如何在完全不懂服务器开发的情况下做一个实时联网对战的微信小游戏 ...
|
根据微信官方对外公开的消息,微信小游戏的脚步越来越接近了。它的开发者资格门槛和使用者门槛都很低,以后必将引爆一波"全民开发小游戏"浪潮。
官方的开发工具创建项目即可获取 `打飞机` 的源码,这是一个很小但五脏俱全的2D游戏,相信大多数嗅觉灵敏的程序员小哥哥们都已经体验并且亲手改造过啦。
但是如果你想借助微信的平台,做一个交互性、可玩性很强的 `联网游戏` ,就有一定的难度啦。,第一波流量红利你也能轻松抓住!这次教程我们就来讨论 **如何在完全不懂服务器开发的情况下做一个实时联网对战的微信小游戏** (联网飞机大战)。
为了能通读这篇文章,你最好:
下文重点都是讲如何快速上手开发 联网的微信小游戏 , 但 如果你懂得一些U3D开发,Bmob官方 也同时提供了 Unity3D版本的Demo+SDK,两者可以跨平台互通一起玩,且接口规范高度一致,基本上覆盖市面上所有的主流终端 PS:微信小游戏、Unity3D的SDK都是 开源 的,欢迎各位纠错
最简单的步骤
接下来大概介绍一下微信小游戏项目开发的要点,云端代码的详解和U3D版本的教程将陆续推出。
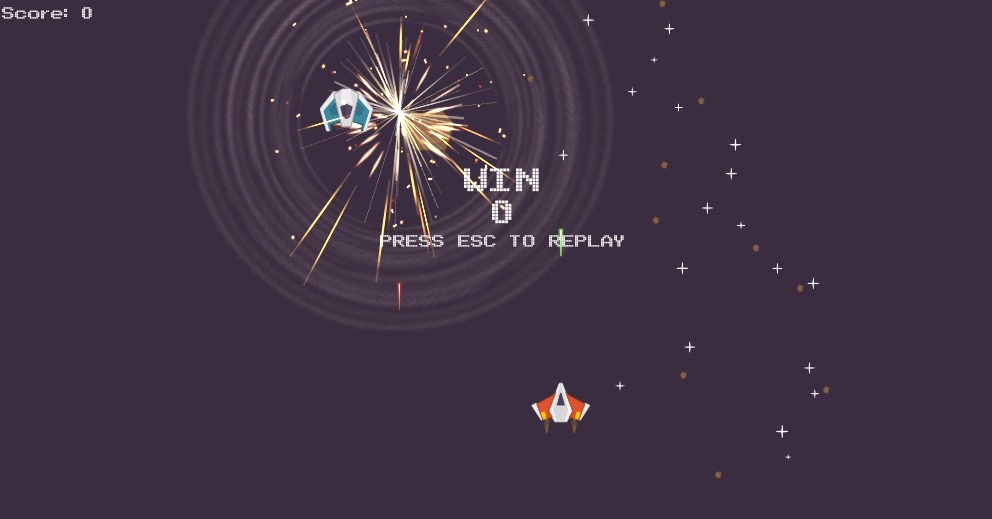
运行效果左边的是 微信小游戏-开发者工具 的游戏页面,与右边的 Unity3D-MacOS-Editor 跨平台玩 运行效果如下: https://www.bilibili.com/video/av21409295/ 不得不说程序员自己来做UI真的丑得可以,那个"房间"界面真的无力吐槽 目前的Demo跨平台玩耍还有点小问题,例如玩家、怪物的移动速度不统一。