快应用初体验
|
观众朋友们,大家晚上好。昨天圈子里很多人都听说了一个新的名词——快应用。于是前方记者立刻了解了一下相关消息,并初步进行了尝试,现将信息整理如下分享给大家。 自从2016年底微信小程序面世以来,历经几次波折,目前的发展势头还不错,很多工具和购物类应用都在小程序上获得了不错的红利,个别拼团购物应用在今年春节期间的流量更是引起了淘宝等电商巨头的关注。 小程序最大的优势便是“无需安装,即用即走”,尤其是在常规安卓手机上更能将应用图标添加到桌面的快捷方式,这一点对手机系统的应用分发能力造成了极大地威胁,而手机厂商面对这种被撩骚的行为,肯定是无法接受的。
于是国内几大手机厂商决定暂时搁置竞争,联合起来夺回被小程序吞噬的地盘,而承担此重任的便是我们今天要聊的——快应用。 快应用是什么了解诞生背景之后,我们来看看“快应用”究竟是个什么鬼。 快应用是基于手机硬件平台的新型应用形态...具备传统APP完整的应用体验,无需安装,即点即用。 根据上面快应用官网https://www.quickapp.cn/中的介绍来看,感觉和小程序很像,但“基于手机硬件平台”这一点更值得期待。 快应用初体验——环境搭建快应用的开发工具叫做hap-toolkit,基于Node环境,官方文档上建议使用NodeJS v6.11.3LTS版本,不推荐使用8.0.*版本,据称会出现不兼容问题;安装好NodeJS后,通过下面命令安装开发工具: npm install -g hap-toolkit 安装完成后检查是否安装成功: hap -V 然后初始化项目: hap init wonderfull 初始化之后,进入到项目根目录安装依赖包,安装好之后便可以对项目进行编译 npm run build / npm run watch 上面完成了开发环境搭建,下面需要做的便是手机端调试器安装,这方面要比环境搭建简单些,只需安装一个应用程序便解决了,这里有一点需要注意的是,今天在安装完调试器后一直无法使用,看了下文档有相关说明,在较新的系统中会内置真实的运行环境,但是对于稍老一点的系统,我们还需要安装一个平台预览版的应用程序,在此不做赘述,详见文档。 完成上述步骤后,回到项目根目录执行 npm run server 开启服务,此时终端上会出现一个二维码,通过调试器扫码即可进行安装:
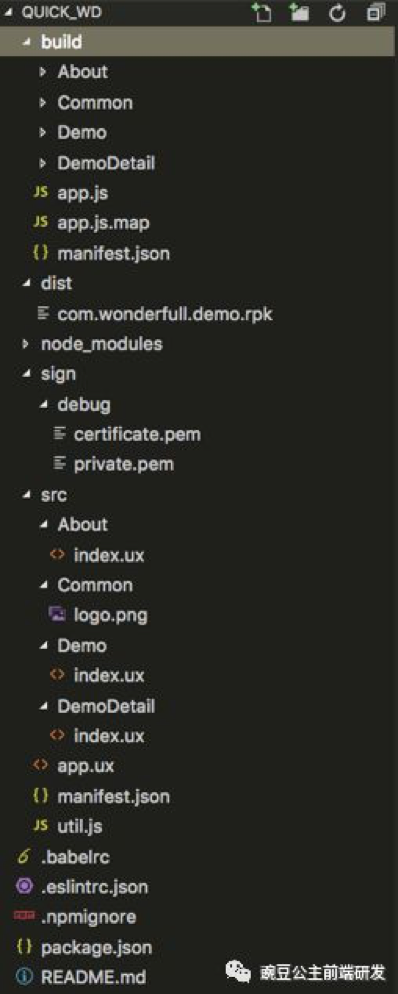
到此,我们便简单的完成了一个快应用的demo,让我叉会儿腰嘚瑟下,整个过程没有太复杂的地方。 快应用项目结构
如上图,编译后的目录结构,我们逐个看一下几个关键的目录:
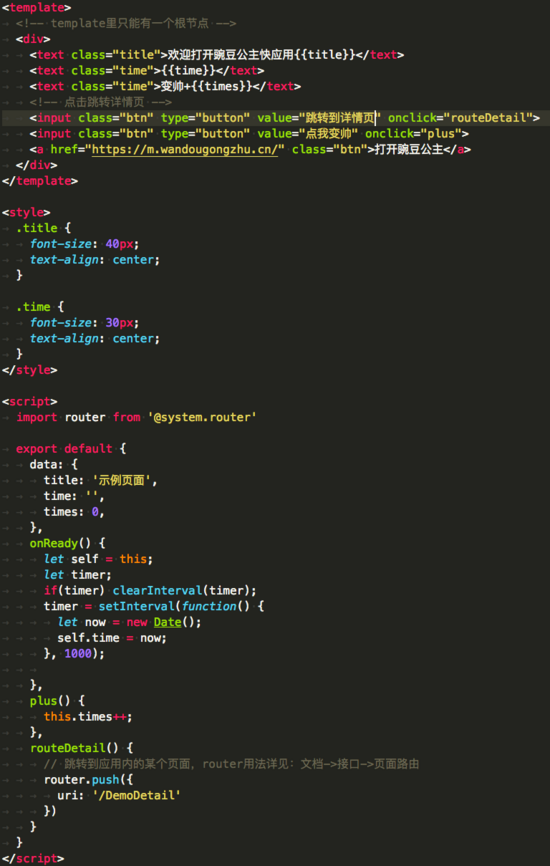
快应用框架首先介绍下生命周期:页面生命周期包括 onInit、onReady、onShow、onHide、onDestroy、onBackPress、onMenuPress App的生命周期包括 onCreate、onDestroy 熟悉小程序开发的话,这里也没什么难点。 后面我们就要着重看代码了:
图是demo中首页的代码,乍一看这TM不就是vue1的语法吗? 惊不惊喜,意不意外?技术栈和我们平时使用的没什么差别,组件提供了比较丰富的选择,并且支持webview,样式上做了些限制和优化,事件监听、触发,父子组件通信等参考vue语法即可,在接口方面,提供了更为丰富的系统级API,这一点上要比小程序更开放。 快应用vs小程序既然是对标小程序的新形态,那必然要做一下比较,因为尚未走完整个流程,所以仅从初期开发体验上来做一下分析比较:
昨天刚得知这个消息时,第一反应是国内手机厂商可能只是想搞搞事情,刷一下存在感。但是今天上手体验了一下,个人对快应用的看法还是有些变化的,综合来看,二者不分伯仲,开发和维护成本都不高,都在努力争取流量入口。对开发者来讲,又多了一项技能,对企业来说,更多了一份可能。行业中一片和谐未必是好事,也许只有在互相叫喊着不服,互相想办法夺取用户,才会迸发出更多创新,更多可能。 百家争鸣,才会百花齐放... |