意事项:
//计算 公式的意思是 单位时间内运动的路程,即为我们想要的速度 var speed = Math.abs(x + y + z - lastX - lastY - lastZ) / diffTime * 10000;
wx.onAccelerometerChange(CALLBACK):用于监听加速度数据,在发生有加速度的动作的时候,执行摇一摇的判断逻辑 wx.stopAccelerometer:在摇一摇的逻辑执行期间,需要停止监听加速度数据,避免多次触发摇一摇
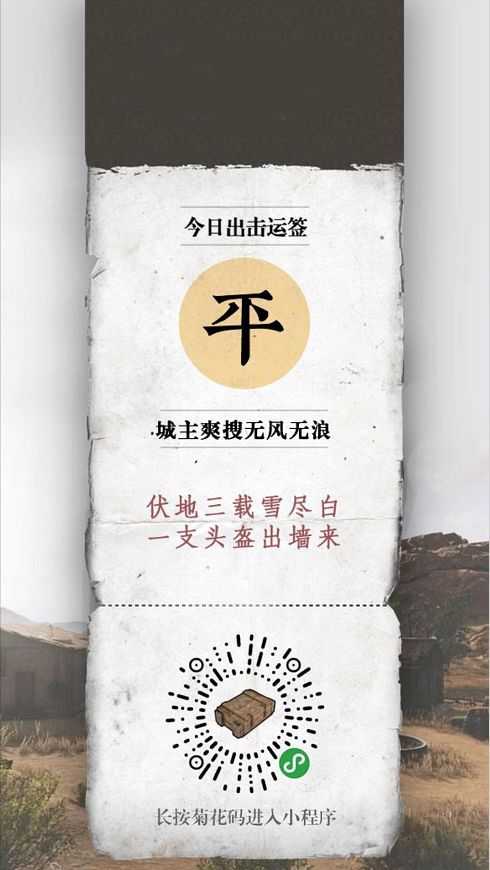
关于抽签并显示运签结果的功能 每日出击运签的小程序其中有一个需求是抽签并显示运签结果。在用户每天进入小程序的时候,通过摇一摇,得到一个抽签结果,如图所示:
关于这块功能,这里需要着重介绍vine在实现小程序的过程中比较关注的两个点,一个是随机显示抽签结果,一个是用于显示签纸的动画效果。
随机出现五个运签结果,大吉、吉、平、凶、大凶;不同结果对应下面不同文案;每个用户每天只能获取同一个结果。随机文案,每个用户在用完库存前不重复
// 打乱数组顺序
function shuffle(a) {
var j, x, i;
for (i = a.length - 1; i > 0; i--) {
j = Math.floor(random() * (i + 1));
x = a[i];
a[i] = a[j];
a[j] = x;
}
}
var m_w = 123456789;
var m_z = 987654321;
var mask = 0xffffffff;
function seed(i) {
m_w = i;
m_z = 987654321;
}
function random() {
m_z = (36969 * (m_z & 65535) + (m_z >> 16)) & mask;
m_w = (18000 * (m_w & 65535) + (m_w >> 16)) & mask;
var result = ((m_z << 16) + m_w) & mask;
result /= 4294967296;
return result + 0.5;
}
//获取用户id
var userid = parseInt(gbConfig.user_id, 16);
seed(userid);
// 随机生成抽签描述
var qian = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30];
var result = [];
for (var i = 0; i < 10; i++) {
shuffle(qian);
result = result.concat(qian);
}
// 随机生成抽签结果
var luck = [1, 2, 3, 4, 5];
var luckarr = [];
for (var i = 0; i < 60; i++) {
shuffle(luck);
luckarr = luckarr.concat(luck);
}
2.签纸显示的动画效果
在通过减帧以后,得到了8张序列帧图,vine发现,8张序列帧图通过拼接得到的雪碧图会非常大(达到了1M左右的大小),所以再次进行减帧得到由4张序列帧图拼接而成的雪碧图(也有500+kb左右)。但是在实际放到页面上面的时候发现,4张序列帧图帧数太少,造成了动画卡顿不流畅的情况,而且在低端安卓机上面,这组序列帧动画完全无法流畅进行。所以第一套方案放弃。 第二:把8张序列帧图分开加载,4张为一组,拼接成一张雪碧图,一共两张雪碧图,如下:
vine的处理方式是:先加载第一张雪碧图,在第一张雪碧图逐帧动画结束后,切换到第二张雪碧图,无缝连接播放第二组逐帧动画。结果在低端安卓机上面出现了同样的情况,动画播放非常卡顿,而且在图片切换的过程中出现了空白。于是第二套方案失败。 第三:在vine百思不得其解的时候,突然发现,这套序列帧有一个特点:它的签纸和卷轴并不是立体的!也就是说,这里其实可以不需要序列帧来实现签纸打开的效果,只需要最后一张图就可以了:
