微信小程序使用wxParse实现接入富文本编辑
|
简介 微信小程序中比如活动说明,简介这样的图文介绍说明页面,后台通常配置成富文本编辑框,由后台直接输入内容,然后在小程序界面展现。 但是富文本编辑提取到内容是html格式的,写法与小程序的wxml并不一致,那么怎么样才能做到富文本能够在小程序页面中显示呢?
解决办法 有位大牛开发了一个模板叫作wxParse,可以直接引入小程序使用。下面把大牛的github地址贴上来: https://github.com/icindy/wxParse 想要了解更多的同学可以直接去他的github下查看说明文档。
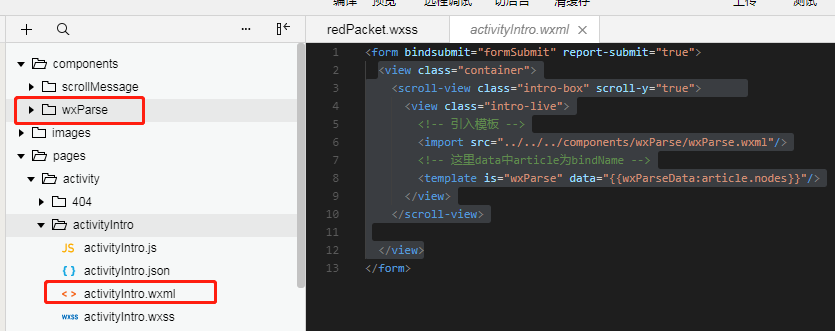
引入方式及使用方法 wxml文件代码:
<view class="container">
<scroll-view class="intro-box" scroll-y="true">
<view class="intro-live">
<!-- 引入模板 -->
<import src="../../../components/wxParse/wxParse.wxml"/>
<!-- 这里data中article为bindName -->
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>
</scroll-view>
</view>
我的页面结构,可以作为参考 下面是wxss页面代码,主要是引入wxParse.wxss,别的都是根据你自己页面需要另外写的。
@import "../../../components/wxParse/wxParse.wxss";
page{
width: 100%;
height: 100%;
background: #e4382e;
overflow: auto;
}
下面是js代码:
//获取应用实例
const app = getApp()
//引入wxParse
var WxParse = require('../../../components/wxParse/wxParse.js');
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
wx.showLoading({
title: '加载中',
mask: true
})
var that = this;
console.log(options)
that.setData({
activityId: options.activityId
})
wx.request({
url: app.globalData.subDomain + '/GetActivityInfo',
data: {
token: app.globalData.token,
activity: that.data.activityId
},
method: 'POST',
success: function(res){
//获取html代码
that.setData({
article: unescape(res.data.activity.aintroduct)
})
WxParse.wxParse('article', 'html', that.data.article, that, 5);
wx.hideLoading();
}
})
}
js部分要注意两点: 第一点是在page函数之前引入wxParse 第二点是在获取到html后执行 WxParse.wxParse('article', 'html', that.data.article, that, 5) 其中的article就是获取到的html代码
小结 这类文章相信也有不少,我能学会使用既有同事帮忙,也自己查看了不少博客资料。这种组件的写法还是老式的小程序写法,小程序新版的组件写法已经跟现在不一样了,不知道这个插件的开发者以后会不会也转换为最新的方式。总之,现在小程序还是支持这种写法的。 如果有更好的实现方式,请一定要留下评论告知,谢谢。 |