但同平台对战是高度一致的。 这个问题与SDK没有关系,都是Demo本地项目的参数设置,主要是因为Unity项目都用的是绝对值,微信小游戏项目都是相对值,后续Unity也采用相对值的方式,完善Demo。 如何从零开发论游戏开发的经验,相信各位读者中比我厉害的人多了去了。我这里就根据我个人的开发历程,围绕 联网飞机大战 这个项目,讲一下从零开发游戏的步骤吧。(嫌麻烦的可以不用看这一篇)
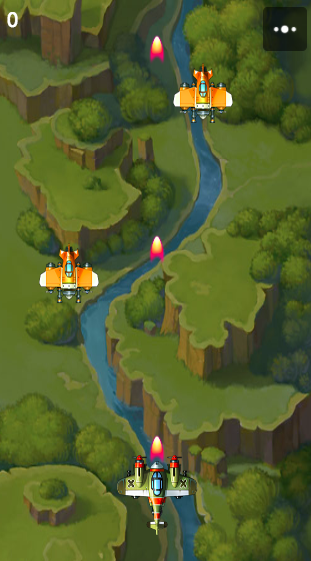
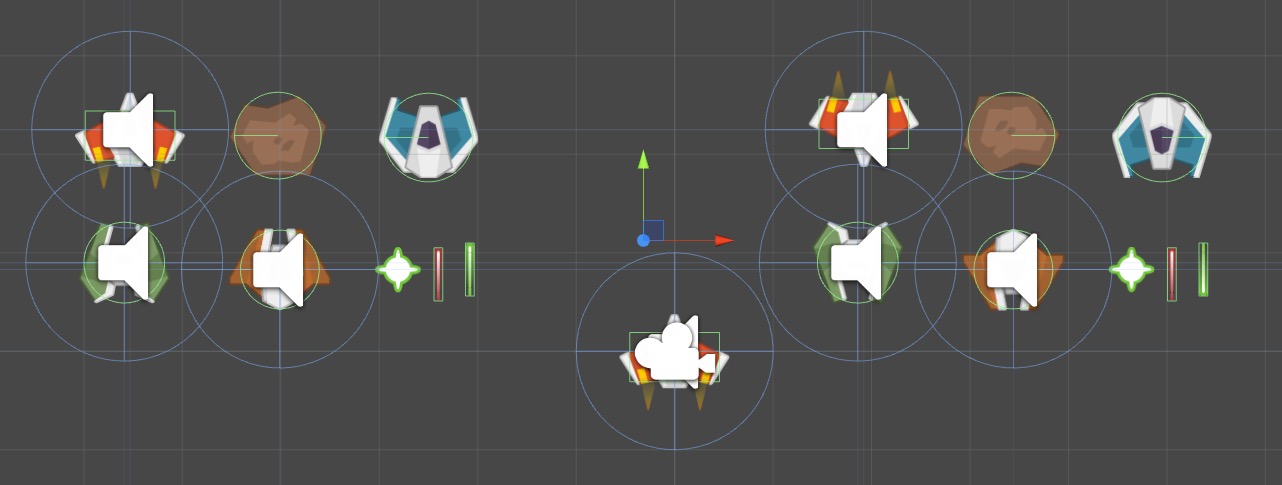
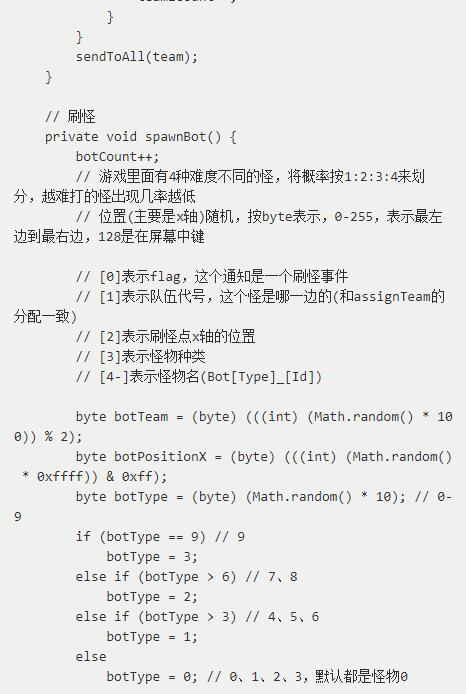
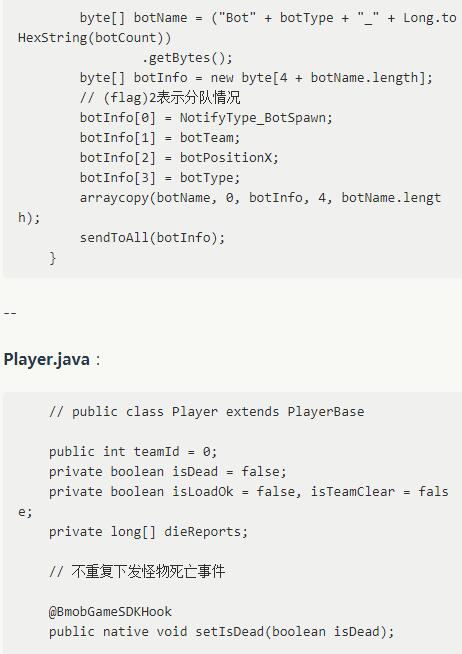
玩法:这个项目准备做成可以容纳超多人同时在线的飞机大战,所有设定基本上和微信小游戏官方Demo一样,增加了几个设定: - 有四种造型、级别不同的Bot(有些人习惯称为 '电脑',也可以称为'飞机NPC') - 第3、4级的Bot可以开火,子弹(下称Fire)飞行速度与玩家一致,4级Bot的开火频率更高 - Bot有生命值(不再是一碰就死),分别是2、3、4、4,表示可以承受的Fire攻击次数 - Player(玩家)和Bot都分为两个阵营,阵营内无队友伤害 - Player的阵营由服务器随机划分,也可以改成玩家自己决定 - 刷怪逻辑放在云端,指定新产生的Bot的阵营、位置、类型 - Player受到伤害即淘汰,Fire碰到任何物体都消失 - Player之间、Bot之间、Player与Bot 如果发生碰撞,会同归于尽 - Player的开火暂时做成自动的,而不是按键开火 - Player的开火事件(开火坐标)是直接发送到其它客户端,不经过云端代码 - Player的淘汰交由云端处理,由云端校验后,再把该事件和胜负判定分发下去 - Bot的淘汰判定交由云端处理、分发 - 当某一方Player全部死亡时,另一方胜利;双方各剩一人时同归于尽则平局 客户端间属性同步、事件通知:玩家仅有两个属性需要自动同步、分发,一个是 位置,另一个是 分数;直接同步的事件仅有 开火
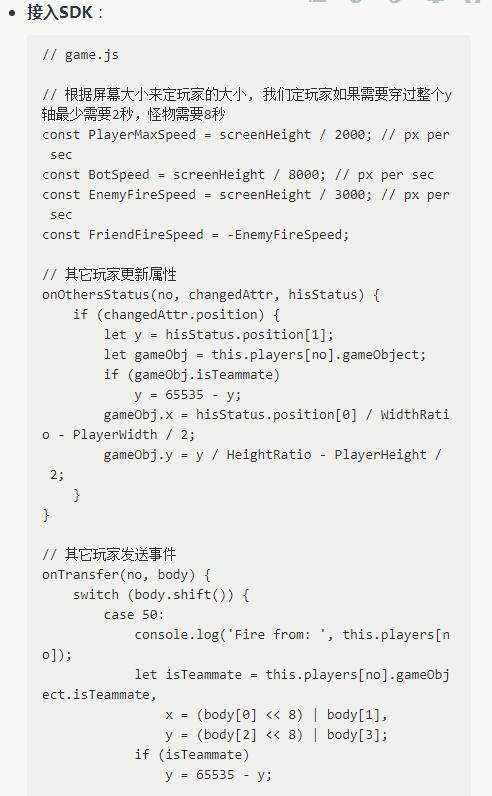
- 位置:这是一个2D游戏,所以玩家位置可以用float[2]类型表达
但是为了保持一致性,Demo用了int[2],数值由0-65535,表达0%-100%
(一致性,是指跨平台或分辨率、屏幕大小不同时,坐标需要达成一致最好用百分比)
- 分数:仅云端代码有权限修改,根据Player、Bot的击落事件加分
可以在游戏结束时,结算成经验值,保存到Bmob数据库
- 开火:直接通知到其它客户端,仅记录Fire的起点坐标即可,也就是[0-65535,0-65535]
表达成byte[]时,一个0-65535的int可以变成两个0-255的数字组成
再加上需要标记这次通知的事件类型(开火),这里定flag为50
也就是开火时向其它玩家发送 [50, 0-255, 0-255, 0-255, 0-255]
|