关于保存图片的功能
通过点击分享按钮,可以生成一张和签纸类似的图片,用户可以长按保存这张图片到手机本地。从而达到转发分享的目的。 而这个保存,所需要的就是canvas。小程序API提供了canvas的接口:
通过这个接口,我们可以把当前画布指定区域的内容导出成指定大小的图片,然后再调用小程序的预览接口进行图片预览以及保存:
但是在这里,vine遇到了几个问题:
下面来介绍一下这两个问题相应的解决措施: 多次点击保存按钮触发canvas,导致手机滑动的时候非常卡顿 canvas只在需要触发的时候渲染,在用户没有点击保存按钮的时候,默认不渲染canvas。代码如下:由于小程序和MVVM框架类似,无法直接操作dom,所以vine采取了在样式上面添加状态,通过修改showcanvas变量的值,来控制canvas的显示和隐藏。在执行画图操作的时候使变量值为false,显示canvas,在绘制完成的时候更改变量值,隐藏canvas
<canvas class='{{showcanvas ? "hidcanvas" : "showcanvas"}}' style="width: 750px; height: 1334px;position:fixed;left:100000rpx;top:-100000rpx;" canvas-id="shareQRcode"></canvas>
生成预览图片时间非常慢 生成预览图片时间非常慢,目前判断的原因是,直接预览canvas临时路径的图片耗时比较久。那么应该如何优化这个过程呢? 小程序的API提供了几个关于文件的接口:
我们可以通过这几个接口优化目前的预览方式。在这其中vine做了两种不同的尝试。 第一,在执行wx.previewImage的success的回调的时候,把previewImage生成的临时路径保存下来,下次再点击预览的时候,直接获取本地已保存的文件列表wx.getSavedFileList,取得最近保存下来的文件的本地路径,进行预览。这么做的想法主要是为了解决canvas渲染的问题,每天只渲染一次,后续都是通过预览本地图片链接达到生成图片的目的。梳理一下流程: 初次渲染:canvasToTempFilePath -> previewImage -> saveFile 二次渲染:getSavedFileList -> previewImage 可惜理想始终是丰满的,在实际操作的过程中vine发现,通过这样的方式预览图片的时候,一直处于loading的状态,无法生成初次渲染的图片。vine非常苦恼,至今没能找到原因。 于是vine想了另一种办法,调整了预览的顺序如下: 初次渲染:canvasToTempFilePath -> saveFile -> previewImage 二次渲染:getSavedFileList -> previewImage 这时候vine发现,先把canvas生成的临时路径保存到本地,再预览,这种方法是可行的!而且在二次渲染的过程中,由于只是读取小程序本地的图片路径,无需再次调用canvas绘图,二次预览的时间大大减少。 在这里我们需要注意官方文档中提到的一点:小程序本地文件存储的大小限制为10M。所以我们需要调用wx.removeSavedFiled的方法删除我们不需要的图片(当天之前存下来的图片都是我们无需保存到本地的图片,可以删除) 三星note5保存图片尺寸的问题 在数量庞大版本不一的安卓手机上,vine收到反馈,三星note5在保存图片的时候会遇到图片底部被裁减的情况。在通过多次修改以及对比类似的小程序以后发现,note5用canvas绘制的图片有一个最大的范围是750*1150,超出这个范围的图片,底部就会被裁减。为什么会有这个最大范围vine目前还没探索出结论,希望遇到过这个问题的大神可以和vine交流一下心得,手动比心!~ 最后梳理一下小程序项目的一些注意点:
|